
アメブロ(ameblo)でオリジナルのデザインを自作してみましょう。
今回は、アメブロのPC用トップページに下記のように半透明でスクロールしても位置が固定して付いてくるオリジナルのメニューバーを出す作り方をご紹介します。

なお、下記のような標準タイプのメニューバーを作りたい場合は、アメブロ メニューバーの作り方 2 標準タイプ【ameblo デザイン カスタマイズ】をご参照ください。

※そもそもカスタマイズってどうやるの?という方はこちら「アメブロ ヘッダーの作り方 【ameblo デザイン カスタマイズ 方法】」をご参照ください。
※2016年8月1日のアメブロ仕様での設定手順になります。
もくじ
以下は本記事のもくじです。
スポンサーリンク
それでは概要から入っていきます。
1. メニューバーの概要
1-1. 完成イメージ
今回は、下記のように一番上に透明なメニューバーを表示させます。メニューバーはページ上部で固定して、ページを下にスクロールしてもついてくるようにします。

1-2. 内容
メニューバーの内容は下記の通りです。
- メニューバーのメニュー数は4つにする
- メニューバーを背景に透過させて文字は白色にする
- リンクにカーソルを合わせると緑色になる
- メニューバーはページ上部固定でスクロールしてもついてくるようにする
※そもそもカスタマイズってどうやるの?という方はこちら「【アメブロ・ameblo】 デザインカスタマイズ オリジナルヘッダー作成」をご参照ください。
1-3. レイアウト

それでは設定手順に入っていきます。
2. 設定手順
2-1. メニューバー用のHTMLを作成する
メニューバー用のHTMLを作成するために、まずはフリースペースの配置設定を行います。
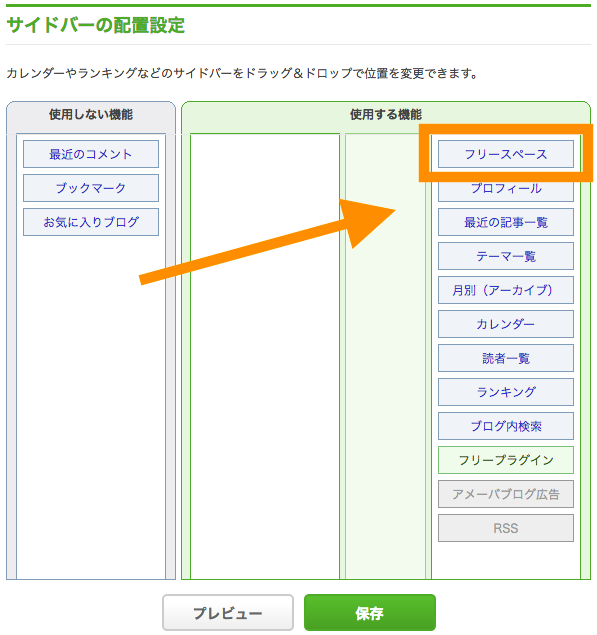
設定>サイドバー「配置設定」を選択します。

フリースペースを「使用しない機能」から「使用する機能」に移動して保存してください。(すでに実施済みの方はそのままでOKです。)

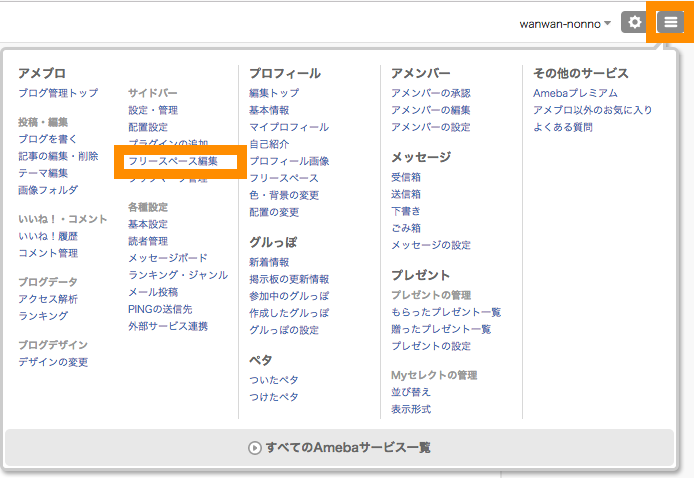
次に、設定>サイドバー「フリースペース編集」を選択します。

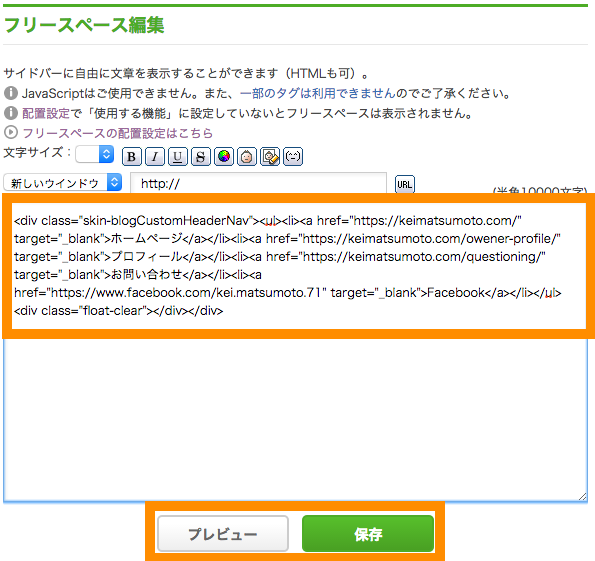
フリースペースにメニューバーの要素となる下記のHTMLを記述します。
<div class="skin-blogCustomHeaderNav"><ul><li><a href="http://任意のリンク先" target="_blank">リンク先1</a></li><li><a href="http://任意のリンク先" target="_blank">リンク先2</a></li><li><a href="http://任意のリンク先" target="_blank">リンク先3</a></li><li><a href="http://任意のリンク先" target="_blank">リンク先4</a></li></ul><div class="float-clear"></div></div>
今回はリンク先は4つとします。4つ以外にする場合は後で説明するCSSでレイアウトも微調整する必要があります。
上記をコピーして、任意のリンク先を記述したらプレビュー確認を確認して保存します。下記のアメブロのエディタで、改行やインデント(スペースなど)入れると、文字として認識されてずれる恐れがあるのでご注意ください。

この状態でプレビューを表示するとメニューバーはサイドバー(配置設定で指定した位置)にあります。

この状態からCSSをカスタマイズして画面上部に固定していきます。
2-2. CSSを編集する
次にCSSで先ほどのメニューバーを調整します。
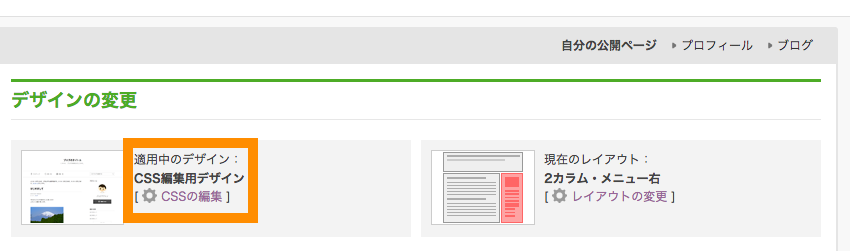
アメブロの設定ボタン>「ブログの設定」デザインの変更を選択します。

CSSの編集を選択します。

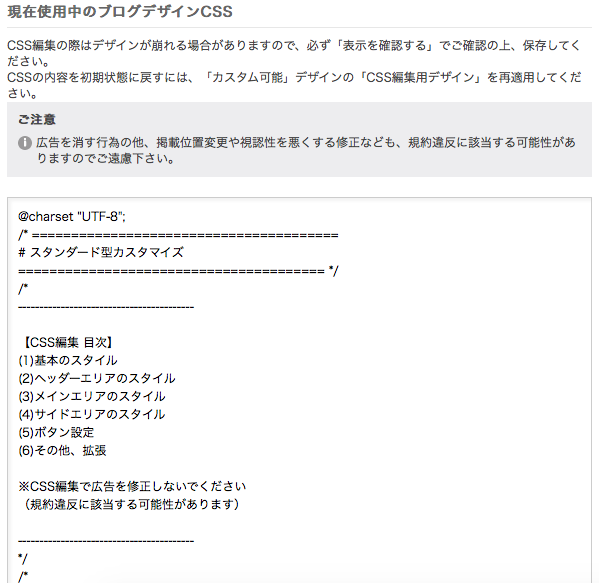
少し下にスクロールすると、CSSの編集画面が表示されます。

メニューバーのレイアウト調整用の以下のCSS記述をコピーします。
/* オリジナルのメニューバーを表示させる */
.skin-blogCustomHeaderNav {
position:fixed;
top:0;
left:0;
height:70px;
width:100%;
background: rgba(0, 0, 0, 0.1);
}
.skin-blogCustomHeaderNav ul{
width:1000px;
margin:auto;
height:32px;
margin-top:38px;
}
.skin-blogCustomHeaderNav li{
width:250px;
float:left;
text-align:center;
}
.skin-blogCustomHeaderNav ul li a{
color:#FFFFFF;
font-weight:bold;
font-size:20px;
text-decoration:none;
display:block;
}
.skin-blogCustomHeaderNav ul a:hover{
background: rgba(12, 163, 102, 0.3);
}
.float-clear{
both:clear;
}
-
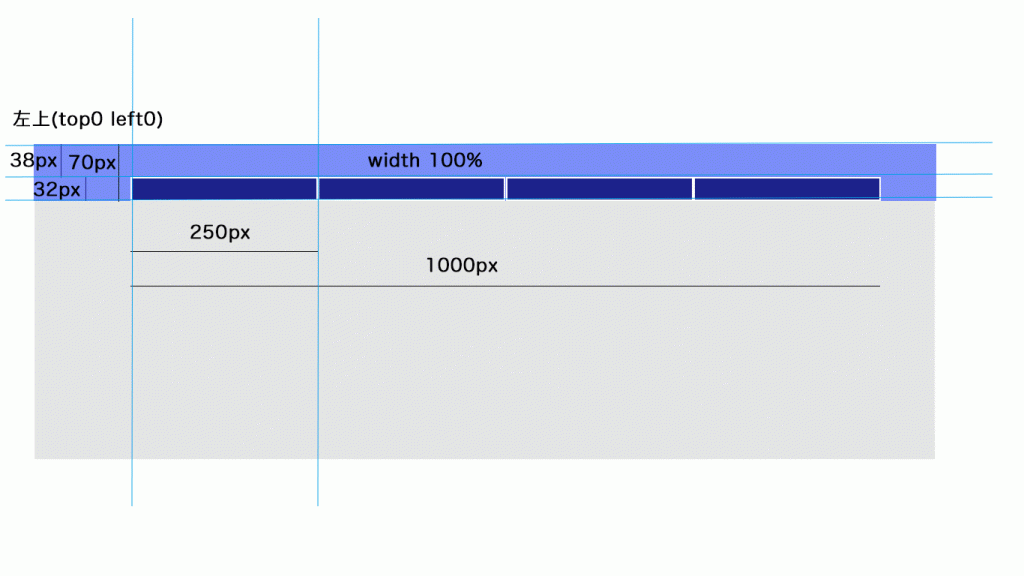
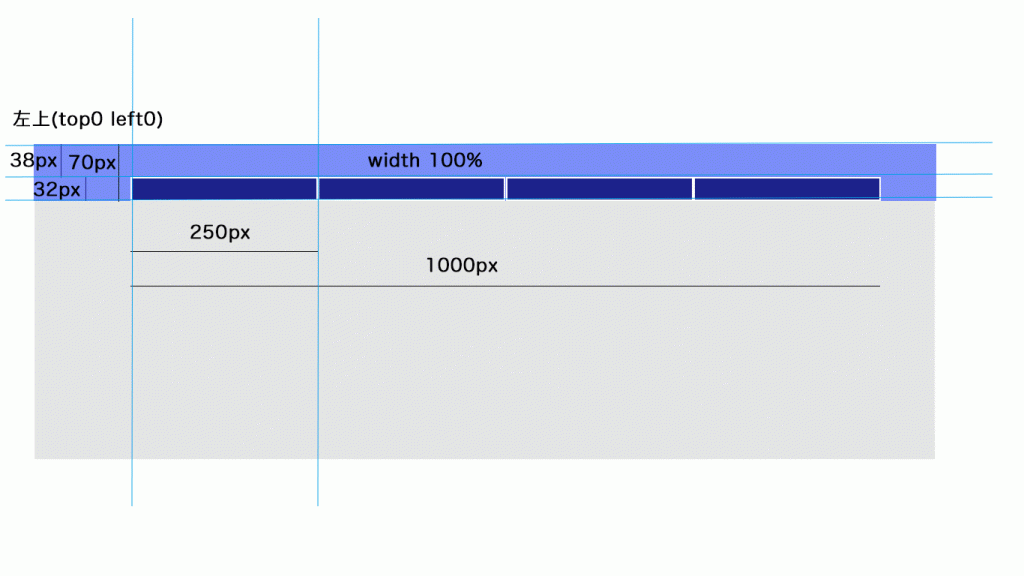
レイアウトは下記の通りです。
アメブロ メニューバー レイアウト -
CSSのそれぞれの意味です。意味を理解しようとするとどうしても多少のHTMLとCSSの知識が必要になります。
.skin-blogCustomHeaderNav {
position:fixed; /* メニュー用ブロックの位置を固定 */
top:0; /*メニュー用ブロックの位置を左「上」に */
left:0; /*メニュー用ブロックの位置を「左」上に */
height:70px; /* 高さを70pxに */
width:100%; /* 横幅100% */
background: rgba(0, 0, 0, 0.1); /* 背景をRGB000(黒) 透過0.1(90%透過) */
}
.skin-blogCustomHeaderNav ul{
width:1000px; /* 横幅1000px */
margin:auto; /* 左右対称 */
height:32px;/* 高さ32px */
margin-top:38px; /* 上から38pxの位置 */
}
.skin-blogCustomHeaderNav li{
width:250px; /* 各メニューの横幅を250px */
float:left; /* li要素を横並びにする */
text-align:center; /* 真ん中に配置 */
}
.skin-blogCustomHeaderNav ul li a{
color:#FFFFFF; /* 文字を白色 */
font-weight:bold; /* 太字 */
font-size:20px; /* フォントサイズ20px */
text-decoration:none; /* アンダーラインなどをつけない */
display:block; /* ブロック要素にする*/
}
.skin-blogCustomHeaderNav ul a:hover{
background: rgba(12, 163, 102, 0.3); /* 緑色で透過0.3(70%を透過する)*/
}
.float-clear{
both:clear; /* 回り込みを解除する */
}
-
背景や文字の色で
xxx-color:#○○○○○○;
という記述を見かけることが多いと思います。こちらのAdobeのサイトで無料で使えますのでご活用ください。
Adobe Color CC – カラーホイール
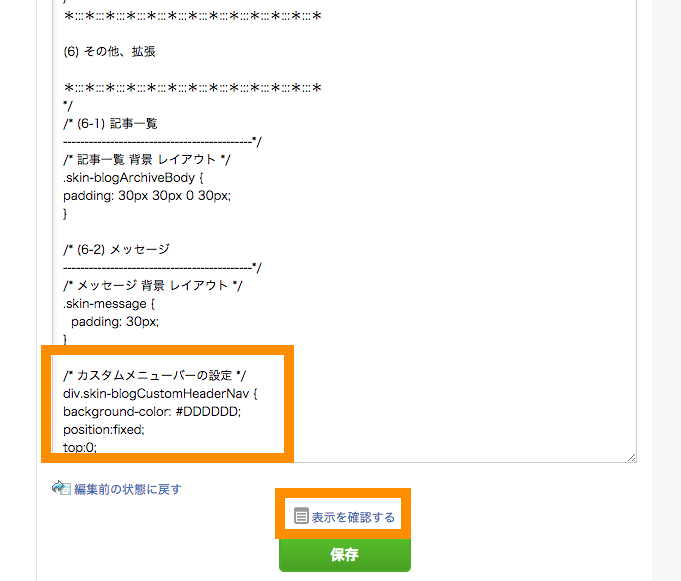
(6)その他、拡張の一番下(以下の黄枠)に追加します。貼り付けたら「表示を確認する」を選択して確認します。

先ほどサイドバーの上部にあったメニューが整形されてページ上部に固定されていることがわかります。

問題なければ保存します。
2-3. 完成後のイメージ(※音が出ます)
このようにして、オリジナルのメニューバーを作り、外部サイトに案内にすることができます。
今回は以上になります。最後までご覧いただきありがとうございました。
スポンサーリンク
参考)アメブロ カスタマイズ関連記事
アメブロ カスタマイズ関連の記事です。難易度は雰囲気で設定しました!!
- buildアメブロ ヘッダーの作り方 【ameblo デザイン カスタマイズ】
アメブロカスタマイズの基本となる記事です。
レベル:易sendGo - buildアメブロ メニューバーの作り方 【ameblo デザイン カスタマイズ】
半透明・位置固定のメニューバー作成手順を説明した記事(その1)です。
レベル:普sendGo - buildアメブロ メニューバーの作り方 2 標準タイプ【ameblo デザイン カスタマイズ】
メニューバー作成手順を説明した記事(その2)です。
レベル:普sendGo - buildアメブロ 背景 画像 を設定する方法【ameblo デザイン カスタマイズ】
背景画面に任意の画像を入れる方法を紹介した記事です。
レベル:普sendGo - buildアメブロ ヘッダー 下部のメニューバーを消す方法【ameblo デザインカスタマイズ】
ヘッダー下の標準のメニューバーを消す方法を説明した記事です。
レベル:やや易sendGo - buildアメブロに twitterタイムライン を表示する【ameblo ツイッター 埋め込み】
アメブロにTwitterタイムラインの表示する手順を説明した記事です。
レベル:やや易sendGo - buildアメブロ Facebook 連携 アメブロにFacebookページを追加する
アメブロにFacebookページを埋め込む手順を説明した記事です。
レベル:やや易sendGo - buildアメブロ プロフィール 画面のカスタマイズ 設定方法 【ameblo デザインカスタマイズ 】
アメブロでプロフィール画面をカスタマイズする方法を説明した記事です。
レベル:やや難sendGo - buildアメブロ 枠 (メッセージボード)を記事内に作る方法
アメブロ 枠 (メッセージボード)を記事内に作る方法を紹介した記事です。
レベル:やや易sendGo
アメブロやってます!読者登録歓迎です(^^)
