
アメブロでオリジナルのデザインを自作してみましょう。今回は、 アメブロ ヘッダー 下部のメニューバーを消す方法を紹介します。
ここでは下記のように、アメブロトップページのヘッダー下部にある、標準のメニューバーを消す(非表示にする)方法をご紹介します。

※2016年12月25日のアメブロ仕様での設定手順になります。
※そもそもカスタマイズってどうやるの?という方はこちら「アメブロ ヘッダーの作り方 【ameblo デザイン カスタマイズ 方法】」をご参照ください。
もくじ
以下は本記事のもくじです。
それでは概要から入っていきます。
スポンサーリンク
1. 実施概要
1-1. 完成イメージ
今回は、下記の黄枠のアメブロデフォルトのメニューバーを非表示にします。
■設定前(メニューバー表示状態)

■設定後(メニューバー非表示状態)

※そもそもカスタマイズってどうやるの?という方はこちら「【アメブロ・ameblo】 デザインカスタマイズ オリジナルヘッダー作成」をご参照ください。
それでは設定手順に入っていきます。
2. 設定手順
2-1. CSS編集でメニューバーを非表示にする
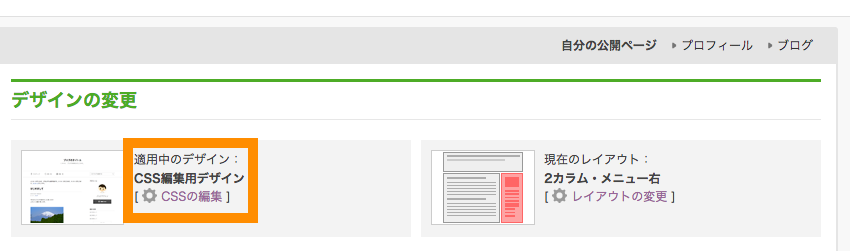
アメブロの設定ボタン>「ブログのデザイン」デザインの変更を選択します。

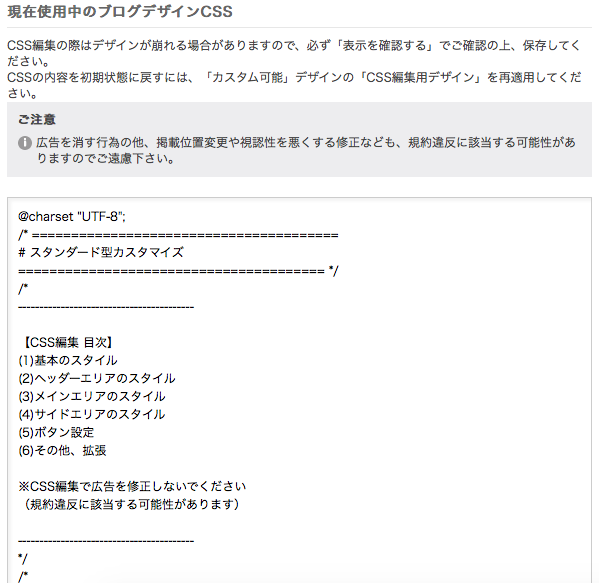
CSSの編集を選択します。

少し下にスクロールすると、CSSの編集画面が表示されます。

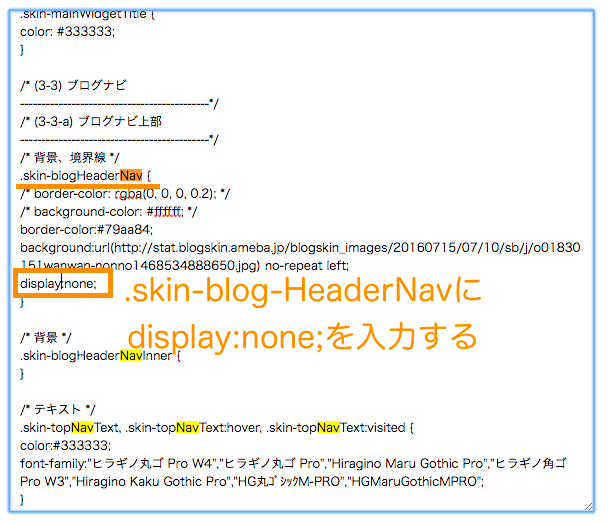
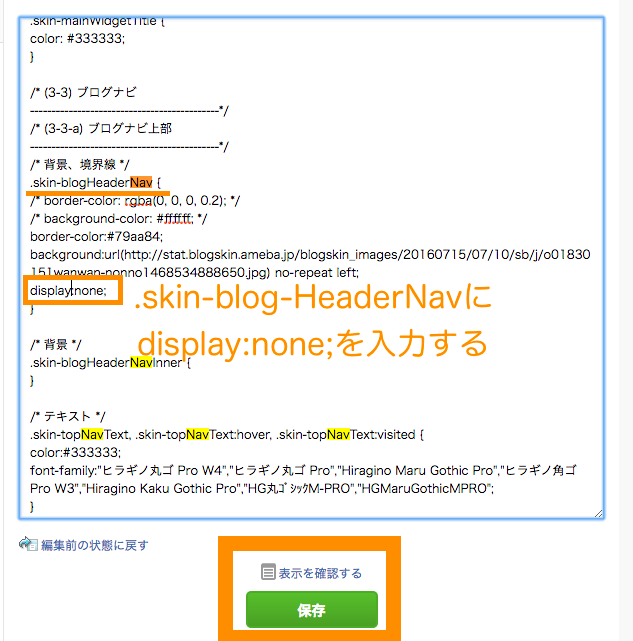
そのまま下をスクロールして行くと、.skin-blogHeaderNav と記述している箇所があります。
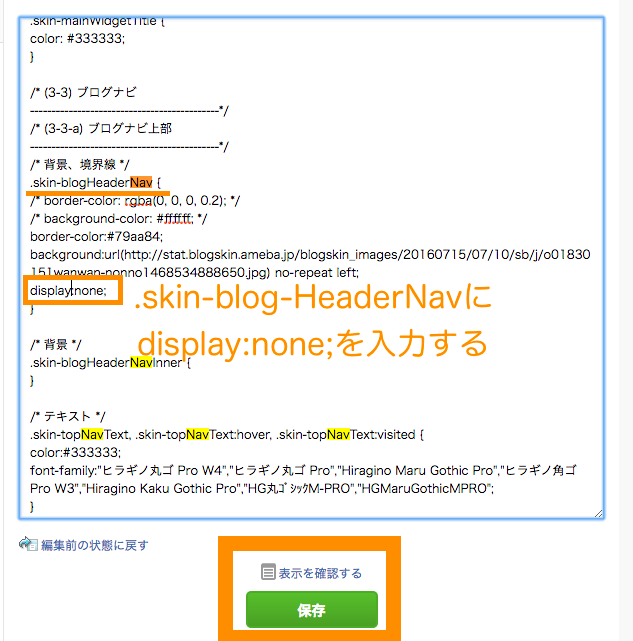
.skin-blogHeaderNav { }の中の一番下の行に「display: none;」を追加します。

(上記の私の環境ではdisplay:noneの上に色々記述がありますが、気にせず無視してください。)
入力完了後は、「表示を確認する」を選択して確認します。

ヘッダー下部のデフォルトのメニューバーが非表示になったことを確認します。

問題なければ、先ほどのCSS編集画面で「保存」を選択します。

今度は実際に、自分のトップページにアクセスして設定が反映されていることを確認します。

(※)ここで、もしさきほどの「表示を確認する」では非表示になっていたけれど、トップページにアクセスするとメニューバーが表示されているという場合は、ブラウザのキャッシュが原因の可能性があるので、一度お使いのWebブラウザでcookieや閲覧履歴などを消去してから再度アクセスしてください。
2-2. (補足)どうやって対象箇所を見つけるか
少し上級者向けの情報です。
上述の説明で、「.skin-blogHeaderNavの中にdisplay:noneを入れる」と記載しましたが、そもそも.skin-blogHeaderNavというのを、どうやって判断しているの??と疑問に思う方も多いと思います。
どこを触ればどう動くかはWebブラウザの機能で確認できます。慣れていないと少し難しいですが、ご紹介します。
下記に、Chromeの開発ツール機能(検証)でメニューバーの箇所を見つけて、CSSに適用するまでの手順を載せていますので、気になる方は見てみてください。
上記のように、Chromeの機能を利用して、CSSのどのプロパティを触れば、どういう結果になるかが確認できますので、この確認結果をもとに、先ほどの編集画面から設定できます。
今回は以上になります。最後までご覧いただきありがとうございました。
スポンサーリンク
参考)アメブロ カスタマイズ関連記事
アメブロ カスタマイズ関連の記事です。難易度は雰囲気で設定しました!!
- buildアメブロ ヘッダーの作り方 【ameblo デザイン カスタマイズ】
アメブロカスタマイズの基本となる記事です。
レベル:易sendGo - buildアメブロ メニューバーの作り方 【ameblo デザイン カスタマイズ】
半透明・位置固定のメニューバー作成手順を説明した記事(その1)です。
レベル:普sendGo - buildアメブロ メニューバーの作り方 2 標準タイプ【ameblo デザイン カスタマイズ】
メニューバー作成手順を説明した記事(その2)です。
レベル:普sendGo - buildアメブロ 背景 画像 を設定する方法【ameblo デザイン カスタマイズ】
背景画面に任意の画像を入れる方法を紹介した記事です。
レベル:普sendGo - buildアメブロ ヘッダー 下部のメニューバーを消す方法【ameblo デザインカスタマイズ】
ヘッダー下の標準のメニューバーを消す方法を説明した記事です。
レベル:やや易sendGo - buildアメブロに twitterタイムライン を表示する【ameblo ツイッター 埋め込み】
アメブロにTwitterタイムラインの表示する手順を説明した記事です。
レベル:やや易sendGo - buildアメブロ Facebook 連携 アメブロにFacebookページを追加する
アメブロにFacebookページを埋め込む手順を説明した記事です。
レベル:やや易sendGo - buildアメブロ プロフィール 画面のカスタマイズ 設定方法 【ameblo デザインカスタマイズ 】
アメブロでプロフィール画面をカスタマイズする方法を説明した記事です。
レベル:やや難sendGo - buildアメブロ 枠 (メッセージボード)を記事内に作る方法
アメブロ 枠 (メッセージボード)を記事内に作る方法を紹介した記事です。
レベル:やや易sendGo
アメブロやってます!読者登録歓迎です(^^)
