
アメブロ(ameblo)でオリジナルのデザインを自作してみましょう。
今回は、アメブロのPC用トップページに下記のようなメニューバーを表示する作り方をご紹介します。

※もう一つのタイプ、透明でスクロールしてもついてくるメニューバーの作り方も紹介しています。下記タイプのメニューバーを作成したい方は「アメブロ メニューバーの作り方 【ameblo デザイン カスタマイズ】」をご参照ください。

※そもそもカスタマイズってどうやるの?という方はこちら「アメブロ ヘッダーの作り方 【ameblo デザイン カスタマイズ 方法】」をご参照ください。
※2016年12月30日のアメブロ仕様での設定手順になります。
もくじ
以下は本記事のもくじです。
それでは概要から入っていきます。
スポンサーリンク
1. メニューバーの概要
1-1. 完成イメージ
今回は、ヘッダー画像の下に下記のようにメニューバーつけます。

1-2. 内容
メニューバーの内容は下記の通りです。

メニューバーのメニュー数は5つにします。5つ以外の場合はHTMLとCSSを別途調整する必要があります。
※そもそもカスタマイズってどうやるの?という方はこちら「【アメブロ・ameblo】 デザインカスタマイズ オリジナルヘッダー作成」をご参照ください。
それでは設定手順に入っていきます。
2. 設定手順
2-1. メニューバー用のHTMLを作成する
メニューバー用のHTMLを作成するために、まずはフリースペースの配置設定を行います。
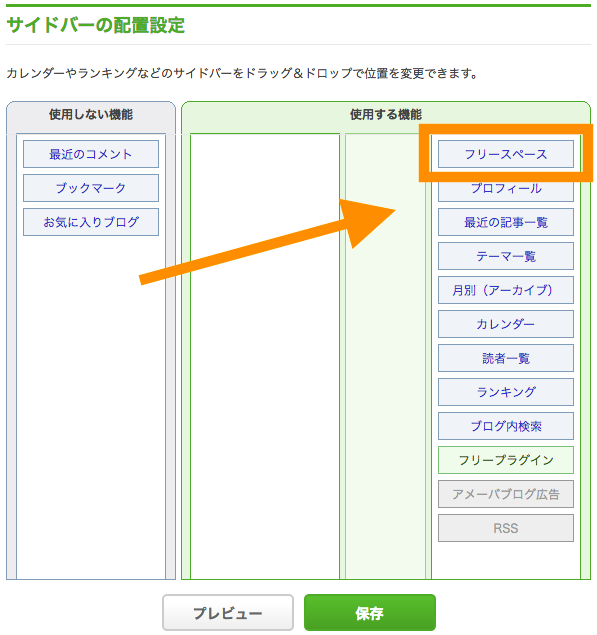
設定>サイドバー「配置設定」を選択します。

フリースペースを「使用しない機能」から「使用する機能」に移動して保存してください。(すでに実施済みの方はそのままでOKです。)

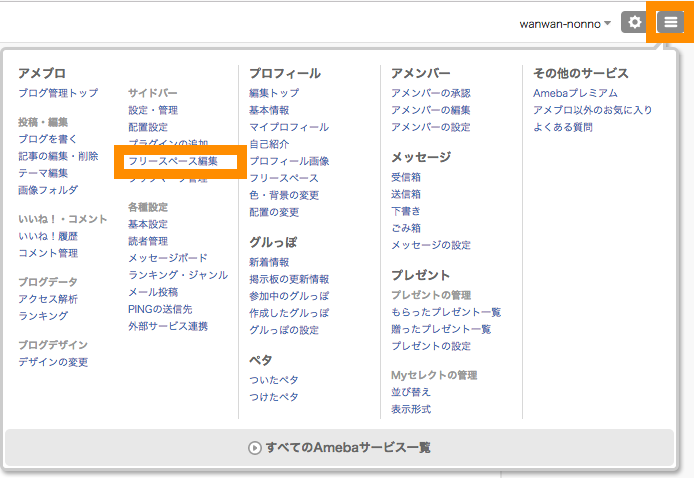
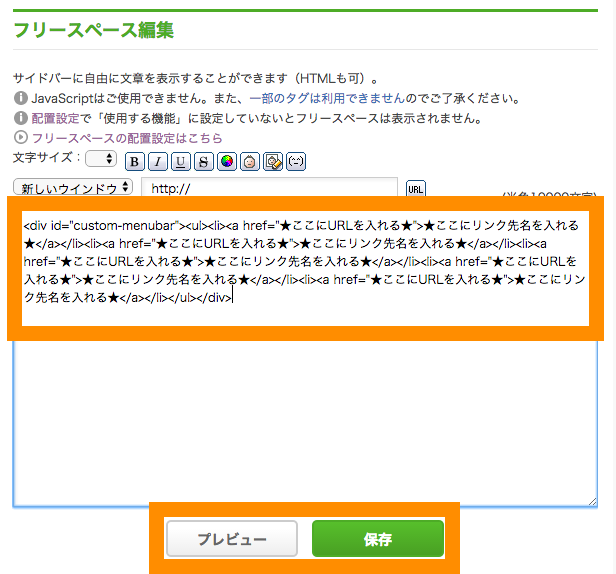
次に、設定>サイドバー「フリースペース編集」を選択します。

フリースペースにメニューバーの要素となる下記のHTMLを記述します。
<div id="custom-menubar"><ul><li><a href="★ここにURLを入れる★">★ここにリンク先名を入れる★</a></li><li><a href="★ここにURLを入れる★">★ここにリンク先名を入れる★</a></li><li><a href="★ここにURLを入れる★">★ここにリンク先名を入れる★</a></li><li><a href="★ここにURLを入れる★">★ここにリンク先名を入れる★</a></li><li><a href="★ここにURLを入れる★">★ここにリンク先名を入れる★</a></li></ul></div>
今回はリンク先は5つとします。5つ以外にする場合は後で説明するCSSでレイアウトも微調整する必要があります。
上記をコピーして、任意のリンク先を記述したらプレビュー確認を確認して保存します。下記のアメブロのエディタで、改行やインデント(スペースなど)入れると、文字として認識されてずれる恐れがあるのでご注意ください。

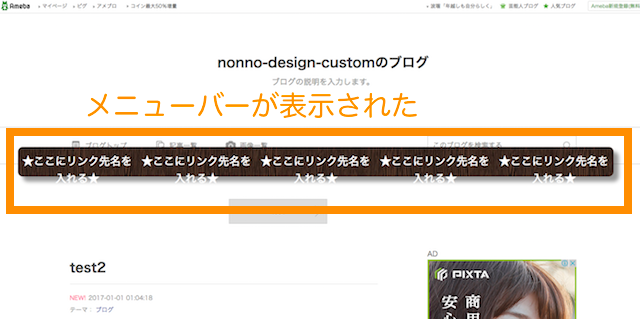
この状態でプレビューを表示するとメニューバーはサイドバー(配置設定で指定した位置)にあります。

この状態からCSSをカスタマイズして画面上部に固定していきます。
2-2. CSSを編集する
次にCSSで先ほどのメニューバーを調整します。
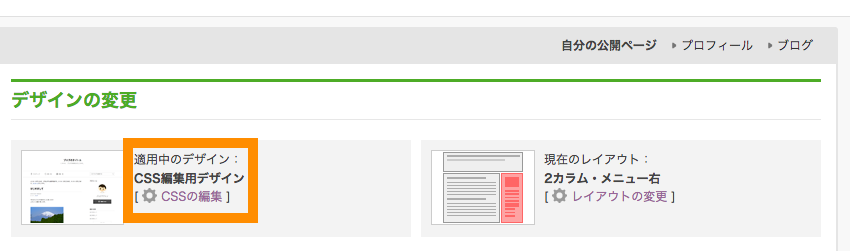
アメブロの設定ボタン>「ブログの設定」デザインの変更を選択します。

CSSの編集を選択します。

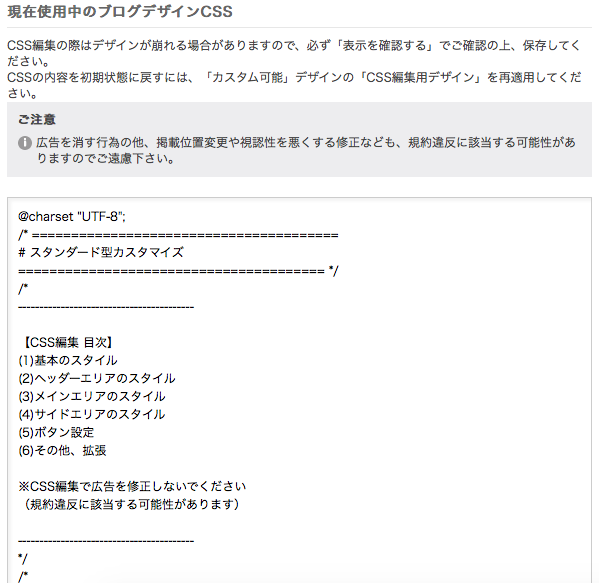
少し下にスクロールすると、CSSの編集画面が表示されます。

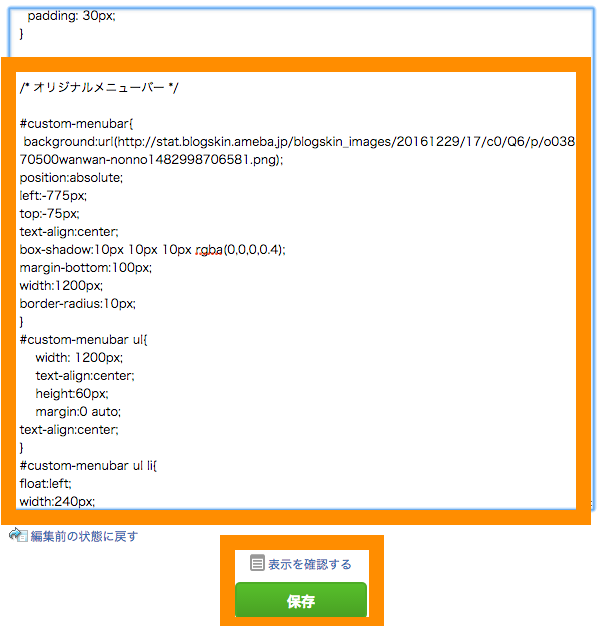
メニューバーのレイアウト調整用の以下のCSS記述をコピーします。
/* オリジナルメニューバー */
#custom-menubar{
background:url(★ここには背景になる画像URLを入力する。または「background:色」でもOK★);
position:absolute;
left:-775px;
top:-75px;
text-align:center;
box-shadow:10px 10px 10px rgba(0,0,0,0.4);
margin-bottom:100px;
width:1200px;
border-radius:10px;
}
#custom-menubar ul{
width: 1200px;
text-align:center;
height:60px;
margin:0 auto;
}
#custom-menubar ul li{
float:left;
width:240px;
height:60px;
}
#custom-menubar a{
color:#fff;
text-decoration:none;
font-size:22px;
display:inline-block;
height:60px;
padding:12px 0;
}
#custom-menubar a:hover{
opacity:0.7;
color:orange;
}
/* メインコンテンツを30px下げる*/
.skin-bgMain {
margin-top: 30px;
}
/* サイドバーを30px下げる */
[amb-layout="columnB"] [amb-layout="subAInner"] {
margin-top: 60px;
}
/* 前ページ,次ページを50px↓に下げる */
[amb-layout="columnB"] [amb-layout="main"] {
margin-top: 30px;
}
-
背景や文字の色で
xxx-color:#○○○○○○;
という記述を見かけることが多いと思います。こちらのAdobeのサイトで無料で使えますのでご活用ください。
Adobe Color CC – カラーホイール
上記をCSS編集画面で一番下に貼り付けます。貼り付けたら「表示を確認する」を選択して確認します。

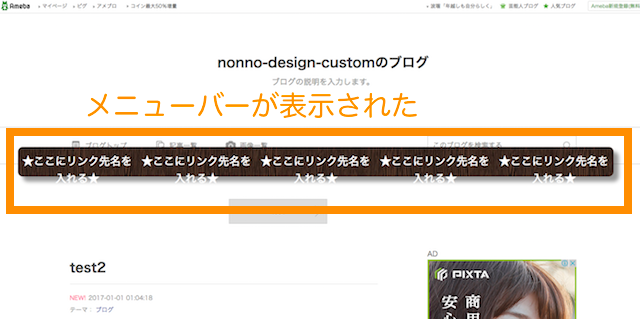
先ほどサイドバーの上部にあったメニューが整形されてページ上部に固定されていることがわかります。

問題なければ、先ほどの編集画面で保存してください。
なお、ここからヘッダー画像を設定したい設定については、「アメブロ ヘッダー の作り方 【ameblo デザイン カスタマイズ 」をご参照ください。
後ろのメニューバー(ブログトップ、記事一覧、画像一覧)を消したい場合は、「アメブロ ヘッダー 下部のメニューバーを消す方法【ameblo デザインカスタマイズ】」をご参照ください。
2-3. 設定手順(動画版)
これまでの設定手順を動画で説明してみましたのでご参考ください。
このようにして、オリジナルのメニューバーを作り、任意のサイト、ページに案内にすることができます。
今回は以上になります。最後までご覧いただきありがとうございました。
スポンサーリンク
参考)アメブロ カスタマイズ関連記事
アメブロ カスタマイズ関連の記事です。難易度は雰囲気で設定しました!!
- buildアメブロ ヘッダーの作り方 【ameblo デザイン カスタマイズ】
アメブロカスタマイズの基本となる記事です。
レベル:易sendGo - buildアメブロ メニューバーの作り方 【ameblo デザイン カスタマイズ】
半透明・位置固定のメニューバー作成手順を説明した記事(その1)です。
レベル:普sendGo - buildアメブロ メニューバーの作り方 2 標準タイプ【ameblo デザイン カスタマイズ】
メニューバー作成手順を説明した記事(その2)です。
レベル:普sendGo - buildアメブロ 背景 画像 を設定する方法【ameblo デザイン カスタマイズ】
背景画面に任意の画像を入れる方法を紹介した記事です。
レベル:普sendGo - buildアメブロ ヘッダー 下部のメニューバーを消す方法【ameblo デザインカスタマイズ】
ヘッダー下の標準のメニューバーを消す方法を説明した記事です。
レベル:やや易sendGo - buildアメブロに twitterタイムライン を表示する【ameblo ツイッター 埋め込み】
アメブロにTwitterタイムラインの表示する手順を説明した記事です。
レベル:やや易sendGo - buildアメブロ Facebook 連携 アメブロにFacebookページを追加する
アメブロにFacebookページを埋め込む手順を説明した記事です。
レベル:やや易sendGo - buildアメブロ プロフィール 画面のカスタマイズ 設定方法 【ameblo デザインカスタマイズ 】
アメブロでプロフィール画面をカスタマイズする方法を説明した記事です。
レベル:やや難sendGo - buildアメブロ 枠 (メッセージボード)を記事内に作る方法
アメブロ 枠 (メッセージボード)を記事内に作る方法を紹介した記事です。
レベル:やや易sendGo
アメブロやってます!読者登録歓迎です(^^)
