今回はブログ記事などのWebページに、 ソースコード を綺麗に表示するプラグイン「Crayon Syntax Highlighter」を紹介します。
本プラグインを利用することで、Sublime Textなどのようにエディタで表示しているかのようにWebページでソースコードを表示できます。
もくじ
以下は本記事のもくじです。
1. Crayon Syntax Highlighter
1-1. プラグインの特徴
「Crayon Syntax Highlighter」は、ブログ記事などのWebページにソースコードを綺麗に表示させるプラグインです。
ソースコードがエディタがのように表示できますので、私のようにWebサイト上でHTML/CSSのコードを載せる機会が多い場合は大変便利です。
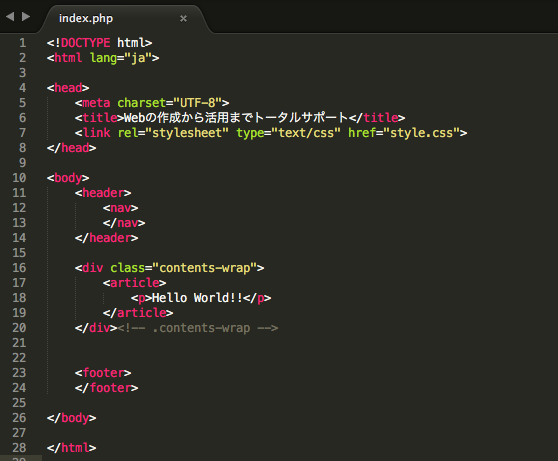
■SublimeText風にHTMLを表示した例
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Webの作成から活用までトータルサポート</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <header> <nav> </nav> </header> <div class="contents-wrap"> <article> <p>Hello World!!</p> </article> </div><!-- .contents-wrap --> <footer> </footer> </body> </html>
1-1-1. プラグインのメリット
このプラグインのメリットは、エディタのように表示されるため利用者が理解しやすい点、そしてコピー&ペーストできるため利用者が再利用しやすい点です。
たとえばソースコードを画像で紹介した場合、利用者がコピー&ペーストできません。せっかく解説しても再利用がしにくくなります。

プラグインがなくても<pre>タグを利用してソースコードを見たままに表示することは可能です。
ただ、この場合、メモ帳と同じようにタグで色分けなどがありません。手動で色のスタイル設定するのも大変面倒です。

そこでプラグインを利用することで、冒頭のように自分の好きなエディタの表示形式でソースコードを見せることができます。
1-2. 設置・設定手順
ここでは簡単な設置設定手順を記載します。
まず、「Crayon Syntax Highlighter」をインストールします。

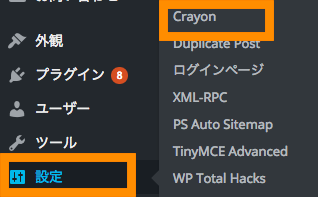
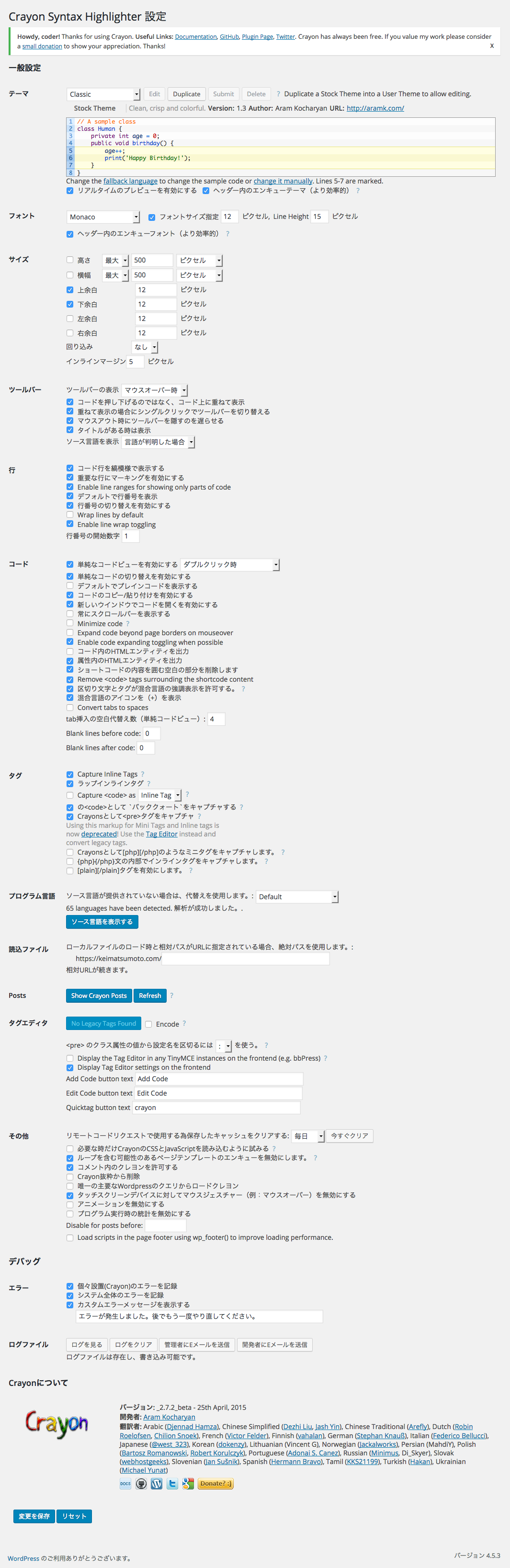
設定 > Crayon から設定ができます。

デフォルトのエディタの表示方式など任意の設定ができます。私はデフォルトのままで利用しています。

1-2-1. HTMLタグがエスケープ処理される問題について
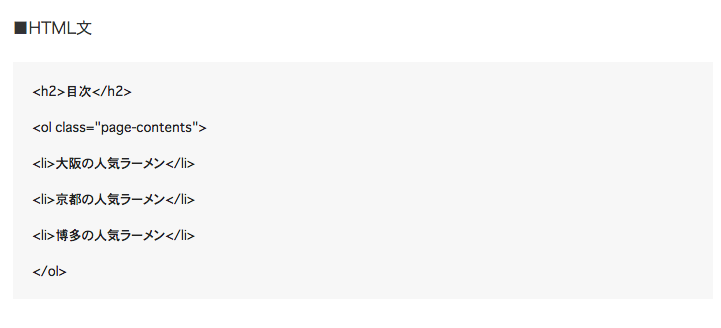
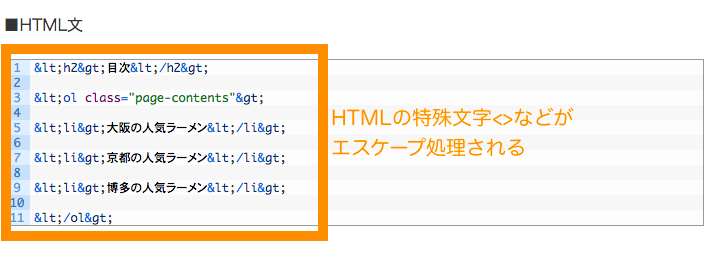
デフォルトの状態だと、以下のようにHTMLタグがエスケープ処理されて表示されてしまいます。

これは、現時点のプラグインのバージョン(Crayon Syntax Highlighter バージョン 2.8.4)では、設定画面から回避する方法はなく、phpファイルとtxtファイルでエスケープ処理している箇所をコメントアウトする必要があります。
万一誤って修正して、予期せぬ動作をする可能性があるため、バックアップを取得して復旧可能な状態にしてからの実施を推奨します。
以下に簡単な手順を記載しますが、詳細は「WordPress HTMLのエスケープ問題【CrayonSyntaxHighlighter preタグ】」もご参照ください。
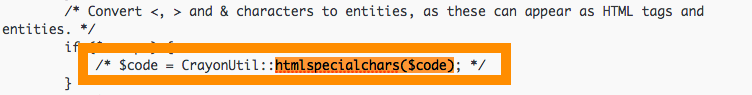
crayon_formatter.class.phpファイルの「$code = CrayonUtil::htmlspecialchars($code)」を/* */で囲んでコメントアウトします。

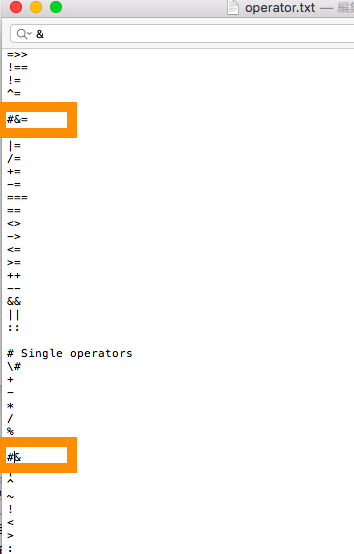
wp-content/plugins/crayon-syntax-highlighter/langs/defaultディレクトリにある、operator.txtの「&=」と「&」の前に「#」をつけてコメントアウトします。

1-3. 操作方法
インストール・有効化後は、WordPressのビジュアルエディタやテキストエディタでcrayon用のアイコンからソースコード入力用画面に移動できます。
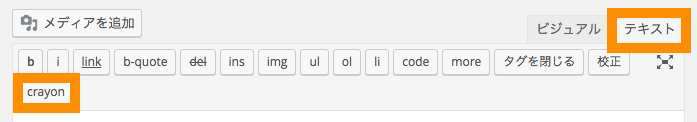
■WordPress テキストエディタのcrayonアイコン

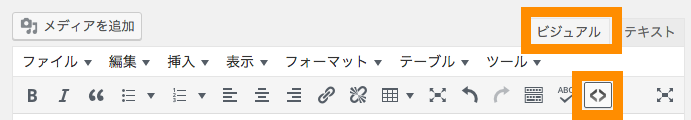
■WordPress ビジュアルエディタのcrayonアイコン

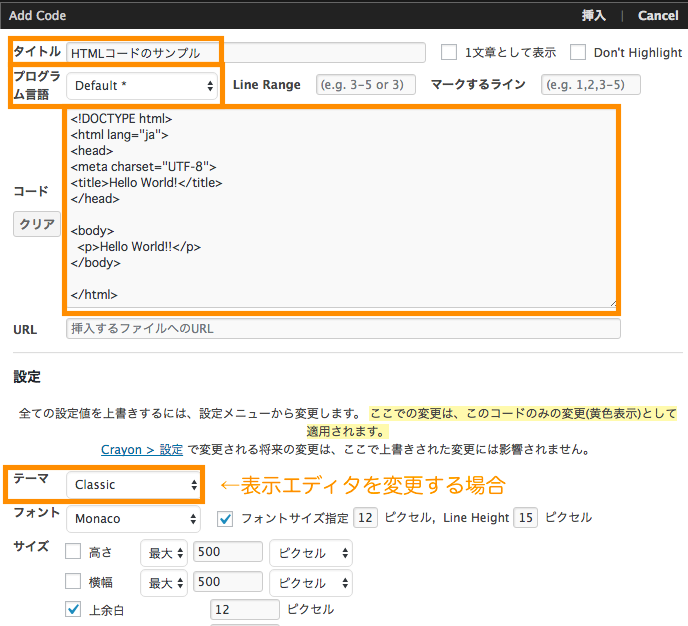
crayonアイコンを押下すると、ソースコード挿入画面が表示されます。ここで都度の細かい設定ができます。

タイトル、ソースコード、必要に応じてプログラム言語やテーマなどを入力して「挿入」ボタンを押下します。

結果、以下のように表示されます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Hello World!</title> </head> <body> <p>Hello World!!</p> </body> </html>
2. まとめ
今回は、ブログ記事などのWebページにソースコードを綺麗に表示するプラグイン「Crayon Syntax Highlighter」の特徴、設置・設定手順および操作方法を紹介しました。
本プラグインで、Sublime Textなどのエディタで表示しているかのようにWebページでソースコードを表示できます。
今回は以上になります。最後までご覧いただきありがとうございました。