
アメブロ(ameblo)でオリジナルのデザインを自作してみましょう。今回は、アメブロ 背景 画像を設定する方法を紹介します。
ここでは、アメブロのPC用トップページの背景画面に任意の画像を入れる方法をご紹介します。
※2016年12月28日のアメブロ仕様での設定手順になります。
※そもそもカスタマイズってどうやるの?という方はこちら「アメブロ ヘッダーの作り方 【ameblo デザイン カスタマイズ 方法】」をご参照ください。
もくじ
以下は本記事のもくじです。
それでは概要から入っていきます。
スポンサーリンク
1. 背景画面固定の概要
1-1. 完成イメージ
今回は、下記のようにアメブロののトップページの背景に画像(下記の例では木目調の画像)を設定する方法を紹介します。また、メインコンテンツとサイドバーの横の背景に影をつけて立体的に表示するようにします。
(上記例では、背景画像は固定して、ページを下にスクロールしても動かないようにします。)
1-2. 内容
メニューバーの内容は下記の通りです。
- 背景画像を設定する
- 背景に影を付ける
※そもそもカスタマイズってどうやるの?という方はこちら「【アメブロ・ameblo】 デザインカスタマイズ オリジナルヘッダー作成」をご参照ください。
それでは設定手順に入っていきます。
2. 設定手順
2-1. CSS編集画面に移動する
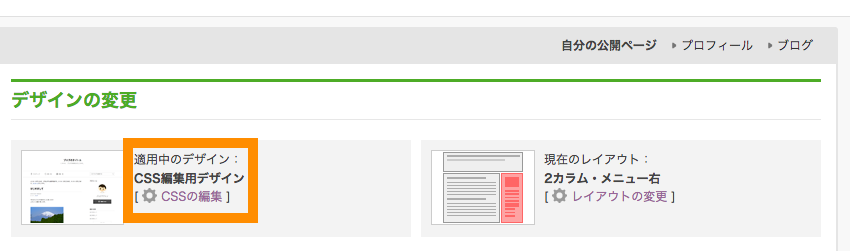
アメブロの設定ボタン>「ブログデザイン」>デザインの変更を選択します。

CSSの編集を選択します。

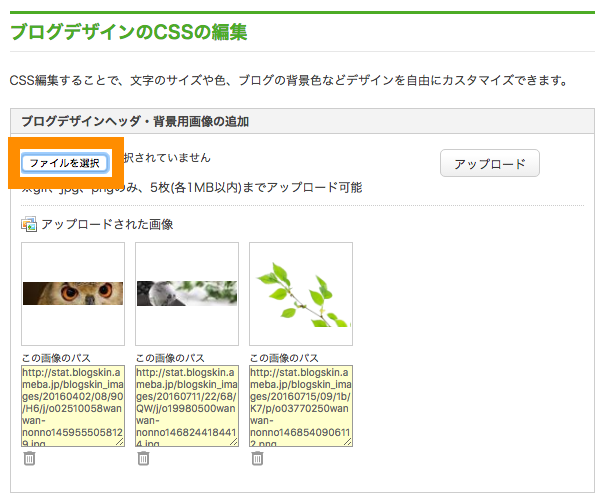
まず、背景画像を追加します。「ファイルを選択」を押下します。

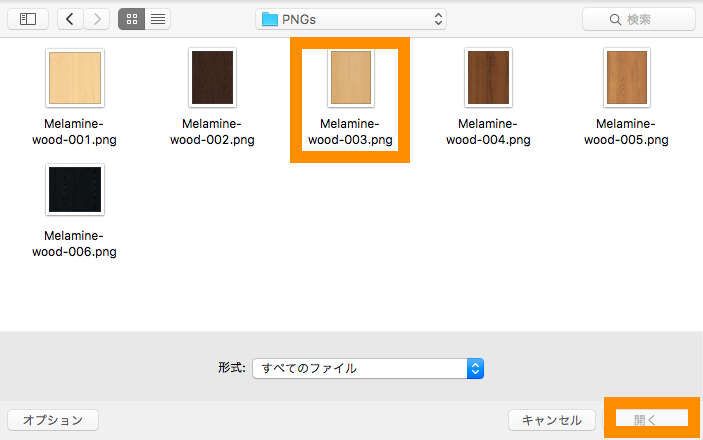
ファイルの選択画面が表示されますので、設定したい画像を選択して、アップロードします。

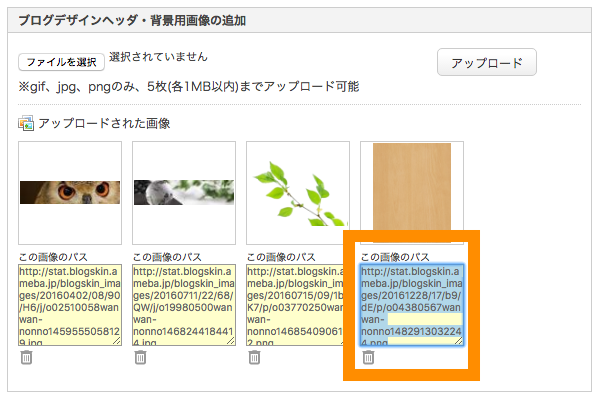
ファイルアップロード後に、URLをコピーします。

画面下にスクロールして行って.skin-blogBody, .skin-blogBodyInnerを見つけてください。
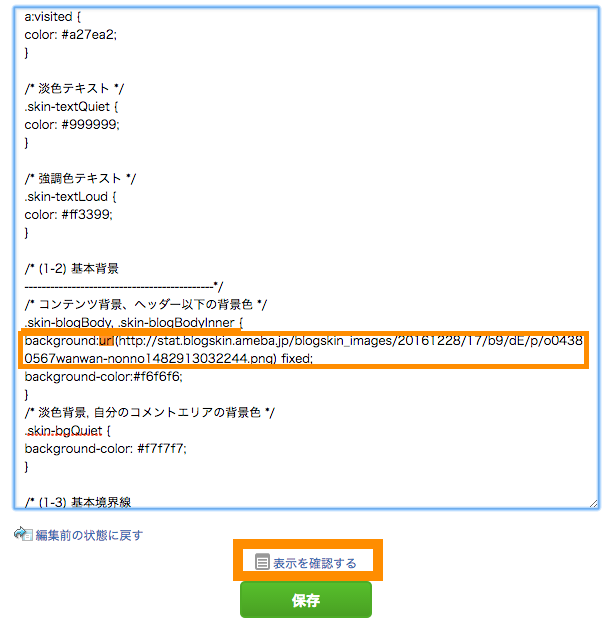
.skin-blogBody, .skin-blogBodyInner { }の中に以下を記述して、表示を確認するを押下します。
background:url(先ほどコピーしたURL) fixed;

(上記の私の環境では、{}内に色々記述がありますが無視してください。{}内の最後の行に「background:url(先ほどコピーしたURL) fixed;」を追加してください。)
プレビュー画面が表示されます。背景画像が設定されていることを確認します。

なお、上記では、背景に「fixed」をつけてスクロールしても背景が固定するようにしています。fixedをはずすと背景も一緒に動きます。fixedをつけていると背景画像が固定されます。
詳しくは下記の動画で動きを確認してください。
背景に影を付ける
つづいて、背景に影をつけていきましょう。
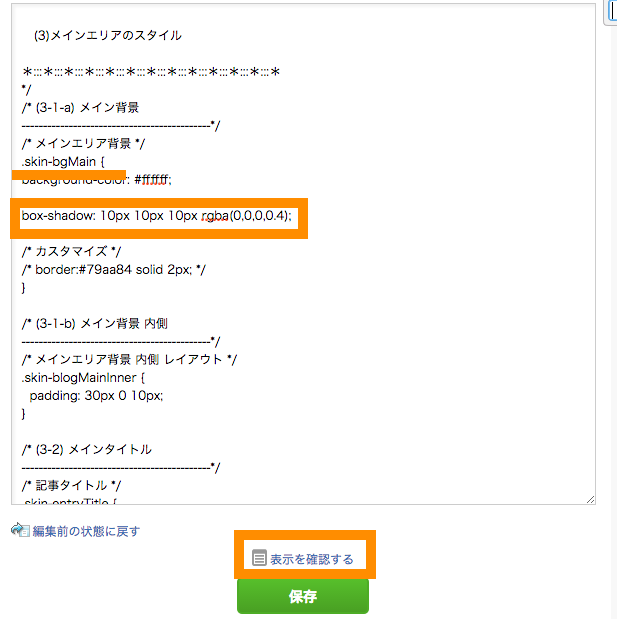
.skin-bgMain を見つけてください。
.skin-bgMain { }の中に、以下を記述して、表示を確認するを押下します。
box-shadow: 10px 10px 10px rgba(0,0,0,0.4);

プレビューを確認すると、メインコンテンツの後ろの背景に影がついて、立体的に表示されました。

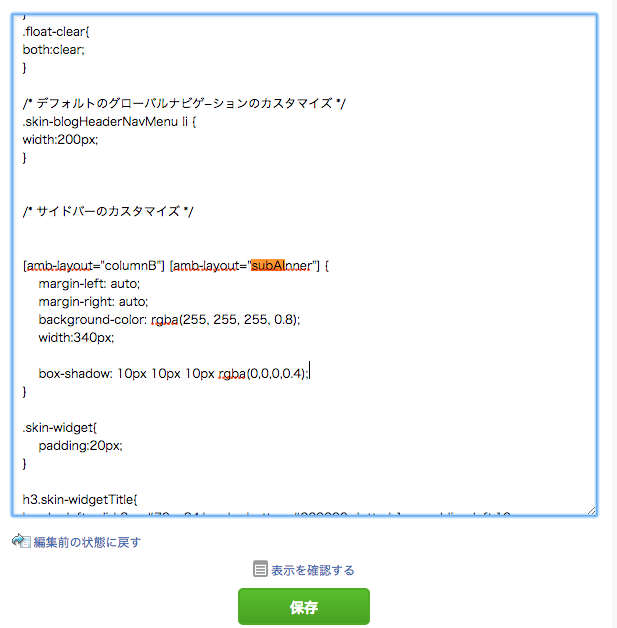
同様にして、サイドバーにも同様に影をつけていきましょう。amb-layout=”columnB”] [amb-layout=”subAInner”] { }の中に以下を記述して同様に表示を確認するから確認してみてください。
box-shadow: 10px 10px 10px rgba(0,0,0,0.4);

これで完成です。問題なければ保存します。
保存後は、実際にアメブロのトップページにアクセスして表示が反映されていることを確認してください。
(※)ここで、もしさきほどの「表示を確認する」では非表示になっていたけれど、トップページにアクセスするとメニューバーが表示されているという場合は、ブラウザのキャッシュが原因の可能性があるので、一度お使いのWebブラウザでcookieや閲覧履歴などを消去してから再度アクセスしてください。
3. まとめ
まとめです。
今回は、アメブロのPC用トップページの背景画面に任意の画像を入れる方法をご紹介しました。
アメブロの背景を真っ白から任意の画像に設定することで、自分の世界観やイメージに近いブログを表現することが可能になります。
細かいところを設定しようとすると、HTMLやCSSの知識も必要になってきますが、このくらいでしたら、手順通りに実施していけばなんとかなるのではないかと思います。
今回は以上になります。最後までご覧いただきありがとうございました。
スポンサーリンク
参考)アメブロ カスタマイズ関連記事
アメブロ カスタマイズ関連の記事です。難易度は雰囲気で設定しました!!
- buildアメブロ ヘッダーの作り方 【ameblo デザイン カスタマイズ】
アメブロカスタマイズの基本となる記事です。
レベル:易sendGo - buildアメブロ メニューバーの作り方 【ameblo デザイン カスタマイズ】
半透明・位置固定のメニューバー作成手順を説明した記事(その1)です。
レベル:普sendGo - buildアメブロ メニューバーの作り方 2 標準タイプ【ameblo デザイン カスタマイズ】
メニューバー作成手順を説明した記事(その2)です。
レベル:普sendGo - buildアメブロ 背景 画像 を設定する方法【ameblo デザイン カスタマイズ】
背景画面に任意の画像を入れる方法を紹介した記事です。
レベル:普sendGo - buildアメブロ ヘッダー 下部のメニューバーを消す方法【ameblo デザインカスタマイズ】
ヘッダー下の標準のメニューバーを消す方法を説明した記事です。
レベル:やや易sendGo - buildアメブロに twitterタイムライン を表示する【ameblo ツイッター 埋め込み】
アメブロにTwitterタイムラインの表示する手順を説明した記事です。
レベル:やや易sendGo - buildアメブロ Facebook 連携 アメブロにFacebookページを追加する
アメブロにFacebookページを埋め込む手順を説明した記事です。
レベル:やや易sendGo - buildアメブロ プロフィール 画面のカスタマイズ 設定方法 【ameblo デザインカスタマイズ 】
アメブロでプロフィール画面をカスタマイズする方法を説明した記事です。
レベル:やや難sendGo - buildアメブロ 枠 (メッセージボード)を記事内に作る方法
アメブロ 枠 (メッセージボード)を記事内に作る方法を紹介した記事です。
レベル:やや易sendGo
アメブロやってます!読者登録歓迎です(^^)
