Webページでソースコードを表示するプラグイン「Crayon Syntax Highlighter」で、HTMLのタグがエスケープ処理される問題について対応方法を紹介します。
■現象

「Crayon Syntax Highlighter」はWebページでエディタ表示しているように表示するWordPressプラグインです。
もくじ
以下は本記事のもくじです。
Crayon Syntax Highlighter ソースコードがエスケープされる
1-1. 再現環境
今回事象が発生した環境は以下になります。
WordPressバージョン 4.5.3
Crayon Syntax Highlighter バージョン 2.8.4
1-2. 現象
WordPressに「Crayon Syntax Highlighter」をインストールしてから、作成したHTML文やプラグインインストール前に<pre>タグを利用して記述したHTML文のタグが以下のようにエスケープ処理されてしまいました。
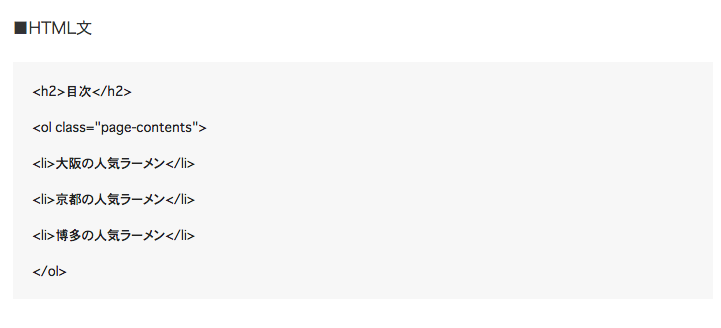
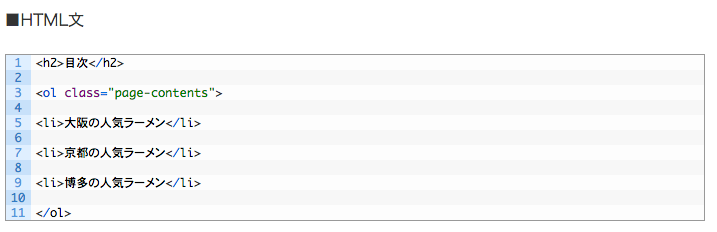
以下はプラグインインストール前にHTML文の表示です。<pre>タグを使って記述していました。

※
~
は囲まれた範囲のソースに記述されたスペース・改行などを、そのまま等幅フォントで表示します。
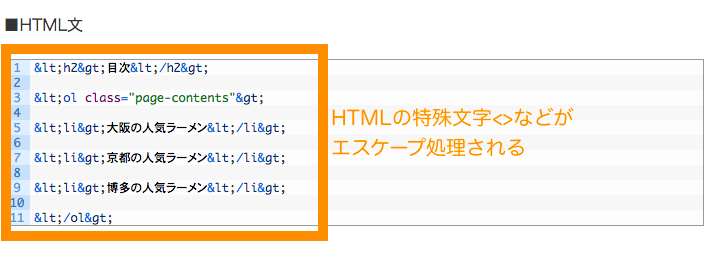
プラグインをインストールすると上記のHTML文が以下のようにエスケープ処理されてしまいました。

このままだと、訪問者にとって読みにくくコピー&ペーストもできないため、対応策を調べてみたところ、プラグインのファイルの中身を編集することで改善するとの情報がヒットしましたので、説明していきます。
1-3. 対応策
Crayon Syntax Highlighterを構成するphpファイルや設定ファイルでHTMLのタグをエスケープ処理している部分をコメントアウトすることで対応できるとのことです。
※プラグインのファイルを直接編集するためあくまで動作は自己責任となります。そのため、本番稼動中のWordPressの場合は、事前にバックアップを取得してから操作することを推奨します。
まず
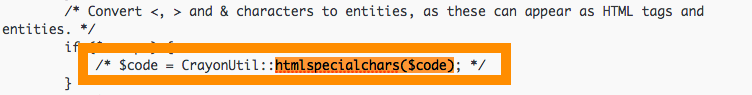
まずwp-content/plugins/crayon-syntax-highlighterディレクトリにあるcrayon_formatter.class.phpファイルの「$code = CrayonUtil::htmlspecialchars($code)」を/* */で囲んでコメントアウトします。

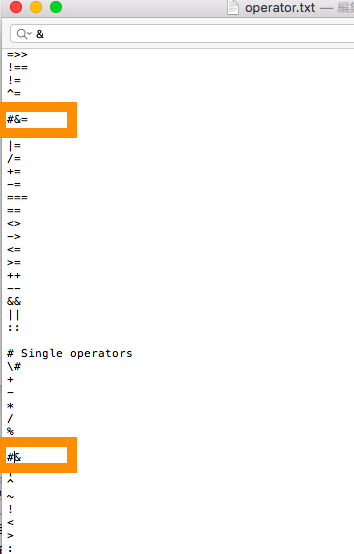
つぎにwp-content/plugins/crayon-syntax-highlighter/langs/defaultディレクトリにある、operator.txtの「&=」と「&」の前に「#」をつけてコメントアウトします。

以上で設定は完了です。HTMLや他のプログラム・スクリプト言語でもエスケープ処理されて問題がある場合は、同様の手順で該当箇所をコメントアウトしてエスケープ処理されないようにします。
1-3. 対応後
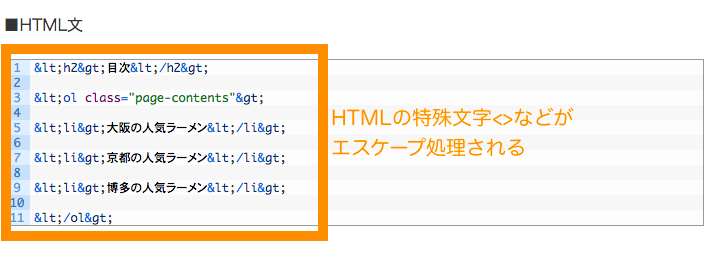
対応後、先ほど示したHTML文のエスケープ処理問題が改善されて、タグやクラスなどがエディタのように色付きになっていることを確認できます。

2. まとめ
今回は、ソースコードをWeb上で表示するプラグイン「Crayon Syntax Highlighter」でHTMLのタグがエスケープ処理されてしまう現象と改善策をご紹介しました。
今回は以上になります。最後までご覧いただきありがとうございました。