アメブロ Facebook ページの連携に関する記事です。
お使いのFacebookページをアメブロのトップページに追加することで、アメブロからFacebookページに流入、いいねをもらえる可能性があります。

アメブロとFacebookページがあれば簡単に設置できますので、今回はその設定手順を記載します。
※2016年12月27日時点の手順になります。
もくじ
以下は本記事のもくじです。
それでは、詳細に入っていきます。
スポンサーリンク
1. Facebookページ追加の概要
1-1. 完成イメージ
今回の完成イメージは、下記のようにアメブロのトップページのサイドバーにFacebookページを埋め込むところまでになります。

1-2. 用意するもの
本手順に入る前に、事前に下記が用意されている必要があります。
- checkFacebookページ(個人Facebookアカウントは不可)
- checkアメーバアカウント(ブログ)
(※)よく間違いやすいケースとして、個人のFacebookアカウントとFacebookページを混同しているケースがありますが、Facebookアカウントでは作成できません。Facebookページが必要になります。


それでは設置手順に入ります。
2. アメブロにFacebookページを表示する手順
2-1. Facebookページのコードを新規作成する
まずは、下記のFacebook Developersサイトにアクセスします。
https://developers.facebook.com/docs/plugins/page-plugin/
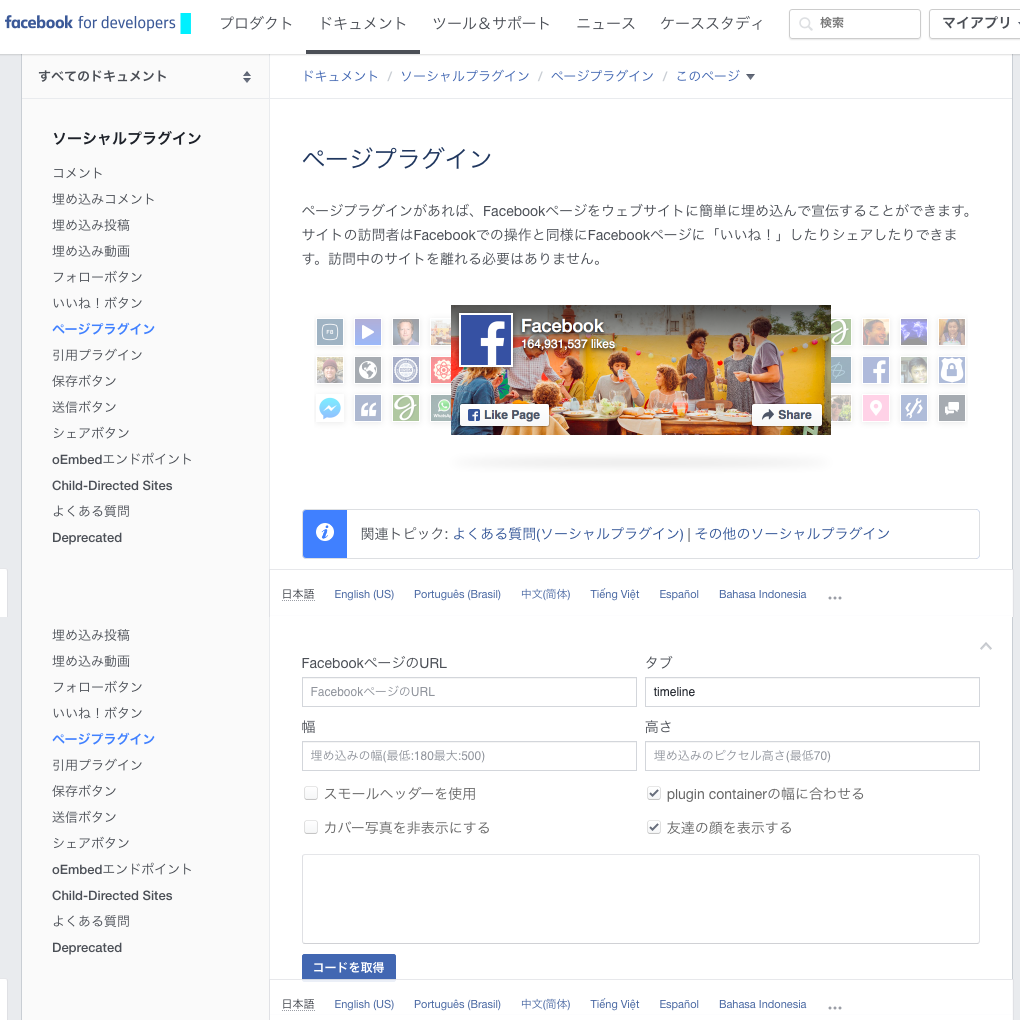
下記のFacebookページプラグイン画面が表示されます。

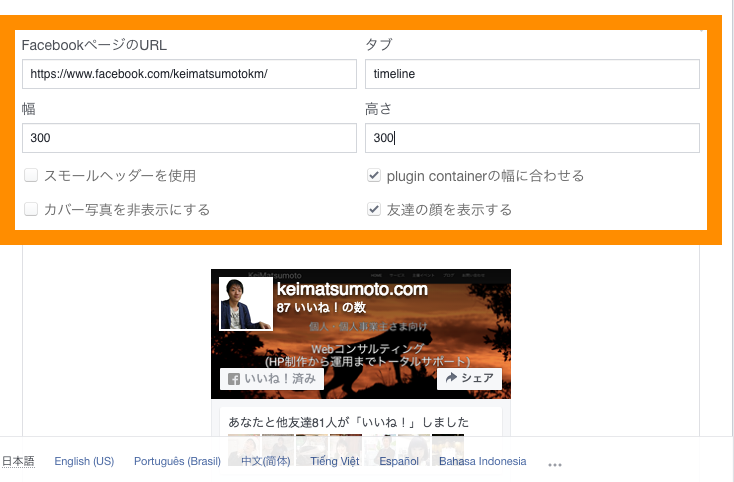
少し下の箇所にある入力フォームに、自分のFacebookページのURLを入力します。その他の設定項目でタブ、長さ、幅などを選択できまが、分からなければ下記の内容どおりで大丈夫です。

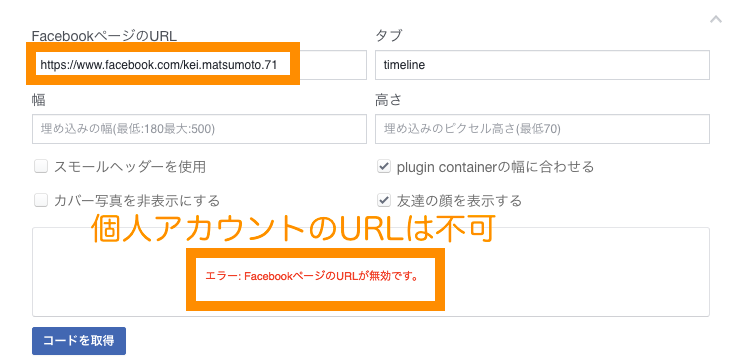
(※)よく間違いやすいケースとして、ここで、個人のFacebookアカウントを入力する方がいますが、Facebookアカウントでは作成できません。Facebookページが必要になります。

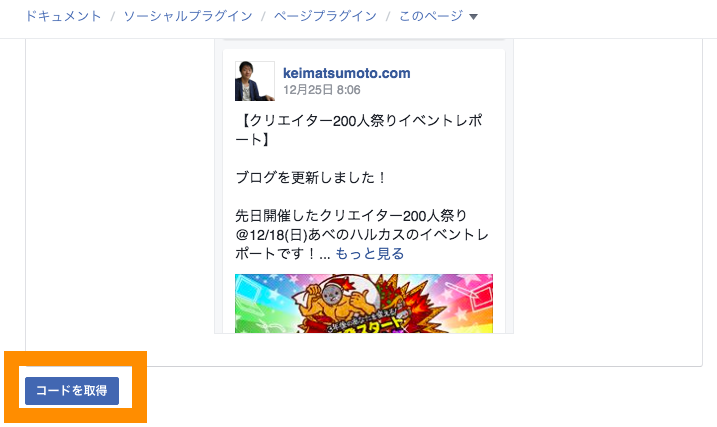
FacebookページのURLなどが入力完了した後で、下にあるコードを取得ボタンを押下します。

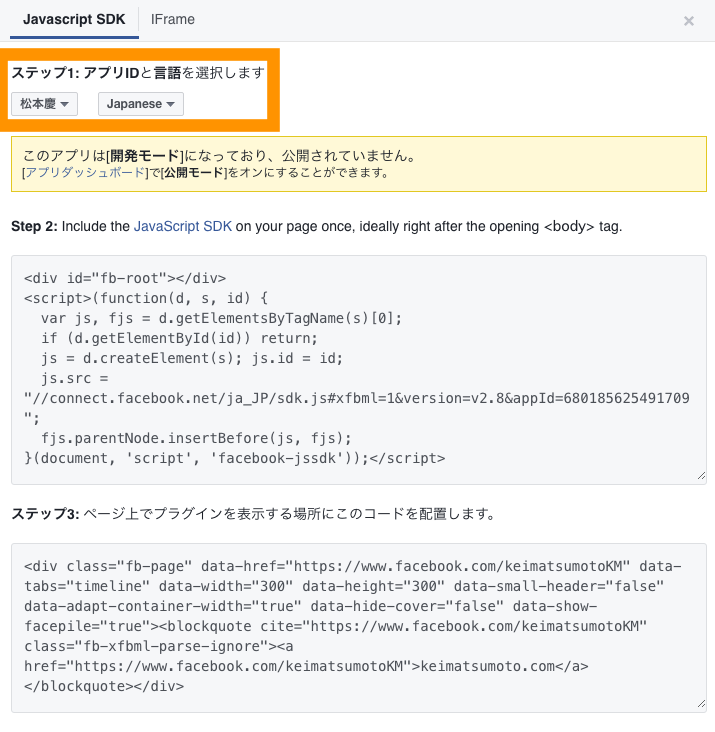
Facebookページ埋め込み用のコードが生成されます。
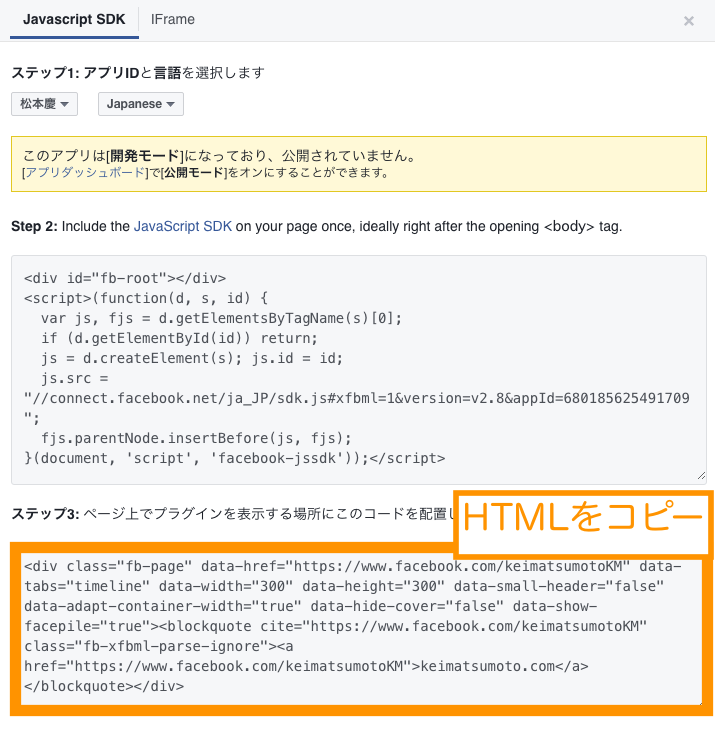
まず、Step1のページの名前と言語があっていることを確認します(言語があっていない場合は、Japaneseに変更してください。)

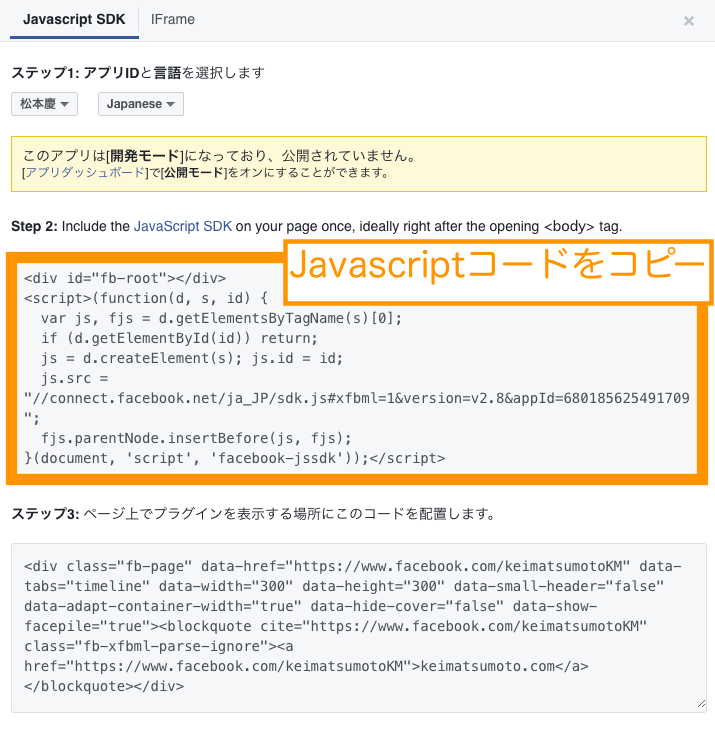
次にStep2のjavascriptコードをコピーします。

(※)後でステップ3のコードも利用するのでこのページはそのままの状態にしてください。
つづいて、アメブロに貼り付けていきます。
2-2. アメブロのプラグインにコードを追加する
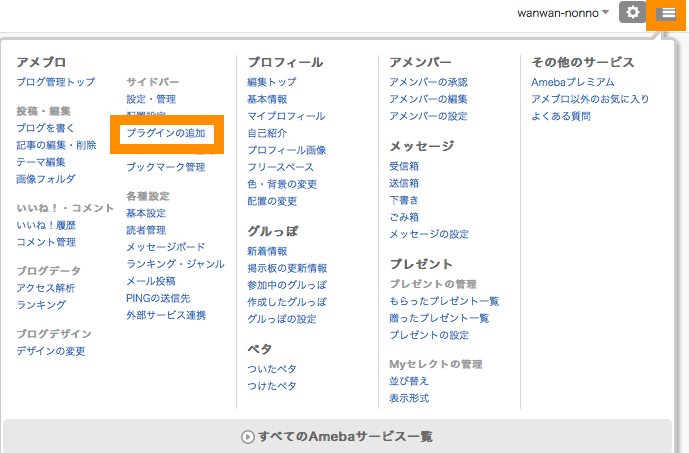
アメブロに管理者としてログイン後に、右上の設定ボタンよりプラグインの追加を選択します。

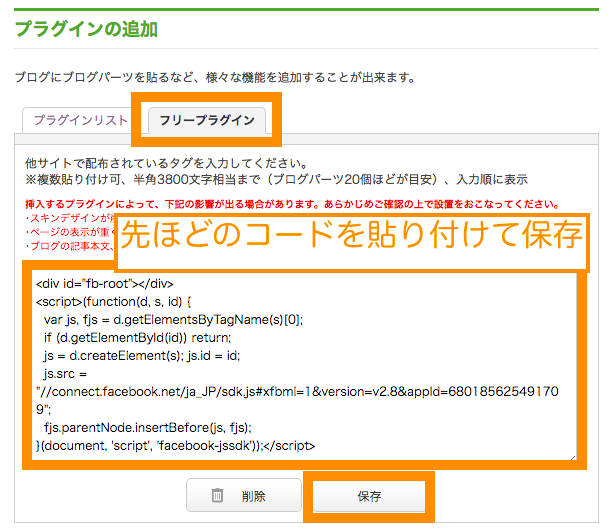
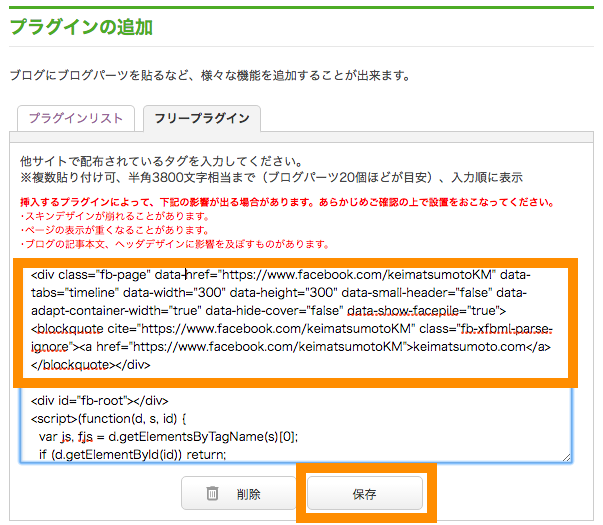
プラグインの追加>フリープラグインタブで、先ほどのコピーしたjavascriptコードを貼り付けて、保存します。

つづけて、さきほどFacebookページプラグインのサイトで取得したコードのうち、ステップ3のHTMLコードをコピーします。

同様にして、先ほどのアメブロのフリープラグインにコピーした再び貼り付けて保存します。貼り付ける場所は先ほどjavascriptコードを貼り付けた箇所の上部で構いません。

(補足)なお、HTMLコードはアメブロのフリースペースに記述することも可能ですが、簡単に説明するためここではフリープラグインに貼り付ける手順を紹介しています。
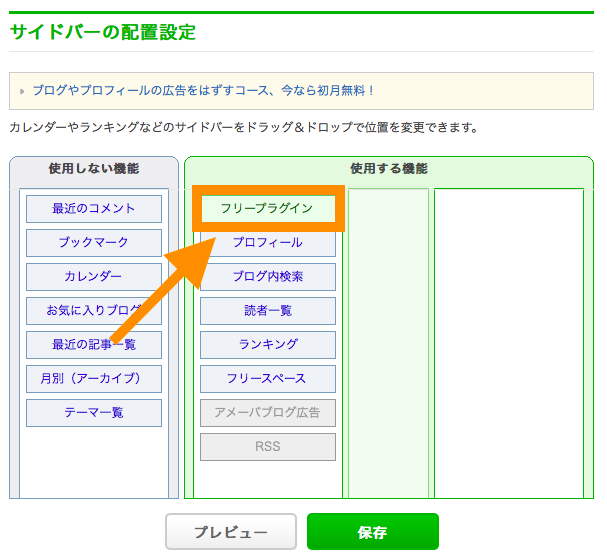
続けて「フリープラグイン」を「使用する機能」に追加していきます。(すでに実施済みの場合は不要です)。アメブロの右上の設定ボタンより配置設定を選択します。

サイドバーの配置設定で、ドラッグ&ドロップでフリープラグインを使用する機能に移動して保存します。(配置場所によって、トップページで表示される順番が変わります。)

最後に、アメブロのトップページにFacebookページが表示されていることを確認して完了です。

なお、先ほどの配置設定で、フリープラグインを一番上部に持ってくるとサイドバーの一番上に持ってくることも可能です。

2-3. 補足 手順説明(動画版)
以下は、設定開始〜完了までの動画になります。
3. まとめ
今回は、Facebookページのコードを生成してアメブロのフリープラグインに貼り付けることで、アメブロのトップページにFacebookページを表示する方法を紹介しました。
Facebookページをお持ちでアメブロを利用されている方は、Facebookページをアメブロに表示することで、アメブロユーザーからのFacebookページへのアクセスやいいねを集めることができる可能性が高まりますのでぜひ試してみてください。
今回は以上になります。最後までご覧いただきありがとうございました。
スポンサーリンク
参考)アメブロ カスタマイズ関連記事
アメブロ カスタマイズ関連の記事です。難易度は雰囲気で設定しました!!
- buildアメブロ ヘッダーの作り方 【ameblo デザイン カスタマイズ】
アメブロカスタマイズの基本となる記事です。
レベル:易sendGo - buildアメブロ メニューバーの作り方 【ameblo デザイン カスタマイズ】
半透明・位置固定のメニューバー作成手順を説明した記事(その1)です。
レベル:普sendGo - buildアメブロ メニューバーの作り方 2 標準タイプ【ameblo デザイン カスタマイズ】
メニューバー作成手順を説明した記事(その2)です。
レベル:普sendGo - buildアメブロ 背景 画像 を設定する方法【ameblo デザイン カスタマイズ】
背景画面に任意の画像を入れる方法を紹介した記事です。
レベル:普sendGo - buildアメブロ ヘッダー 下部のメニューバーを消す方法【ameblo デザインカスタマイズ】
ヘッダー下の標準のメニューバーを消す方法を説明した記事です。
レベル:やや易sendGo - buildアメブロに twitterタイムライン を表示する【ameblo ツイッター 埋め込み】
アメブロにTwitterタイムラインの表示する手順を説明した記事です。
レベル:やや易sendGo - buildアメブロ Facebook 連携 アメブロにFacebookページを追加する
アメブロにFacebookページを埋め込む手順を説明した記事です。
レベル:やや易sendGo - buildアメブロ プロフィール 画面のカスタマイズ 設定方法 【ameblo デザインカスタマイズ 】
アメブロでプロフィール画面をカスタマイズする方法を説明した記事です。
レベル:やや難sendGo - buildアメブロ 枠 (メッセージボード)を記事内に作る方法
アメブロ 枠 (メッセージボード)を記事内に作る方法を紹介した記事です。
レベル:やや易sendGo
アメブロやってます!読者登録歓迎です(^^)

