
アメブロ(ameblo)でオリジナルのデザインを自作してみましょう。今回は、アメブロ プロフィール 画面をカスタマイズする方法を紹介します。
アメブロのトップページをオリジナルにカスタマイズされている方は多いと思いますが、プロフィール画面をカスタマイズしている方は少ないのではないでしょうか。
せっかく、トップページが綺麗に装飾されていても、プロフィールに移動した時に、デフォルトのままだと印象に残りにくいのではないかと思います。
■デフォルトのプロフィール画面(シンプルで印象に残りにくい)

できれば、プロフィール画面もアメブロトップページと同じテイストしておきたいところです。
そこで今回は、下記のように、アメブロでプロフィール画面をカスタマイズする方法とヘッダー画面やメニューバーを設定する方法を説明していきます。
■カスタマイズ後プロフィール画面(オリジナリティがあって印象に残りやすい)

※2016年12月30日のアメブロ仕様での設定手順になります。
もくじ
以下は本記事のもくじです。
それでは、概要から説明していきます。
スポンサーリンク
1. プロフィール画面のカスタマイズ概要
1-1. 完成イメージ
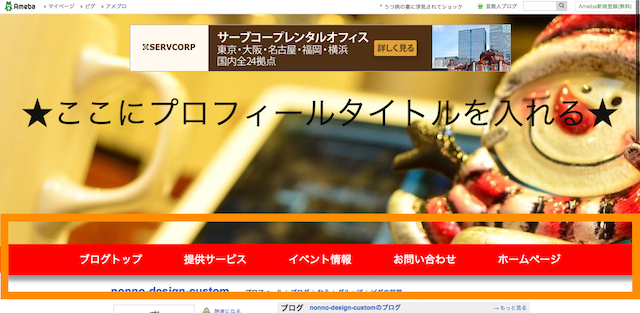
今回は下記のように、プロフィール画面に対して、オリジナルのヘッダー画像とメニューバーを追加する設定手順を説明していきます。
■完成イメージ

それでは設定手順を説明します。
2. プロフィールページをカスタマイズする
2-1. プロフィール用フリースペースの設定
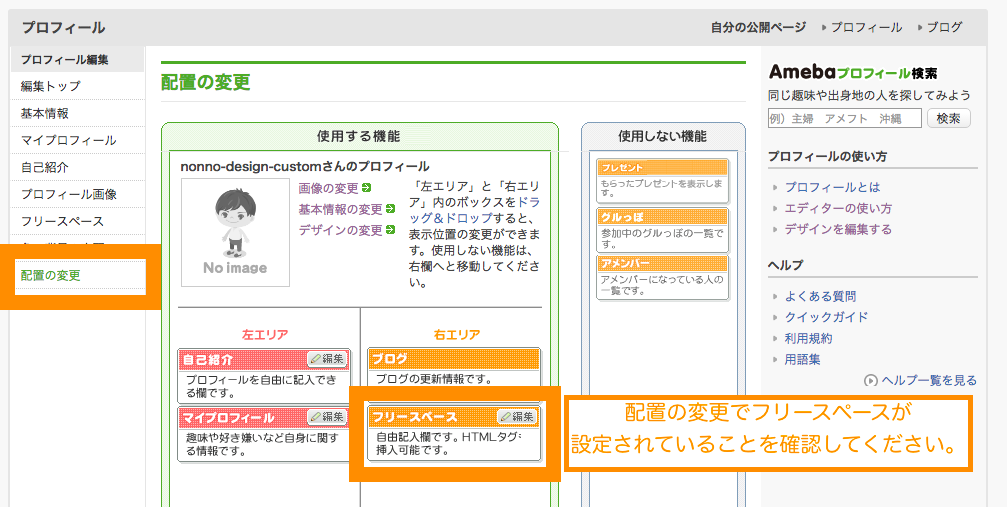
まずはじめに、プロフィールの配置の設定より、フリースペースが設定されていることを確認していきます。(左側にあるアメブロの配置設定ではないため注意してください。)

デフォルトではフリースペースが配置されているはずですが、されていない場合はフリースペースを下記のように配置してください。

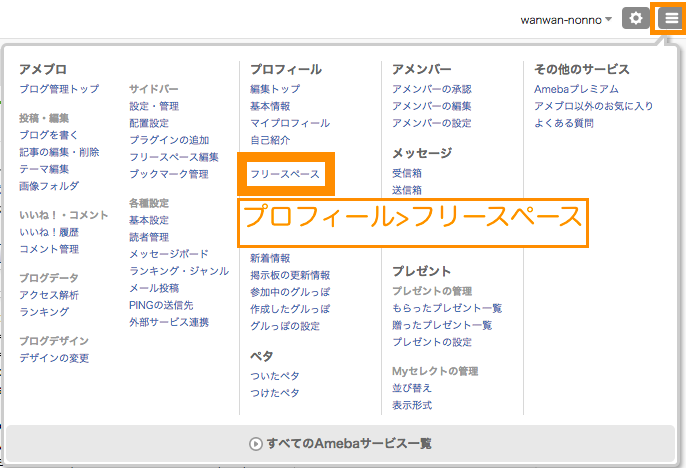
次に、アメブロの設定から、プロフィール>フリースペースを選択します。(少し左にある設定項目「アメブロのフリースペース編集」とは異なるため、注意してください。)

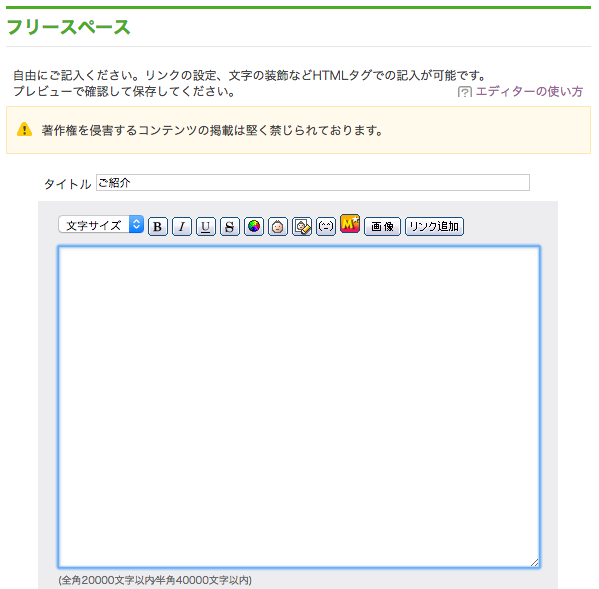
プロフィール用のエディタ画面が表示されます。ここに、HTMLやCSSを記述していく形になります。アメブロトップページのカスタマイズとの大きな違いとして、プロフィールページにはアメブロのデザイン編集用CSSが用意されていません。ですので、このフリースペース欄に上記HTML文に対するCSSも追加していきます。

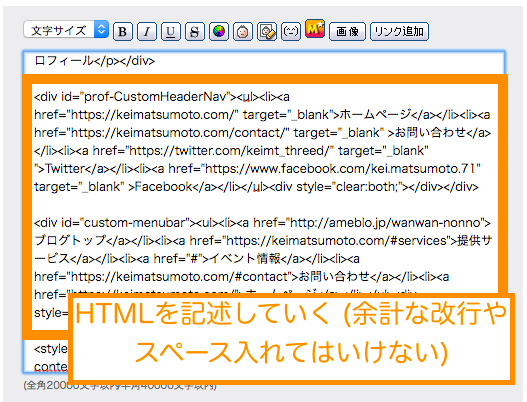
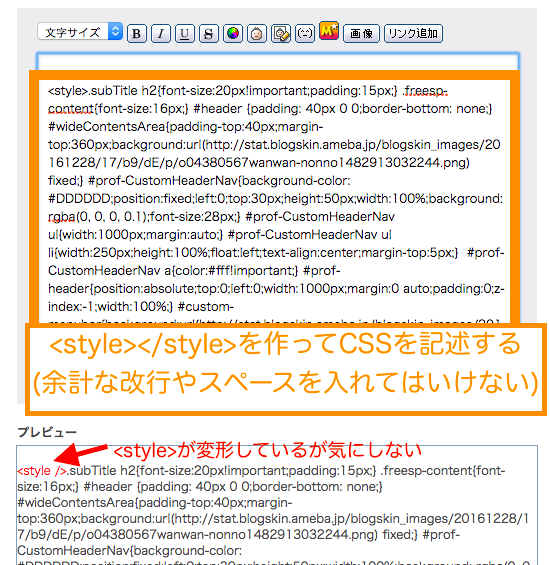
下記のように、フリースペースにヘッダーやメニューバーなどをHTML文で記述できます。

同様に、<style>を記述して、中にCSSを書いていくことができます。

なお、整形のために、改行を入れたり、スペースを入れるとうまく動かなくなりますので、(見にくいですが)詰めて書く必要がありますのでご注意ください。
このようにして、プロフィールページのデザインカスタマイズをしていくことができます。
それでは、引き続き、具体的な設定に入っていきます。
2-2. ヘッダー画像を設定する
まずヘッダー画像を入れていきましょう。下記をコピー&ペーストしてフリースペースに貼り付けてください。★は任意の内容に置き換えてください。
<div id="prof-header"><p>★ここにプロフィールタイトルを入れる★</p></div>
<style>#prof-header{background:url(★ここにヘッダー画像のURLを入力する(例.アメブロのトップページと同じURL)★) center no-repeat;position:absolute;top:0;left:0;width:100%;height:500px;z-index:-1;} #prof-header p{font-size: 60px;color:#111;padding-top:180px;text-align:center;} #wideContentsArea{padding-top:40px;margin-top:360px;</style>
ヘッダーは画像のみで良い場合は、<p>★ここにプロフィールタイトルを入れる★</p>を記述しなくても構いません。
なお、整形のために、改行を入れたり、スペースを入れるとうまく動かなくなりますので、(見にくいですが)詰めて書く必要がありますのでご注意ください。
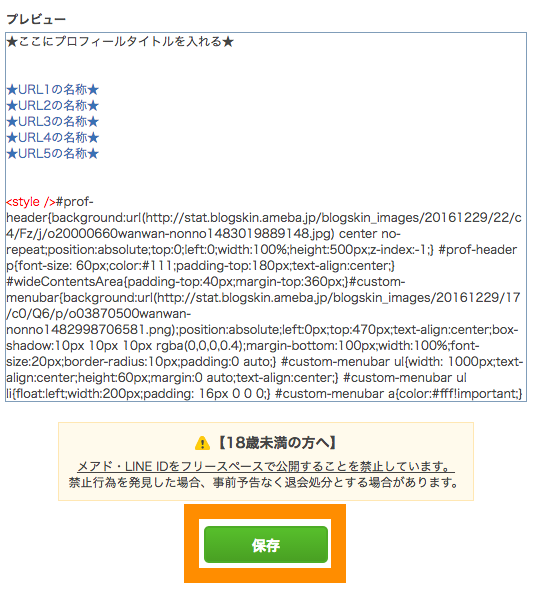
入力完了後に保存して、プロフィールページを参照してください。

保存完了後に、プロフィールページを参照して、設定が反映されていることを確認します。

少し詳しく
ちなみに、ここでは、ヘッダー画像は500pxで設定しています。CSSがわかる人は#prof-header{・・・height:500px;・・・}や#wideContentsArea{・・・padding-top:40px;margin-top:360px;・・・}など必要に応じて微調整してください。
ちなみに、#wideContentsAreaはヘッダー下のコンテンツエリアで、これをヘッダー画像などを考慮して、下方向に下げて微調整しています。

2-3. メニューバーを設定する
つづいて、メニューバーを設定していきましょう。

先程と同様に、下記を入力します。 CSSの記述(<style>・・・)は、先ほどのCSSの末尾に足す形で追記してください。
<div id="custom-menubar"><ul><li><a href="★URL1★">★URL1の名称★</a></li><li><a href="★URL2★">★URL2の名称★</a></li><li><a href="★URL3★">★URL3の名称★</a></li><li><a href="★URL4★">★URL4の名称★</a></li><li><a href="★URL5★">★URL5の名称★</a></li></ul><div style="clear:both;"></div></div>
<style>#custom-menubar{background:url(★ここにメニューバーの画像URLを入力する★);position:absolute;left:0px;top:470px;text-align:center;box-shadow:10px 10px 10px rgba(0,0,0,0.4);margin-bottom:100px;width:100%;font-size:20px;border-radius:10px;padding:0 auto;} #custom-menubar ul{width: 1000px;text-align:center;height:60px;margin:0 auto;text-align:center;} #custom-menubar ul li{float:left;width:200px;padding: 16px 0 0 0;} #custom-menubar a{color:#fff!important;}</style>
先程のヘッダー画像の設定と、メニューバーの設定をまとめると、下記のような記述でフリースペースに入力しているはずです。
<div id="prof-header"><p>★ここにプロフィールタイトルを入れる★</p></div>
<div id="custom-menubar"><ul><li><a href="★URL1★">★URL1の名称★</a></li><li><a href="★URL2★">★URL2の名称★</a></li><li><a href="★URL3★">★URL3の名称★</a></li><li><a href="★URL4★">★URL4の名称★</a></li><li><a href="★URL5★">★URL5の名称★</a></li></ul><div style="clear:both;"></div></div>
<style>#prof-header{background:url(★ここにヘッダー画像のURLを入力する(例.アメブロのトップページと同じURL)★) center no-repeat;position:absolute;top:0;left:0;width:100%;height:500px;z-index:-1;} #prof-header p{font-size: 60px;color:#111;padding-top:180px;text-align:center;} #wideContentsArea{padding-top:40px;margin-top:360px;}#custom-menubar{background:url(★ここにメニューバーの画像URLを入力する★);position:absolute;left:0px;top:470px;text-align:center;box-shadow:10px 10px 10px rgba(0,0,0,0.4);margin-bottom:100px;width:100%;font-size:20px;border-radius:10px;padding:0 auto;} #custom-menubar ul{width: 1000px;text-align:center;height:60px;margin:0 auto;text-align:center;} #custom-menubar ul li{float:left;width:200px;padding: 16px 0 0 0;} #custom-menubar a{color:#fff!important;}</style>
少し詳しく
ここで記述しているメニューバーは、リンクを5つにしており、幅・フォント・余白設定を決めうちで設定していますが、CSSがわかる人は必要に応じて自由に調整してください。
また、メニューバーには「box-shadow:10px 10px 10px rgba(0,0,0,0.4);」で影をつけています。影が不要な場合はここは省略して構いません。
なお、例では、メニューバーの色を木目の画像を使っているため、#custom-menubar{background:url(★ここにメニューバーの画像URLを入力する★);のようにurl指定していますが、単純に色指定でも構いません。
例.赤色の場合
#custom-menubar{background:#ff0000;…

- 背景や文字の色で
xxx-color:#○○○○○○;
という記述を見かけることが多いと思います。
こちらのAdobeのサイトで無料で使えますのでご活用ください。
Adobe Color CC – カラーホイール
これで、ヘッダー画像とメニューバーの設定ができました。

3. まとめ
まとめです。
今回は、 アメブロ プロフィール ページをカスタマイズする方法を紹介しました。
アメブロのトップページをオリジナルにカスタマイズされている方は多いと思いますが、プロフィールに移動した時に、デフォルトのままのテイストだと印象に残りにくいかと思います。
アメブロトップページよりも少し調整が難しいですが、余裕があれば是非チャレンジしてみてください。
メニューバー、背景の設定方法など参考になる記事も書いておりますので、関連記事をご参照いただければと思います!
今回は以上になります。最後までご覧いただきありがとうございました。
スポンサーリンク
参考)アメブロ カスタマイズ関連記事
アメブロ カスタマイズ関連の記事です。難易度は雰囲気で設定しました!!
- buildアメブロ ヘッダーの作り方 【ameblo デザイン カスタマイズ】
アメブロカスタマイズの基本となる記事です。
レベル:易sendGo - buildアメブロ メニューバーの作り方 【ameblo デザイン カスタマイズ】
半透明・位置固定のメニューバー作成手順を説明した記事(その1)です。
レベル:普sendGo - buildアメブロ メニューバーの作り方 2 標準タイプ【ameblo デザイン カスタマイズ】
メニューバー作成手順を説明した記事(その2)です。
レベル:普sendGo - buildアメブロ 背景 画像 を設定する方法【ameblo デザイン カスタマイズ】
背景画面に任意の画像を入れる方法を紹介した記事です。
レベル:普sendGo - buildアメブロ ヘッダー 下部のメニューバーを消す方法【ameblo デザインカスタマイズ】
ヘッダー下の標準のメニューバーを消す方法を説明した記事です。
レベル:やや易sendGo - buildアメブロに twitterタイムライン を表示する【ameblo ツイッター 埋め込み】
アメブロにTwitterタイムラインの表示する手順を説明した記事です。
レベル:やや易sendGo - buildアメブロ Facebook 連携 アメブロにFacebookページを追加する
アメブロにFacebookページを埋め込む手順を説明した記事です。
レベル:やや易sendGo - buildアメブロ プロフィール 画面のカスタマイズ 設定方法 【ameblo デザインカスタマイズ 】
アメブロでプロフィール画面をカスタマイズする方法を説明した記事です。
レベル:やや難sendGo - buildアメブロ 枠 (メッセージボード)を記事内に作る方法
アメブロ 枠 (メッセージボード)を記事内に作る方法を紹介した記事です。
レベル:やや易sendGo
アメブロやってます!読者登録歓迎です(^^)
