
アメブロ(ameblo)でオリジナルのデザインを自作してみましょう。今回は、アメブロ 枠 (メッセージボード)を記事内に作る方法を紹介します。
ここでは、下記のように枠を作り、外部の参照先に飛ばせるように設定する方法をご紹介します。今回のやり方は、記事にHTML,CSSを直接書くためスマホも対応しています。

※2017年1月13日のアメブロ仕様での設定手順になります。
もくじ
以下は本記事のもくじです。
それでは概要から入っていきます。
スポンサーリンク
1. アメブロ 枠(メッセージボード) を記事内に作る方法
1-1. 完成イメージ
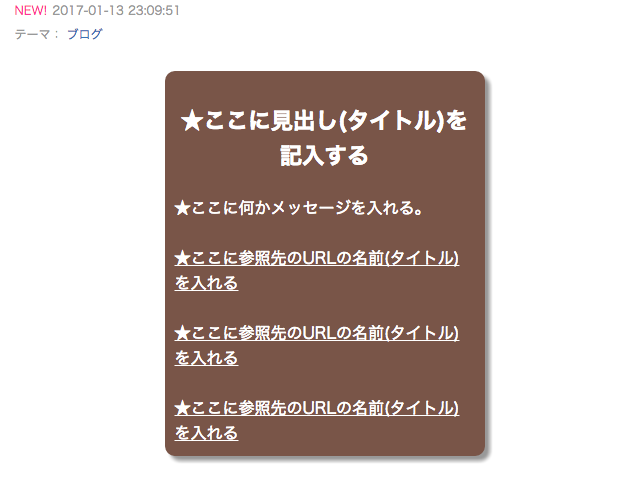
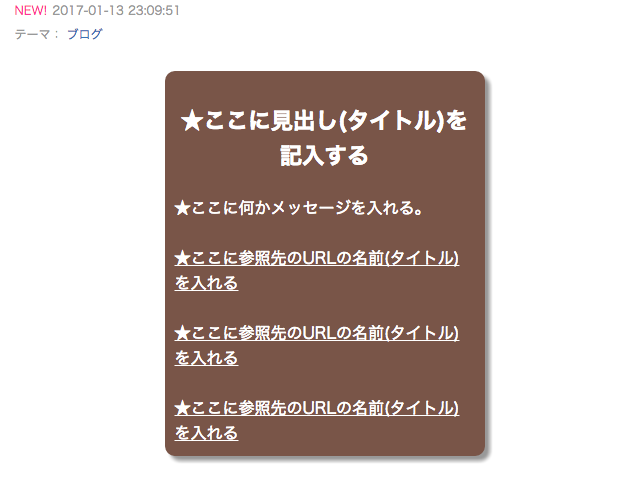
今回は、記事の中に下記のような枠(メッセージボード)を表示する手順です。

それでは設定手順に入っていきます。
1-2. 設定手順
まず、下記のコードをコピーしてください。
<br> <div style="border-radius:10px;background:#795548;box-shadow:5px 5px 5px rgba(0,0,0,0.4);width:300px;margin:0 auto;padding:10px;"> <h3 style="color:white;text-align:center;">★ここに見出し(タイトル)を記入する </h3> <p style="color:white">★ここに何かメッセージを入れる。 </p> <br> <p><a style="color:white" target="_blank" href="★ここに参照先のURLを入れる">★ここに参照先のURLの名前(タイトル)を入れる</a> </p> <br> <p><a style="color:white" target="_blank" href="★ここに参照先のURLを入れる">★ここに参照先のURLの名前(タイトル)を入れる</a> </p> <br> <p><a style="color:white" target="_blank" href="★ここに参照先のURLを入れる">★ここに参照先のURLの名前(タイトル)を入れる</a> </p> </div> <br>
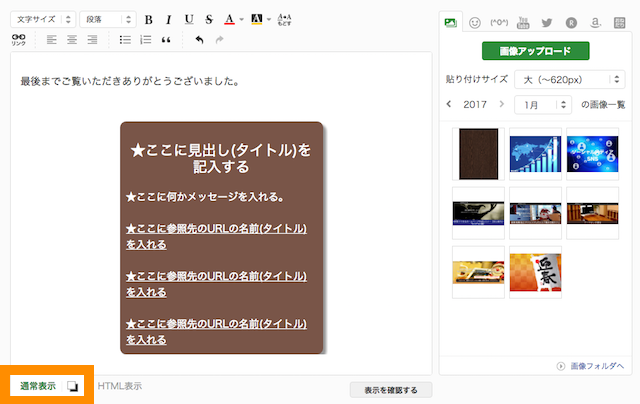
つぎにアメブロのブログ投稿画面を開きます。
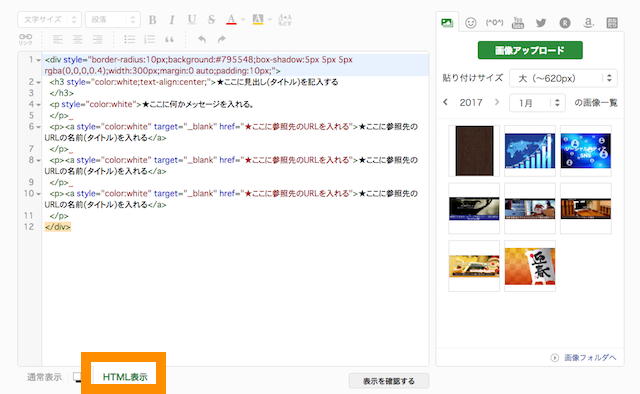
アメブロの編集タイプで「HTML」を選択して、先ほどコピーしたコードを記事に貼り付けます。★マークのあるところには任意の文章やURLを入れてください。

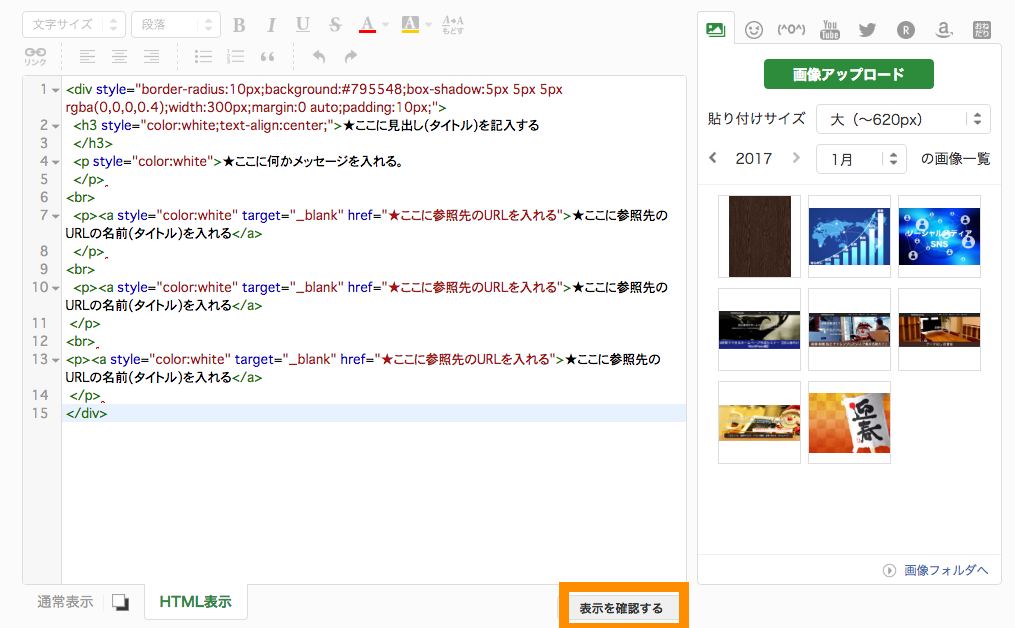
表示を確認するボタンを押下します。

下記のような枠ができていたらOKです。

通常の文章を付け加えていく際は、「通常表示」にしてからブログを書いていきます。

補足
#0000ffなどの色指定をよく見かけると思いますが、下記のカラーパレットが役に立ちますので参考にしてみてください。
https://material.io/guidelines/style/color.html
また下記のコードをコピーして、background:url(★★ここに画像のURLを入れる)のところに画像のURLを入れると、指定した画像を背景にすることもできます。
<div style="border-radius:10px;background:url(★★ここに画像のURLを入れる);box-shadow:5px 5px 5px rgba(0,0,0,0.4);width:300px;margin:0 auto;padding:10px;"> <h3 style="color:white;text-align:center;">★ここに見出し(タイトル)を記入する </h3> <p style="color:white">★ここに何かメッセージを入れる。 </p> <br> <p><a style="color:white" target="_blank" href="★ここに参照先のURLを入れる">★ここに参照先のURLの名前(タイトル)を入れる</a> </p> <br> <p><a style="color:white" target="_blank" href="★ここに参照先のURLを入れる">★ここに参照先のURLの名前(タイトル)を入れる</a> </p> <br> <p><a style="color:white" target="_blank" href="★ここに参照先のURLを入れる">★ここに参照先のURLの名前(タイトル)を入れる</a> </p> </div>
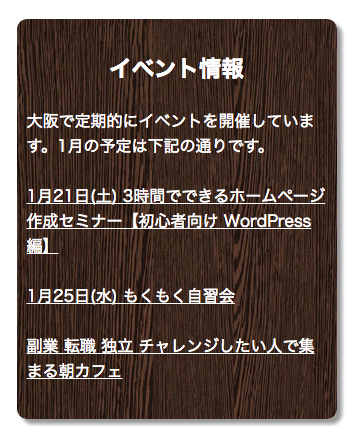
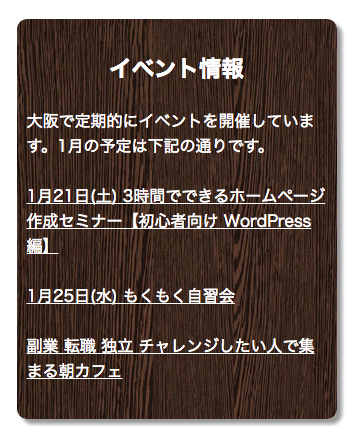
以下は背景を木目調にした例です。

1-4. 動画による説明
最後に動画で一連の手順を説明したいと思います。
このようにして、記事にオリジナルにカスタマイズすることができますので是非試してみてください。
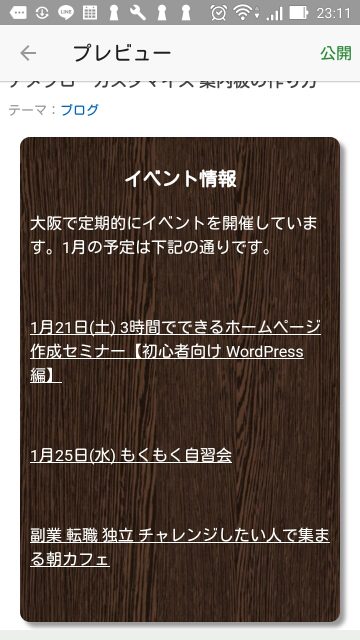
今回の手順は、記事に直接書いているため、スマホで見たときにも同様に表示されます。

今回は以上になります。最後までご覧いただきありがとうございました。
スポンサーリンク
 
参考)アメブロ カスタマイズ関連記事
アメブロ カスタマイズ関連の記事です。難易度は雰囲気で設定しました!!
- buildアメブロ ヘッダーの作り方 【ameblo デザイン カスタマイズ】
アメブロカスタマイズの基本となる記事です。
レベル:易sendGo - buildアメブロ メニューバーの作り方 【ameblo デザイン カスタマイズ】
半透明・位置固定のメニューバー作成手順を説明した記事(その1)です。
レベル:普sendGo - buildアメブロ メニューバーの作り方 2 標準タイプ【ameblo デザイン カスタマイズ】
メニューバー作成手順を説明した記事(その2)です。
レベル:普sendGo - buildアメブロ 背景 画像 を設定する方法【ameblo デザイン カスタマイズ】
背景画面に任意の画像を入れる方法を紹介した記事です。
レベル:普sendGo - buildアメブロ ヘッダー 下部のメニューバーを消す方法【ameblo デザインカスタマイズ】
ヘッダー下の標準のメニューバーを消す方法を説明した記事です。
レベル:やや易sendGo - buildアメブロに twitterタイムライン を表示する【ameblo ツイッター 埋め込み】
アメブロにTwitterタイムラインの表示する手順を説明した記事です。
レベル:やや易sendGo - buildアメブロ Facebook 連携 アメブロにFacebookページを追加する
アメブロにFacebookページを埋め込む手順を説明した記事です。
レベル:やや易sendGo - buildアメブロ プロフィール 画面のカスタマイズ 設定方法 【ameblo デザインカスタマイズ 】
アメブロでプロフィール画面をカスタマイズする方法を説明した記事です。
レベル:やや難sendGo - buildアメブロ 枠 (メッセージボード)を記事内に作る方法
アメブロ 枠 (メッセージボード)を記事内に作る方法を紹介した記事です。
レベル:やや易sendGo
アメブロやってます!読者登録歓迎です(^^)
