WordPress メニューバー の作成方法を説明していきます。ここでは、テンプレートキングというWordPressのテンプレートを無償配布しているサイトのテーマをサンプルとして、メニューバーの作成を説明していきます。
既成テーマ(テンプレート)を利用することで、自分で1からデザインしなくても綺麗なデザインのホームページを作ることができます。
※2016年10月24日時点での手順になります。
もくじ
以下は本記事のもくじです。
それでは開催レポートに入ります。
スポンサーリンク
1. WordPress メニューバーの作成方法とメニューバーの設定方法
1-1. テンプレートキングとは
ここでは例として、テンプレートキングのテーマを適用した後からの手順を説明します。テーマの適用手順は「WordPress テーマの適用方法【ワードプレス 使い方 テンプレートキング】 」をご参照ください。
※テンプレートキングとはWordPressなどのデザインテンプレート(テーマ)や画像素材を無料で利用出来るサイトです。

1-2. メニューバーを作成する
事前準備 サンプル用固定ページを作成する
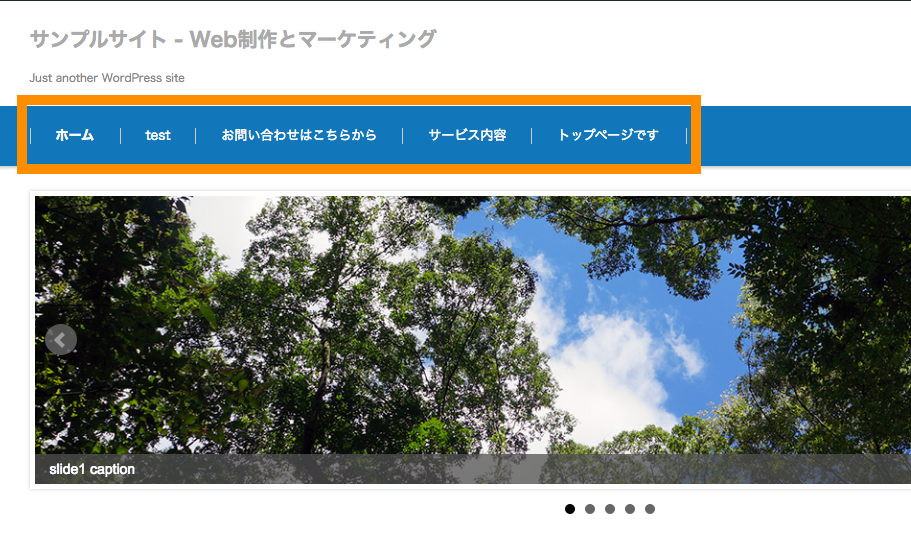
テンプレートキングでは、デフォルトの状態は固定ページを追加するごとにメニューバーに追加されていきます。

しかし、メニューバーに追加したくない固定ページがある場合や、順番も変更したい場合もあると思うのでデフォルトの状態を自分用のメニューバーカスタマイズしていきます。
今回は説明のために、事前準備のための下記のように固定ページで任意の記事を作成しておきます。

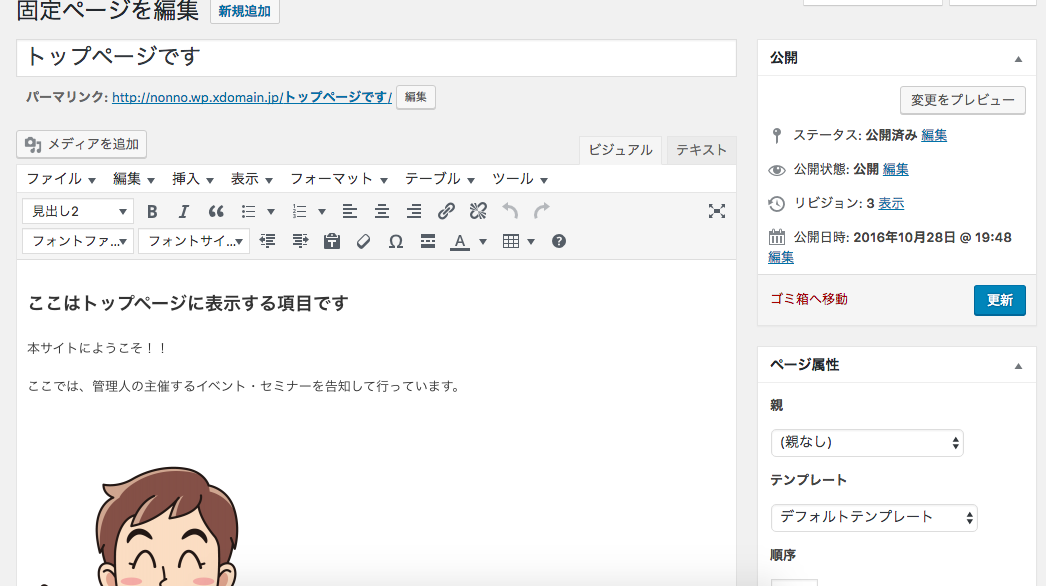
サンプル1 トップページ用の固定ページ

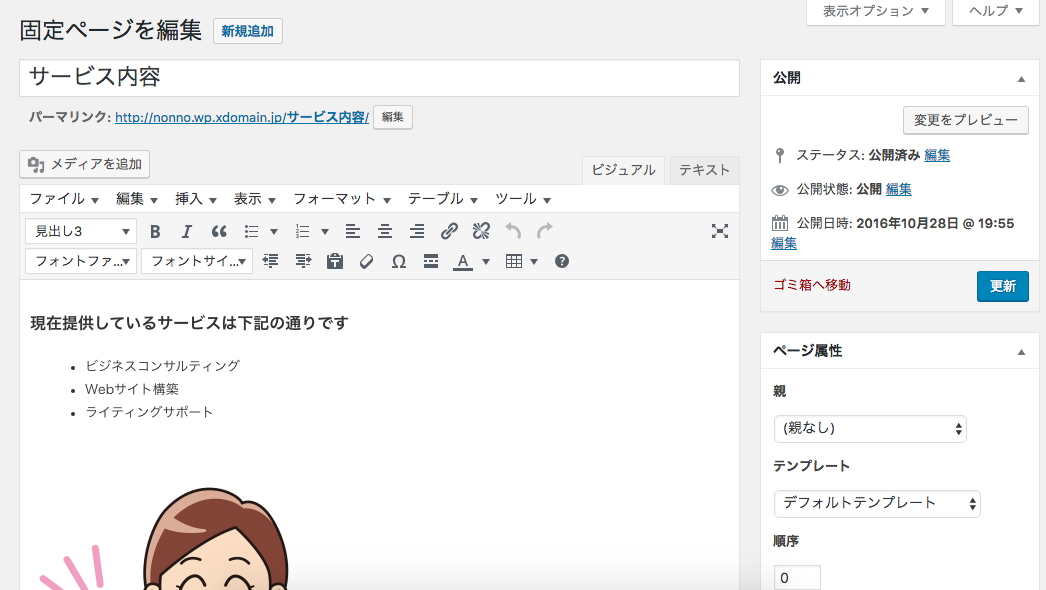
サンプル2 サービス内容を説明する固定ページ

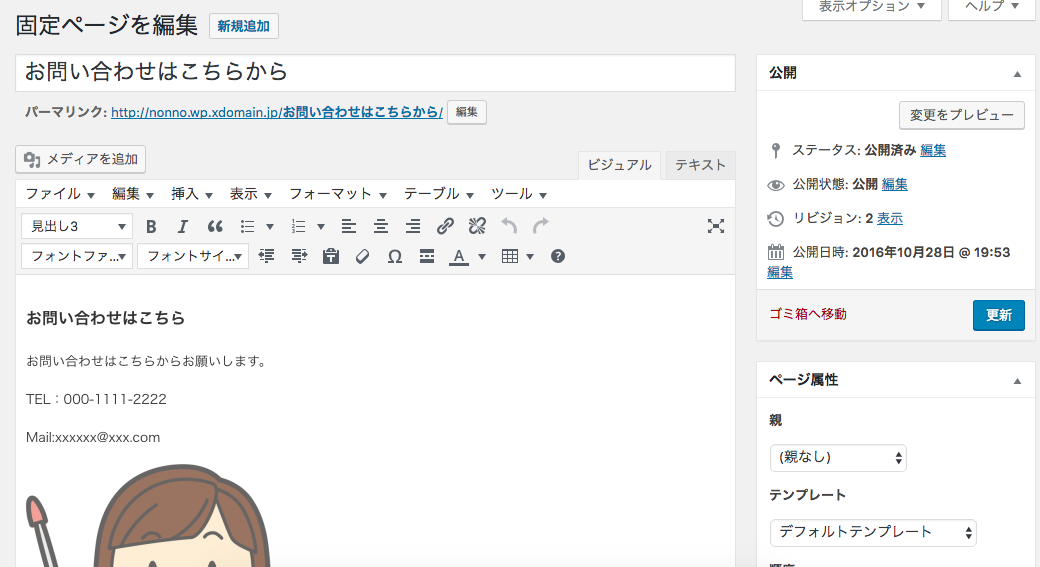
サンプル3 お問い合わせを説明する固定ページ

1-2. メニューバーを作成する
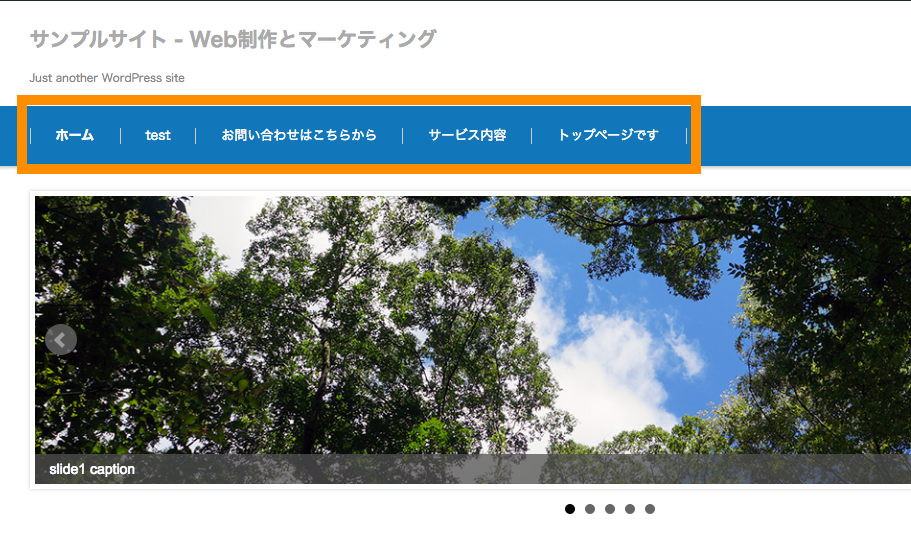
デフォルトでは下記のように固定ページを作成すると自動でメニューバーに追加されています。

メニューバーに追加したくない固定ページがある場合や、順番も変更したい場合もあると思うのでデフォルトの状態を自分用のメニューバーカスタマイズしていきます。
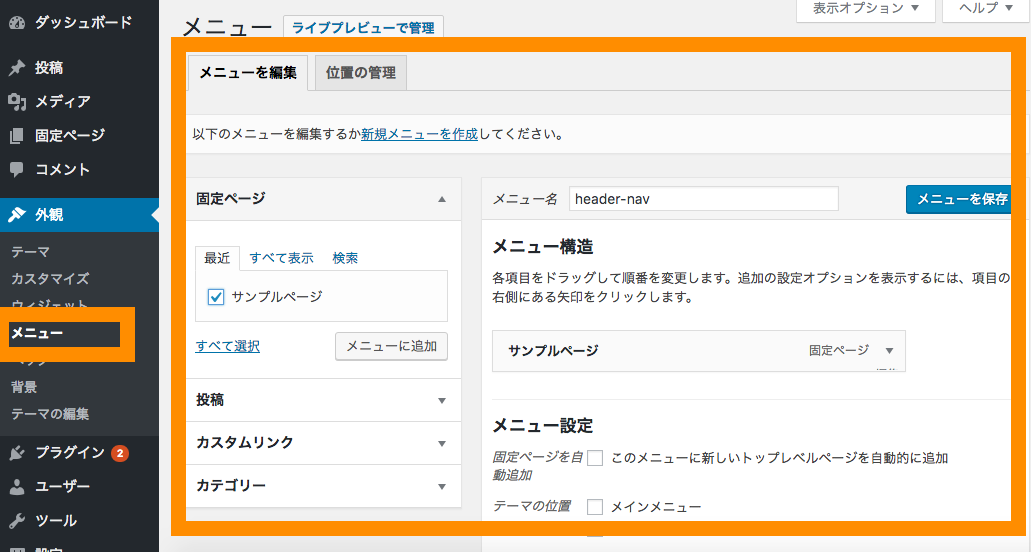
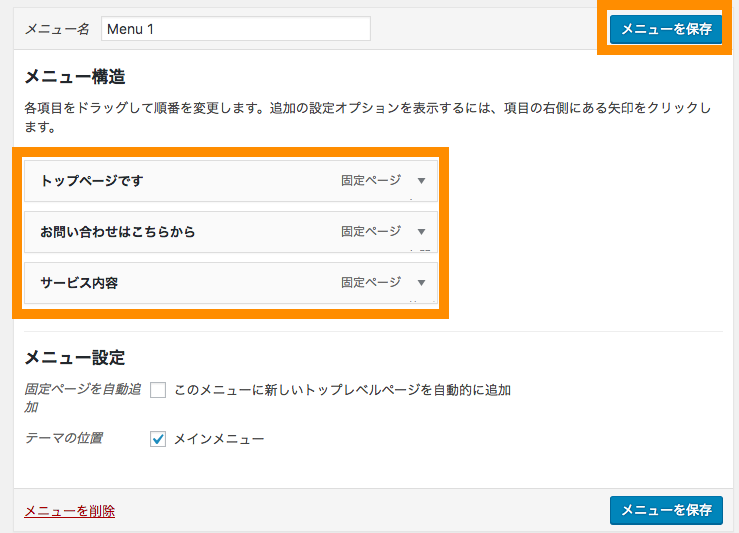
外観>メニューの設定を選択します。

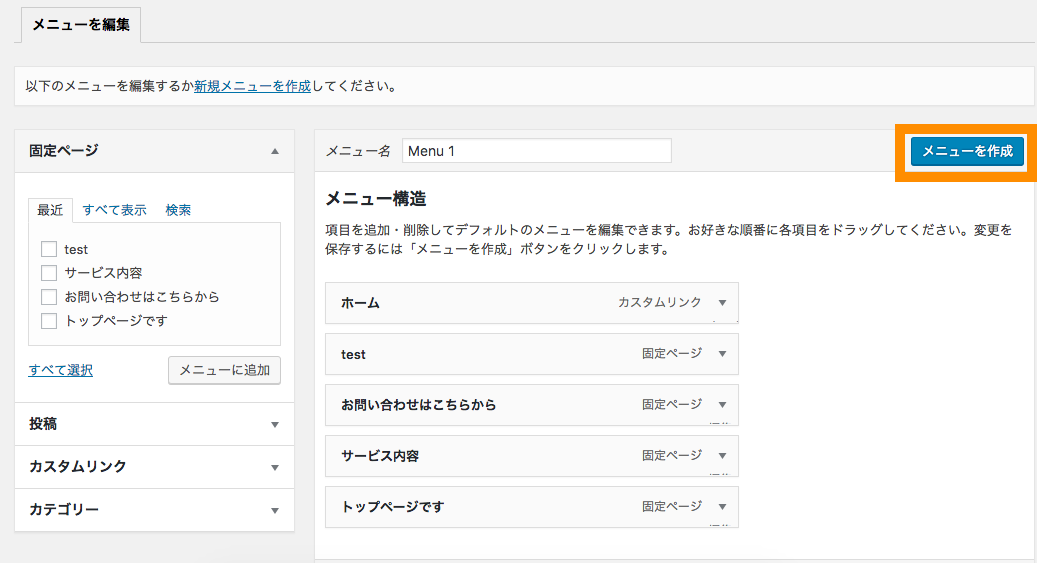
Menu 1と表示されているのがデフォルトの状態ですので、このまま作成ボタンを押下します。

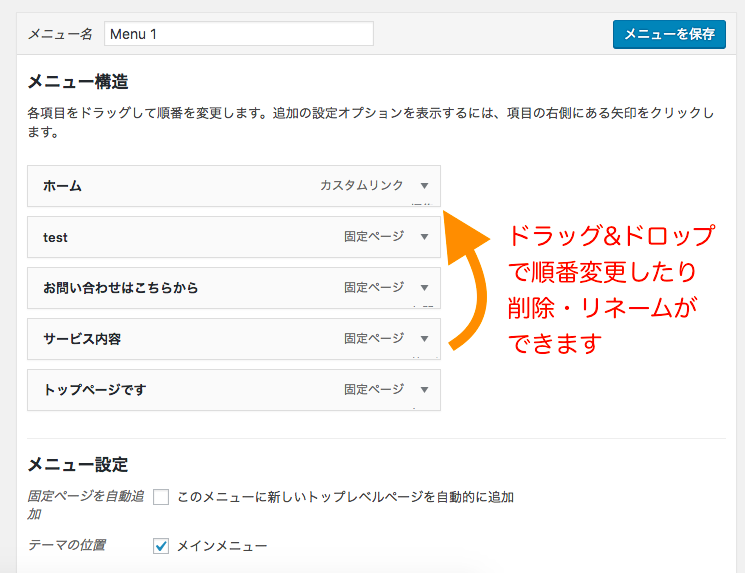
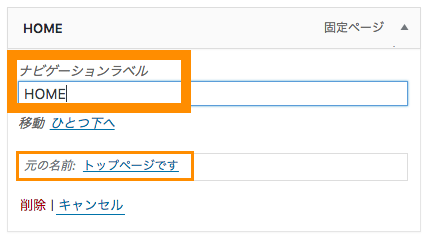
ここで、ドラッグ&ドロップでメニューの順番を変えたり、各メニューの表示名を変更したり、追加・削除することができます。

以下のようにしてメニューの表示名を変更できます。

以下のようにしてメニューから固定ページを削除できます。

設定が完了したら保存ボタンを押下します。

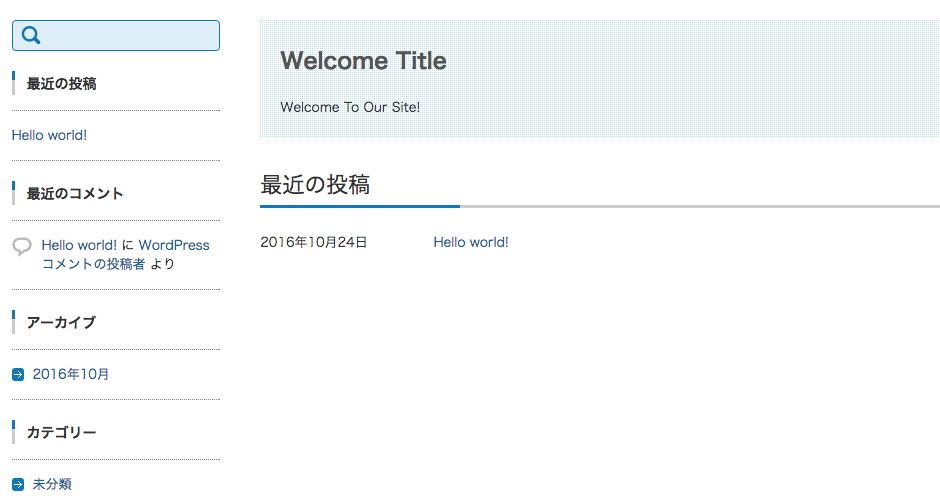
メニューバー設定完了後にトップページを確認します。設定した通りに表示されていればOKです。

1-3. フロントページを設定する
さきほどの設定でメニューバーの設定は完了しましたが、トップページではデフォルトの状態は、最新の投稿記事が表示されているだけです。

トップページは重要なページですので、ホームページの概要や初めに見て欲しい情報を載せるために、事前に作成した固定ページをトップページに表示します。
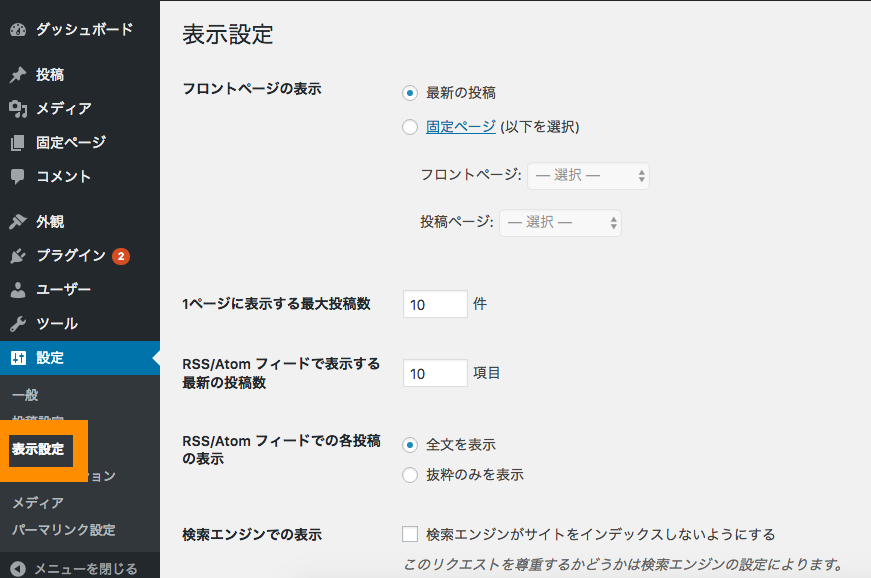
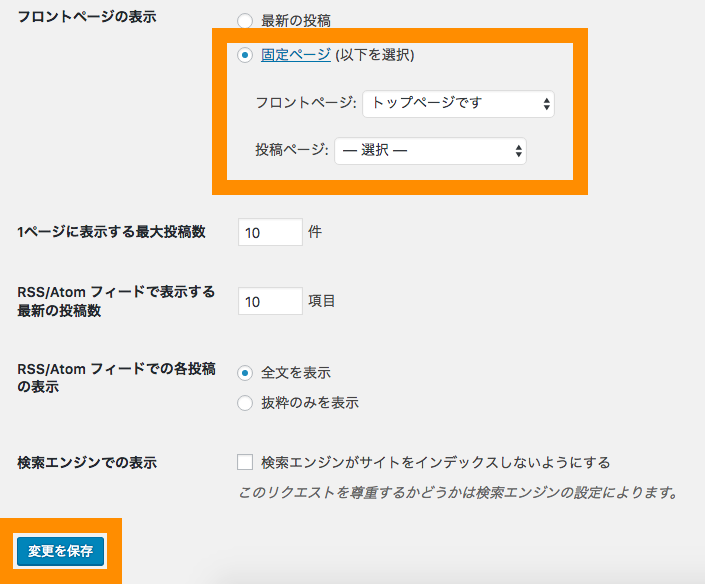
設定>表示設定を選択します。

フロントページを設定できますので、これを最新の投稿→トップページとして表示したい固定ページ(ここでは、「トップページです」という固定ページ)を設定します。

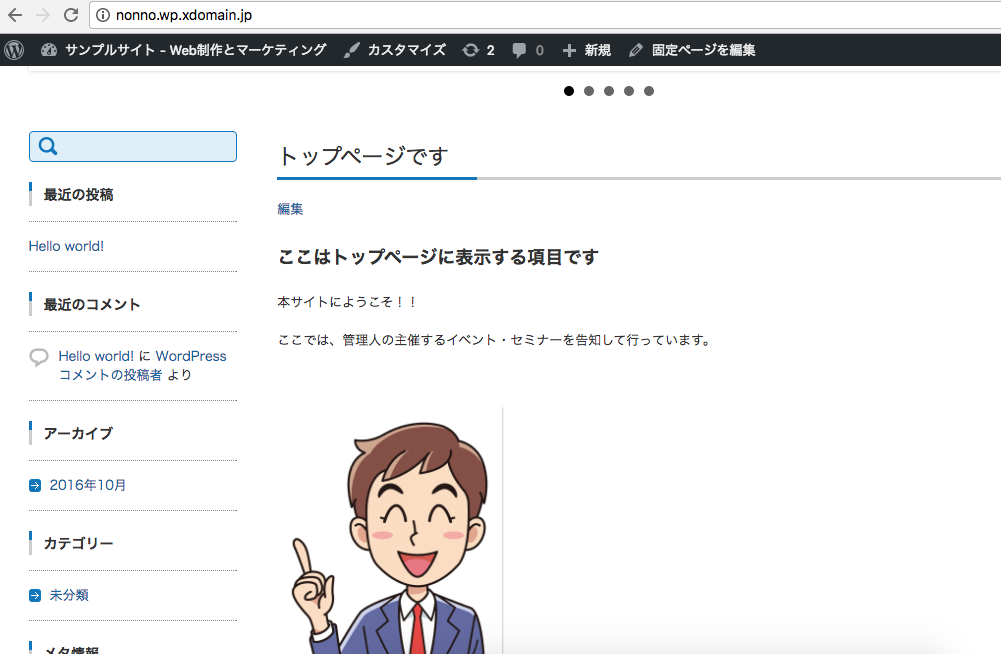
サイトのトップ(http://WordPressをインストールしたドメイン/)を表示した際に設定した固定ページが表示されていれば完了です。

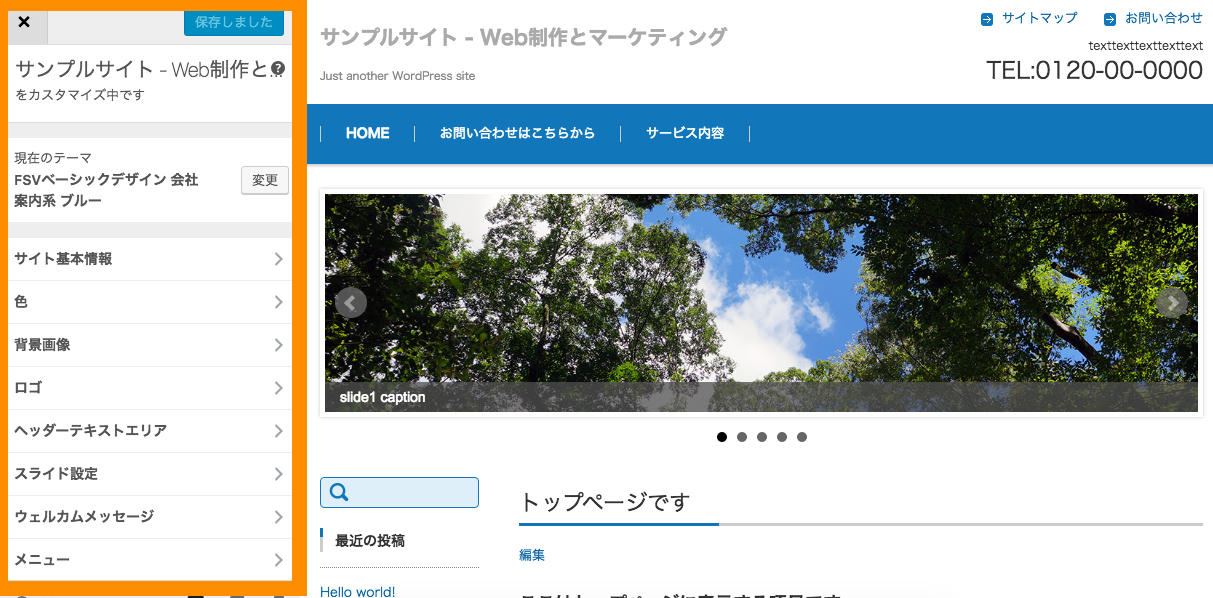
また、サイトトップページでカスタマイズを押下すると下記のようにヘッダーの文言や画像を始め外観の設定を行うことができます。

2. まとめ
今回は、テンプレートキングを例として、WordPressでメニューバーを作成する方法とフロントページの設定方法について説明しました。既成のテーマを利用することでスダンダードな形のWebサイトを簡単に適用できます。
また、今回は紹介していませんが、他にも便利・有名なテーマがたくさんありますので、自分の目的・用途に合わせて自由にテーマを適用してホームページを作っていってください。
自分で触ってみないことにはなかなかわからないことも多いと思いますので、興味がある方は以下の記事もご参照いただければと思います。

WordPress テーマの適用方法【ワードプレス 使い方 テンプレートキング】
無料 レンタルサーバー Xドメインで WordPressをインストールする手順
初めての ホームページ 作成 手順 と 知っておきたい基礎知識【ドメイン サーバー】
今回は以上になります。最後までご覧いただきありがとうございました。
スポンサーリンク
