
ここでは、アメブロ ヘッダー の作り方を紹介します。
アメブロ(ameblo)でオリジナルのデザインを自作してみましょう。今回は、カスタマイズ用CSSの適用とヘッダー作成(ヘッダー画像の追加、ブログタイトル・説明文の調整、タイトル位置の調整)をご紹介します。
※2016年8月1日のアメブロ仕様での設定手順になります。
(参考)アメブロ カスタマイズ関連記事
アメブロ カスタマイズ関連の記事をまとめてみました。
「【アメブロ カスタマイズ 記事一覧】オリジナルブログの作り方」
該当の記事があるかご確認ください。
- buildアメブロ ヘッダーの作り方 【ameblo デザイン カスタマイズ】
アメブロカスタマイズの基本となる記事です。
レベル:易sendGo - buildアメブロ メニューバーの作り方 【ameblo デザイン カスタマイズ】
半透明・位置固定のメニューバー作成手順を説明した記事(その1)です。
レベル:普sendGo - buildアメブロ メニューバーの作り方 2 標準タイプ【ameblo デザイン カスタマイズ】
メニューバー作成手順を説明した記事(その2)です。
レベル:普sendGo - buildアメブロ 背景 画像 を設定する方法【ameblo デザイン カスタマイズ】
背景画面に任意の画像を入れる方法を紹介した記事です。
レベル:普sendGo - buildアメブロ ヘッダー 下部のメニューバーを消す方法【ameblo デザインカスタマイズ】
ヘッダー下の標準のメニューバーを消す方法を説明した記事です。
レベル:やや易sendGo - buildアメブロに twitterタイムライン を表示する【ameblo ツイッター 埋め込み】
アメブロにTwitterタイムラインの表示する手順を説明した記事です。
レベル:やや易sendGo - buildアメブロ Facebook 連携 アメブロにFacebookページを追加する
アメブロにFacebookページを埋め込む手順を説明した記事です。
レベル:やや易sendGo - buildアメブロ プロフィール 画面のカスタマイズ 設定方法 【ameblo デザインカスタマイズ 】
アメブロでプロフィール画面をカスタマイズする方法を説明した記事です。
レベル:やや難sendGo - buildアメブロ 枠 (メッセージボード)を記事内に作る方法
アメブロ 枠 (メッセージボード)を記事内に作る方法を紹介した記事です。
レベル:やや易sendGo
それでは、本記事の目次に入っていきます。
もくじ
以下は本記事のもくじです。
それでは、概要から説明します。
スポンサーリンク
1. 概要
1-1. ヘッダー画像イメージ
今回は下記のような形で、オリジナルのヘッダー画像の追加して、背景に合わせてブログタイトル・説明文、およびタイトル位置の調整します。

それでは設定手順を説明します。
2. 設定手順
2-1. CSS編集用デザインを適用する
まずはじめにカスタマイズ用のアメブロデザインを適用します。
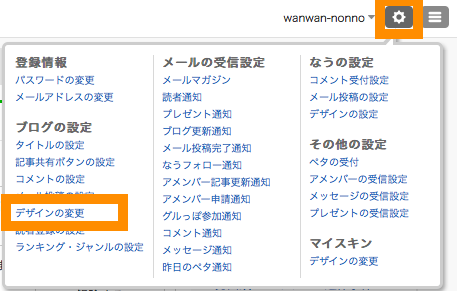
アメブロで設定ボタンから、ブログの設定「デザインの変更」を選択します。

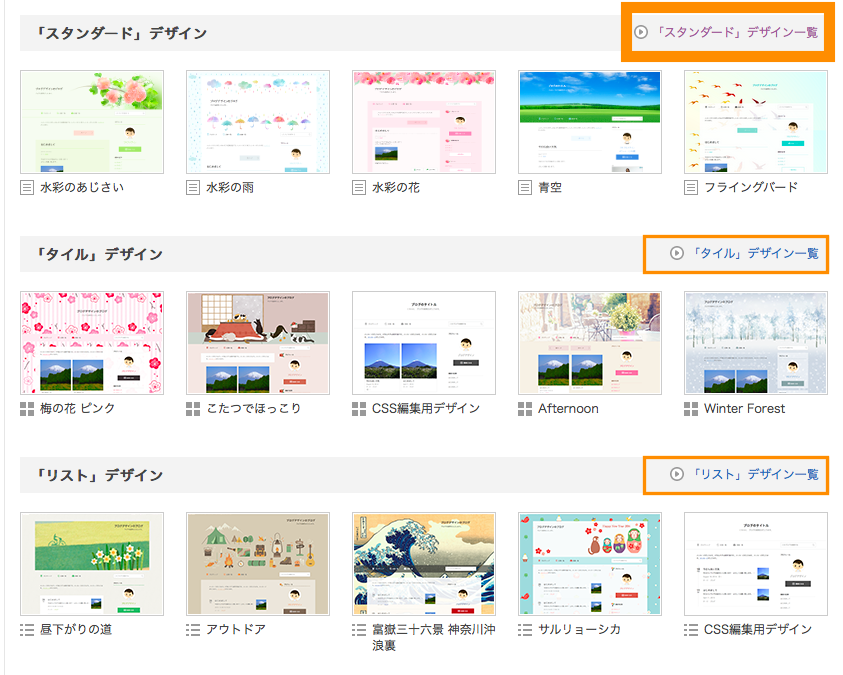
「スタンダード」「タイル」「リスト」などの形式からデザインを選択できます。
今回は一番多い「スタンダード」デザイン一覧を選択します。

一覧の中から「CSS編集用デザイン」を探して選択します。

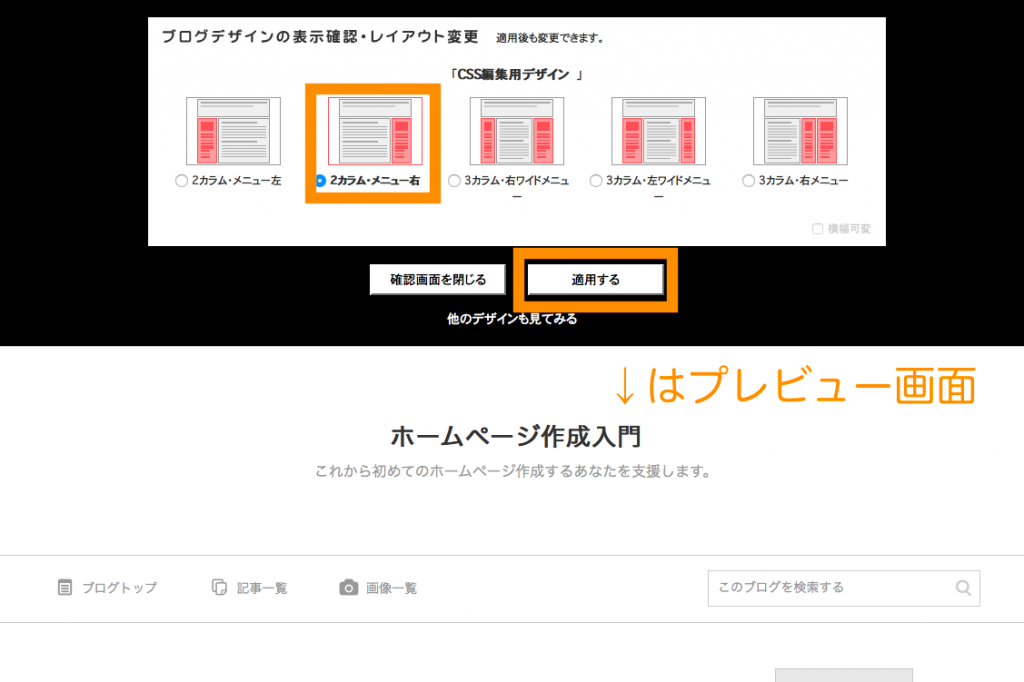
好きなレイアウトを選択できます。ここでは良くある「2カラム・メニュー右」を適用します。
※適用すると以前のデザインはリセットされるので注意してください。以前のデザイン名を覚えておくと元に戻したいときにスムーズです。

ブログデザインが適用完了します。

デフォルトは下記のようなデザイン状態になっていますので、ここからカスタマイズする形になります。

2-2. CSSを編集する
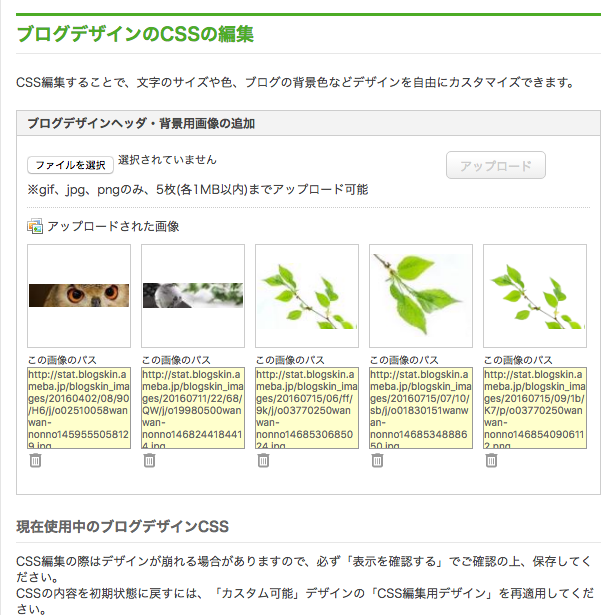
前のページで「CSSを編集する」を押下するとCSSの編集画面が表示されます。この画面でCSSを編集します。

2-2-1. ヘッダー画像を追加する
まずはヘッダー画像に使いたい好きな画像を用意しておきます。
サイズにより見え方が変わりますが、下記の例では横幅2000px、高さ500pxの画像をつかいます。
画像をアップロードします。

アップロード後「この画像のパス」のURLをコピーしておきます.

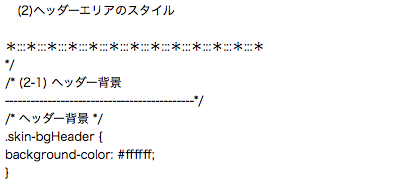
続けて少し下にスクロールして(2)ヘッダーエリアのスタイルで.skin-bgHeader{}の中を編集します。

デフォルトはbackground-color:#ffffff; で背景白色になっています。
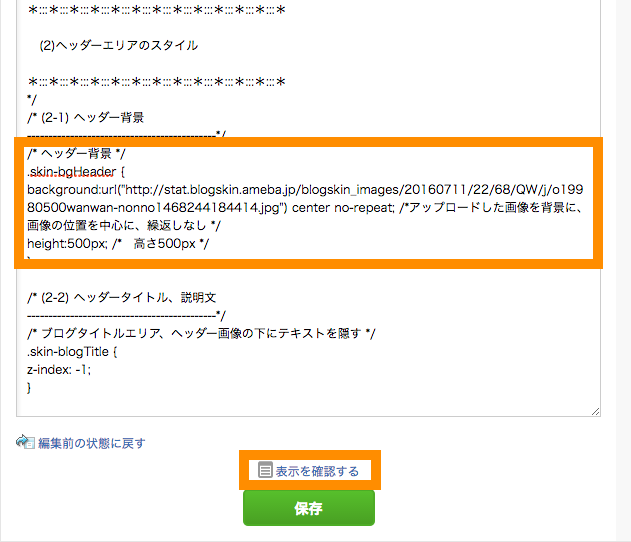
ここでは下記のように設定しました。
.skin-bgHeader {
background:url("アップロード画像のパス") center no-repeat; /*アップロードした画像を背景に、画像の位置を中心に、繰返しなし */
height:500px; /* 高さ500px */
}
※ backgroundの意味についてはCSS backgroundプロパティについてのまとめを参照してください。
設定後に表示を確認するボタンを押下して表示を確認します。

意図したようにヘッダー画像が適用されていることを確認します。

問題なければ先ほどの画面で保存します。
2-2-2. ブログタイトルと説明文を編集する
ブログタイトルや説明文が見えにくく、調整したい場合は以下の箇所を編集します。
まずはブログタイトルを調整します。

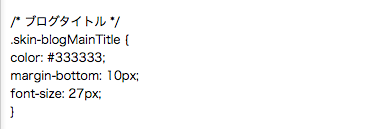
ブログタイトルは.skin-blogMainTitle{}を編集します。

ここでは下記のようにフォントを大きくします。
.skin-blogMainTitle {
color:#333333; /* デフォルトのまま*/
margin-bottom: 10px; /* デフォルトのまま */
font-size: 42px; /* フォントサイズを大きく */
}
引き続き、ブログ説明文を編集します。

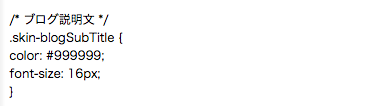
ブログ説明文は .skin-blogSubTitle{}を変更します。

ここでは文字色が薄いので黒色に近くして、フォントも少し大きくします。
.skin-blogSubTitle {
color: #333333; /* 黒色に近い灰色 */
font-size: 18px; /* フォントを少し大きく */
}
- 背景や文字の色で
xxx-color:#○○○○○○;
という記述を見かけることが多いと思います。こちらのAdobeのサイトで無料で使えますのでご活用ください。
Adobe Color CC – カラーホイール
同様に表示を確認するより内容を確認してください。

2-2-3. ヘッダータイトル位置を調整する
最後にヘッダー画像の大きさによって、ヘッダータイトルの位置を調整したい場合があります。
下記のCSSプロパティ .skin-headerTitle{}を編集します。

今回は位置を下にずらします。
.skin-headerTitle {
padding-top: 180px; /* 上から80px→180pxに(100px下にずらす) */
padding-bottom: 80px; /* デフォルトのまま */
text-align: center; /* デフォルトのまま */
}
ブログタイトルと説明文が全体的に下に移動しました。

このようにして、オリジナルの画像やデザインにすることができます。
今回は以上になります。最後までご覧いただきありがとうございました。
スポンサーリンク
参考)アメブロ カスタマイズ関連記事
アメブロ含め、日本と世界で人気のSNS一覧 日本の動向、特徴と利用者数の比較記事を作りました!
人気の SNS 一覧 特徴と利用者数を比較【ソーシャルメディア 日本と世界】
アメブロ カスタマイズ関連の記事です。難易度は雰囲気で設定しました!!
- buildアメブロ ヘッダーの作り方 【ameblo デザイン カスタマイズ】
アメブロカスタマイズの基本となる記事です。
レベル:易sendGo - buildアメブロ メニューバーの作り方 【ameblo デザイン カスタマイズ】
半透明・位置固定のメニューバー作成手順を説明した記事(その1)です。
レベル:普sendGo - buildアメブロ メニューバーの作り方 2 標準タイプ【ameblo デザイン カスタマイズ】
メニューバー作成手順を説明した記事(その2)です。
レベル:普sendGo - buildアメブロ 背景 画像 を設定する方法【ameblo デザイン カスタマイズ】
背景画面に任意の画像を入れる方法を紹介した記事です。
レベル:普sendGo - buildアメブロ ヘッダー 下部のメニューバーを消す方法【ameblo デザインカスタマイズ】
ヘッダー下の標準のメニューバーを消す方法を説明した記事です。
レベル:やや易sendGo - buildアメブロに twitterタイムライン を表示する【ameblo ツイッター 埋め込み】
アメブロにTwitterタイムラインの表示する手順を説明した記事です。
レベル:やや易sendGo - buildアメブロ Facebook 連携 アメブロにFacebookページを追加する
アメブロにFacebookページを埋め込む手順を説明した記事です。
レベル:やや易sendGo - buildアメブロ プロフィール 画面のカスタマイズ 設定方法 【ameblo デザインカスタマイズ 】
アメブロでプロフィール画面をカスタマイズする方法を説明した記事です。
レベル:やや難sendGo - buildアメブロ 枠 (メッセージボード)を記事内に作る方法
アメブロ 枠 (メッセージボード)を記事内に作る方法を紹介した記事です。
レベル:やや易sendGo
アメブロやってます!読者登録歓迎です(^^)
