初めての ホームページ 作成 手順 と 知っておきたい基礎知識をここでは説明します。
もくじ
以下は本記事のもくじです。
それでは説明に入っていきます。
スポンサーリンク
初めての ホームページ 作成 手順と概要
1-1. 概要 Webサイトの基本の仕組みを知る
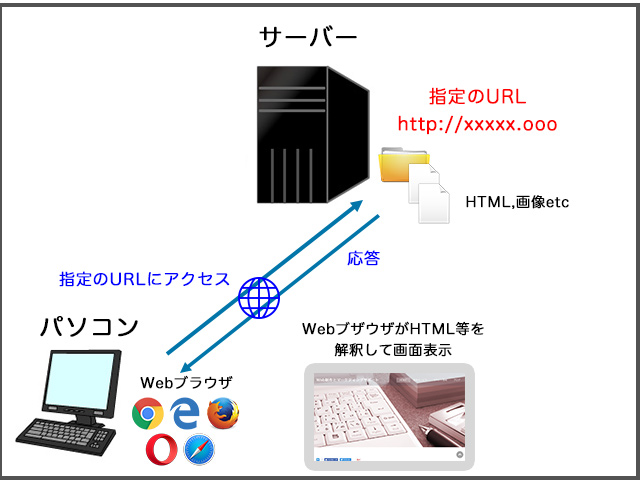
まず簡単にWebサイトの仕組みを説明します。

Webサイトの仕組みは以下のような流れになります。
- パソコンがChromeなどのWebブラウザで指定のURLにアクセスする
- 指定のURLをもとにインターネット上のサーバー及びWebサイトが特定される
- 該当のWebサイトがパソコンに向かってHTMLや画像などを応答(送信)する
- パソコン上のWebブラウザが送られてきたHTML等を解釈して画面を表示する
上図の通り、Webサイトを作成するにあたって必ず必要になるのがURL(http://xxxxx.ooo)とサーバーです。
「xxxxx.ooo」はドメインと言い、インターネット上の住所にあたります。
サーバーはマンションや家みたいなものです。
- Webサイトを構築する方法にはいくつか形態がありますが、ここでは一番スタンダードな方法である以下の手順で説明していきます。
- ドメイン提供会社からドメインを取得して
- レンタルサーバー会社からサーバーを借りて
- サーバーにWebサイトを構築する

※ちなみにJimdoやWixなどのクラウド型のホームページ作成サービスを利用する場合は、ドメイン取得、サーバー契約などをそれぞれ意識せずに全てWeb上からまとめてホームページを作ることも可能です。
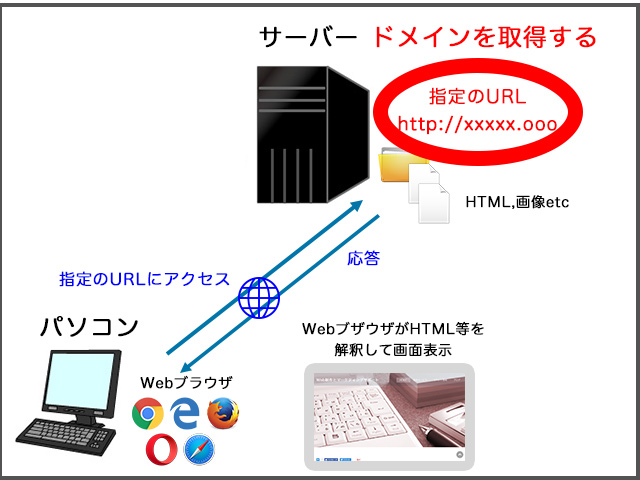
1-2. ドメインを取得する

まずインターネット上の住所に当たるドメインを取得する必要があります。
本サイトの場合は「keimatsumoto.com」です。
「.com」の部分をトップレベルドメインといい、「.com」の他にも「.net」や「.info」など数多くの種類があります。
今はその意味が薄くなりましたが元々は「.com」は商用、「.net」はネットワーク関係を意味しています。
ネット関係個人事業でホームページを運営する場合は、「.com」や「.net」あたりが無難で多いです。
語源が気になる方はトップレベルドメイン (TLD) の意味と主な種類を参照してみてください。
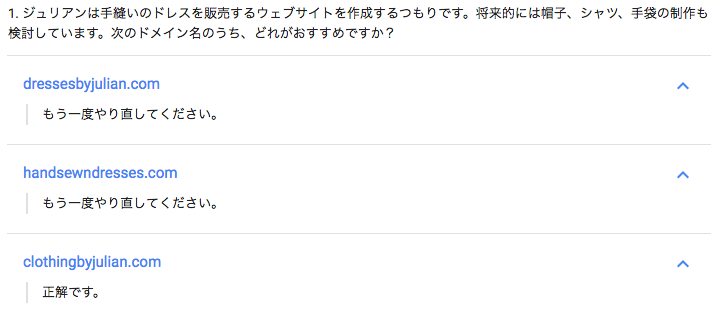
さて、ドメイン名ですが、SEO的にはホームページのコンセプトに近い名前をドメイン名に含めるのが良いとされています。
たとえば、健康関係のホームページなら「health」という単語、色関係なら「color」、カフェ関係なら「cafe」などの単語をドメイン名に含めると良いです。
他には、自分の名前を覚えてもらいたい、ブランディングしていきたい場合は自分の名前をドメイン名にする場合もあります。会社であればもちろん会社名にします。
どちらにしてもGoogleは意味を持たない英数字の羅列よりも意味を持つURLが良いと言っていますので、目的に合わせてドメイン名に意味を持たせると良いと思います。
■以下はGoogleが出す推奨のドメイン名のケーススタディですので参考にしてみてください。

https://support.google.com/webmasters/answer/6001094?hl=ja&ref_topic=4631146より抜粋
ちなみに、新規でドメインを取得する場合、おおよそ年額1,000〜2,000円程度の独自ドメイン取得・更新費用がかかります。
独自のドメインを取得する場合のほか、無料で利用できるドメインもあります。
一般に無料ドメインは「oooo.hatenablog.com」や「oooo.jimdo.com」のようにWeb・ブログサービス会社の配下となるドメイン名になります。
たとえば、以下のような場合は無料ドメインでも良いと思います。
・検証や勉強目的、ビジネス目的ではない(趣味)場合でホームページを立ち上げたい。
・期間限定の告知やサンプルページなどの特定用途で立ち上げたい。
しかし、ドメイン名は後から変更できないので、将来的にそのままビジネスで長く使う可能性がある場合は初めから独自ドメインを取っておいたほうがよいと思います。
ドメインの取得はGoogleで「ドメイン 取得」などで検索するとたくさんの会社が出てきますのでそこで契約するといいです。
有名どころは「ムームードメイン」「お名前.com」などで、「.xyz」など珍しいトップレベルドメインを取得できたりします。
上記以外にも私が利用している「エックスドメイン」や、「さくらインターネット」や「エックスサーバー」などレンタルサーバー会社でドメイン取得もできたりするところもあり、よくある「.com」や「.net」「.info」などのトップレベルドメインであれば、だいたいどこでも取得できます。
サーバー契約した会社(サービス)で同時にドメイン取得すると、ネームサーバー設定(サーバーとドメイン名をリンクさせる作業)などの手間が省けて楽だと思います。
1-3. レンタルサーバーを借りる
住所を取得したらWebサイトの入れ物となるサーバーを準備する必要があります。自前で用意するのは大変なので、だいたいはサーバー会社から借りる形になります。

いくつかのタイプがありますが、初めてホームページを持つ場合は「レンタルサーバー」と言われる形態でサーバーを借りるのが一般的です。
プランにより価格もピンからきりですが、おおよそ月額500〜1,000円くらいが一般的だと思います。有名どころは、例えばエックスサーバー、さくらインターネット、ロリポップなどです。
ちなみに、ドメイン取得時にドメイン名とレンタルサーバー(IPアドレス)を紐付けるためにネームサーバーの設定が必要になる場合があります。ドメイン取得時に管理画面でネームサーバー設定ができると思うのでヘルプなどに従って、ネームサーバーの設定をしてください。
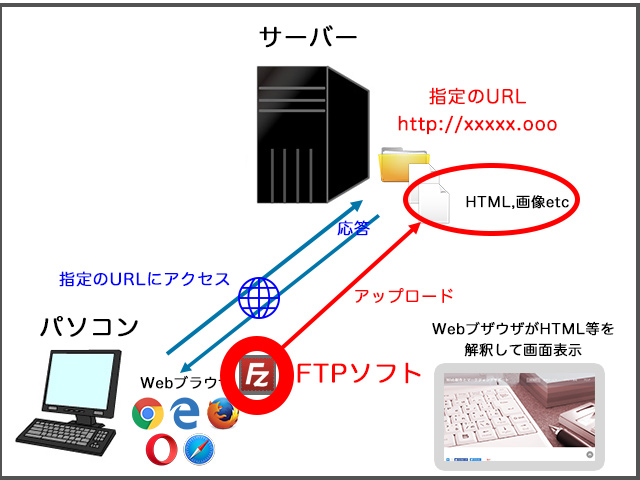
1-4. (補)FTPソフトをインストールする
さて、入れ物となるサーバーを借りたらあとは借りたサーバーにHTMLファイルなどを格納すればWebサイトの出来上がります。
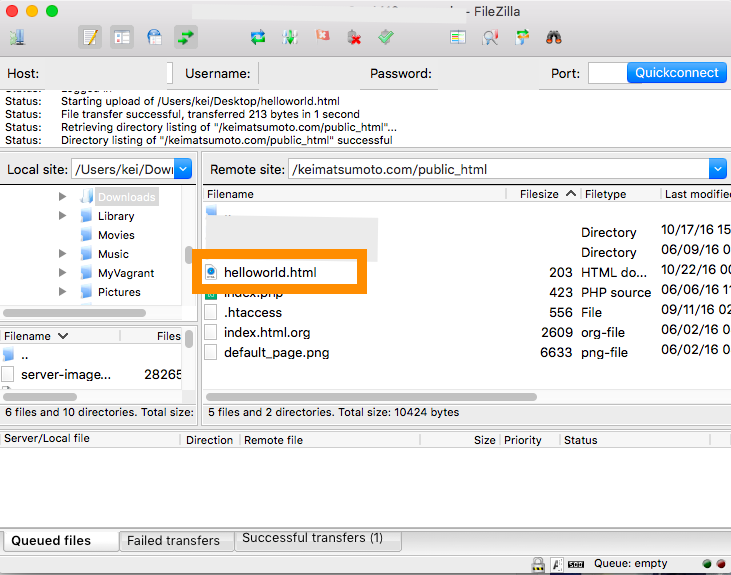
前述のドメイン取得やサーバー契約に比べると補足的な扱いになりますが、ファイル類を転送するためのツール「FTPソフト」もインストールしておきます。(FTPという仕組みを利用してファイル類を格納するツールのことを言います)。

FTPソフトはいくつかありますが、FileZillaなどが有名です。

https://ja.osdn.net/projects/filezilla/releases/
サーバー契約時に、FTP接続用のユーザーIDやパスワードを取得・確認できるので、その内容にしたがって接続できるようにしてください。
HTMLファイルなどをアップロードする
さて、これでWebサイトを構築する準備が整いました。
あとは、HTMLファイルやCSSファイルを作成してFTPソフトを利用してレンタルサーバーにアップロードすれば自分のホームページを持つことができます。
試しにHTMLファイルを作成してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Hello World!!</title>
</head>
<body>
<p>こんにちは 僕の(私の)ホームページ!!</p>
</body>
</html>
上記のHTMLファイルをFTPで契約したサーバーにアップロードします。

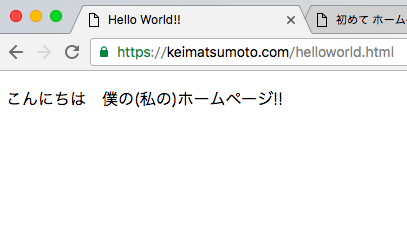
Webブラウザで実際にアクセスしてみます。

指定のURLでアクセスするとアップロードしたページが表示されて、自分のホームページを持てたことを確認できました。
ホームページ作成ソフト(CMS)を利用する
さて、上記の通り、HTMLファイルなどを自分で作成してサーバーにアップロードすることでホームページを作れるのですが、これだとHTMLやCSSなどの専門知識がないとホームページを持つことができません。
ちょっとした申し込みフォームを作るにもプログラムを作る必要があり大変です。
世の中には、HTMLやCSS、プログラムを知らなくてもある程度自由にホームページを作れるソフトウェアがあります。これをCMS(コンテンツマネジメントシステム)といい、今現在、WordPressというオープンソース(無料)のCMSが世界第一位で一番有名です。
だいたいのレンタルサーバー会社でもWordPressの自動インストール機能などが用意されていて、設定方法などもたくさんインターネットで説明されているので、初めてホームページを作る人はWordPressを使ってみると良いと思います。

以上でWebサイトの大まかな構築手順は完了です。
2. まとめ
今回は、下記の手順でホームページを作成する手順を説明しました。
- 1-1. 概要 Webサイトの基本の仕組み
- 1-2. ドメインを取得する
- 1-3. レンタルサーバーを借りる
- 1-4. FTPソフトのインストールする
- 1-5. HTMLファイルなどをアップロードする
ただしHTMLファイルなどを作成するには専門知識が必要なので、WordPressをはじめとする便利な仕組みを利用することでプログラマのような専門知識がなくてもある程度は自由に自分のホームページを作成できることを紹介しました。
今回は、あくまで概念的なところを説明にとどまっていますが、実際にサーバーを借りたりドメインを取得する手順については下記をご覧いただければと思います。
無料 レンタルサーバー Xドメインで WordPressをインストールする手順
エックスドメイン で独自ドメインを取得してネームサーバーに設定【xドメイン 無料サーバー】
エックスドメインで取得したドメインを エックスサーバー に設定【xドメイン xサーバー WordPress】
今回は以上になります。最後までご覧いただきありがとうございました。
スポンサーリンク