今回は、CSSのプロパティ「border-radius」を使った、角丸の枠や背景(四角形の4角を丸くする)の作り方について紹介します。
border-radiusは、CSS3という規格で登場し、pxや%を使って四角形の4つの角を丸くする事ができ、円も作る事もできます。
もくじ
以下は本記事のもくじです。
それでは説明に移っていきます。
スポンサーリンク
1. border-radius
1-1. 概要
border-radiusは、四角形の4つの角をまるめる際に使用します。それぞれの角をpxや%を利用して任意の大きさで丸くする事ができます。

また、border-top-left-radius(左上)、border-top-right-radius(右上)、border-bottom-left-radius(左下)、border-bottom-right-radius(右下)などのように角を個別に指定する事もできます。

それでは基本的な使い方を解説していきます。
1-2. 基本的な使い方
1-2-1. 4点(左上、右上、右下、左下)をpxで指定
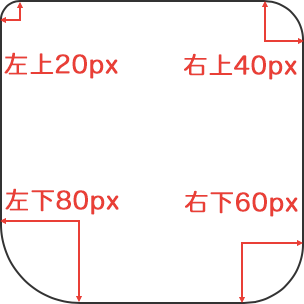
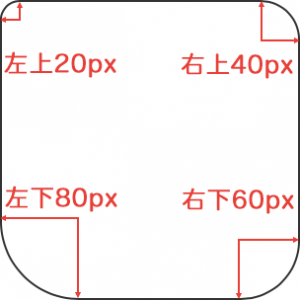
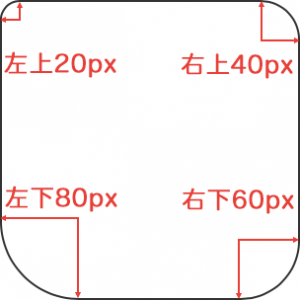
先ほどの概要で載せた例になりますが、border-radius :20px 40px 60px 80px;と指定すると、左上(20px) 右上(40px) 右下(60px) 左下(80px) のようになり、下記のように表示されます。

■CSSサンプル
.radius-sample1{
border-radius:20px 40px 60px 80px; /* 左上(20px) 右上(40px) 右下(60px) 左下(80px) */
width:300px;
height:300px;
border:#333333 solid 2px;
}
■HTMLサンプル
<div class="radius-sample1"></div>
1-2-2. 3点(左上、右上&左下、右下)をpxで指定
先ほどは4つの角をそれぞれ指定しましたが、省略形で3つで指定することも可能です。
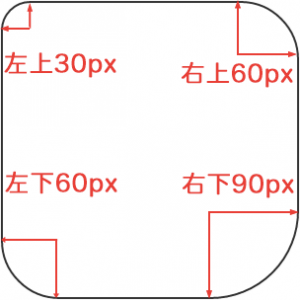
border-radius:30px 60px 90px;とした場合、左上(30px) 右上&左下(60px) 右下(90px)のようになり、下記のように表示されます。

右上と左下が同じ値が適用されます。
■CSSサンプル
.radius-sample2{
border-radius:30px 60px 90px;
width:300px;
height:300px;
border:#333333 solid 2px; }
■HTMLサンプル
<div class="radius-sample2"></div>
1-2-3. 2点(左上&右下、右上&左下)をpxで指定
さらに省略して2つで指定することも可能です。
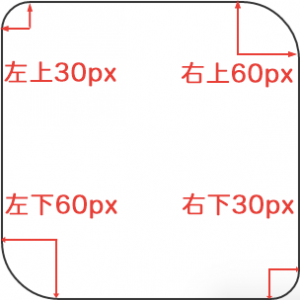
border-radius:30px 60px;とした場合、左上&右下(30px) 右上&左下(60px) のようになり、下記のように表示されます。

左上と右下、右上&左下がそれぞれ同じ値が適用されます。
■CSSサンプル
.radius-sample3{
border-radius:30px 60px;
width:300px;
height:300px;
border:#333333 solid 2px;
}
■HTMLサンプル
<div class="radius-sample3"></div>
1-2-4. 1点(左上&右下&右上&左下)をpxで指定
更に省略して1つで指定も可能です。
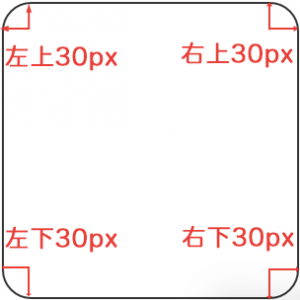
border-radius:30px とした場合、すべての角が30pxになります。

■CSSサンプル
.radius-sample4{
border-radius:30px;
width:300px;
height:300px;
border:#333333 solid 2px;
}
■HTMLサンプル
<div class="radius-sample4"></div>
1-2-5. pxではなく%で指定する
pxだけでなく%でも指定できます。使い方はpxの時と同様の指定方法になります。
4つ指定:border-radius:ww% xx% yy% zz%;
3つ指定:border-radius:xx% yy% zz%;
2つ指定:border-radius:xx% yy%;
1つ指定:border-radius:xx%;
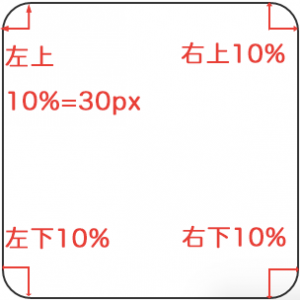
border-radius:10%と指定した場合は、300pxの10%なので30pxが4つの角全てに適用されて下記のようになります。

■CSSサンプル
.radius-sample5{
border-radius:10%;
width:300px;
height:300px;
border:#333333 solid 2px;
}
■HTMLサンプル
<div class="radius-sample5"></div>
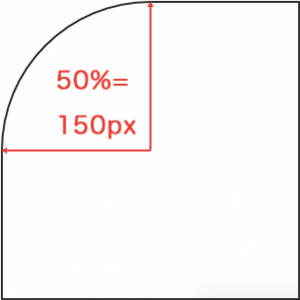
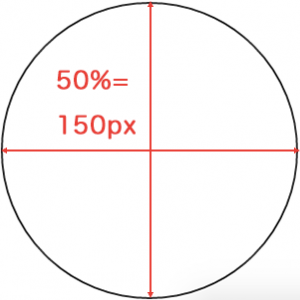
border-radius:50%と指定した場合は、50%=円の半径で下記のように円になります。

■CSSサンプル
.radius-sample6{
border-radius:50%;
width:300px;
height:300px;
border:#333333 solid 2px;
}
■HTMLサンプル
<div class="radius-sample6"></div>
1-2-6. 角を一箇所だけ指定する
左上だけ指定したい場合、border-radius:30px 0 0 0;などのように指定することも可能ですが、それぞれの角を直接指定する事も可能です。
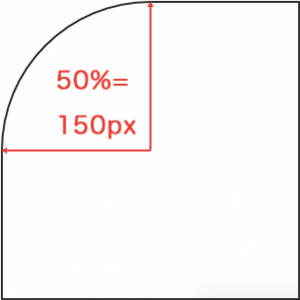
border-top-left-radius:50%;と指定した場合、左上だけが丸くなって下記のようになります。

■CSSサンプル
.radius-sample7{
border-top-left-radius:50%;
width:300px;
height:300px;
border:#333333 solid 2px;
}
■HTMLサンプル
<div class="radius-sample7"></div>
同様にして、border-top-right-radius(右上)、border-bottom-left-radius(左下)、border-bottom-right-radius(右下)もそれぞれ指定する事ができます。
1-3. 応用的な使い方
1-3-1. 水平方向と垂直方向を別々に指定する
今までは、ある角に対して、水平方向と垂直方向を一つの値で丸みを指定していましたが、水平方向と垂直方向を別々に指定する事もできます。
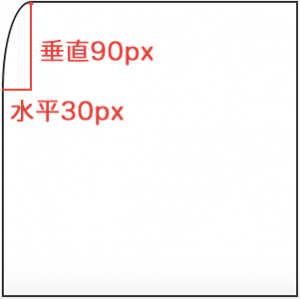
border-top-left-radius :30px 90px;と指定すると、水平方向30px 垂直方向90pxとなり、下記のようになります。

■CSSサンプル
.radius-sample8{
border-top-left-radius:30px 90px;
width:300px;
height:300px;
border:#333333 solid 2px;
}
■HTMLサンプル
<div class="radius-sample8"></div>
border-radiusで指定する場合は、水平方向 /(スラッシュ) 垂直方向で指定できます。
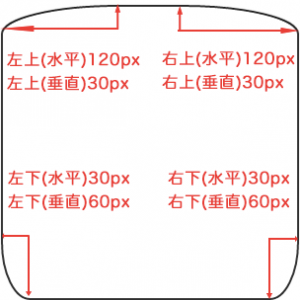
たとえば、border-radius:120px 120px 30px 30px / 30px 30px 60px 60px;と指定すると下記のようになります。

ちょっとややこしいですが上記は、
左上(水平)120px 右上(水平)120px 右下(水平)30px 左下(水平)30px / 左上(垂直)30px 右上(垂直)30px 右下(垂直)60px 左下(垂直)60px
になっています。
■CSSサンプル
.radius-sample9{
border-radius:120px 120px 30px 30px/ 30px 30px 60px 60px;
width:300px;
height:300px;
border:#333333 solid 2px;
}
■HTMLサンプル
<div class="radius-sample9"></div>
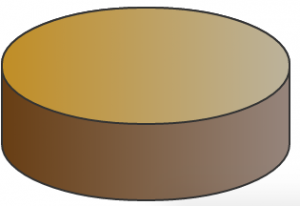
1-3-2. 組み合わせて図形を作る
これまで使ったものを応用して、図形と図形を組み合わせて、CSSで面白い図を表現する事もできます。

■CSSサンプル
.radius-sample10{
border-radius:150px / 60px;
width:300px;
height:200px;
border:#333333 solid 2px;
position:relative;
/* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#683e14+0,96857c+100 */
background: #683e14; /* Old browsers */
background: -moz-linear-gradient(left, #683e14 0%, #96857c 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(left, #683e14 0%,#96857c 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to right, #683e14 0%,#96857c 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#683e14', endColorstr='#96857c',GradientType=1 ); /* IE6-9 */
}
.radius-sample11{
border-radius:150px / 60px;
width:300px;
height:120px;
border:#333333 solid 2px;
position:absolute;
left:-2px;
top:-2px;
/* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#c18e26+0,bcb39c+100 */
background: #c18e26; /* Old browsers */
background: -moz-linear-gradient(left, #c18e26 0%, #bcb39c 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(left, #c18e26 0%,#bcb39c 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to right, #c18e26 0%,#bcb39c 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#c18e26', endColorstr='#bcb39c',GradientType=1 ); /* IE6-9 */
}
グラデーションの作り方は「CSS グラデーションの作成方法【ジェネレーター ツール HTML」をご参照ください。
■HTMLサンプル
<div class="radius-sample10"> <div class="radius-sample11"> </div> </div>
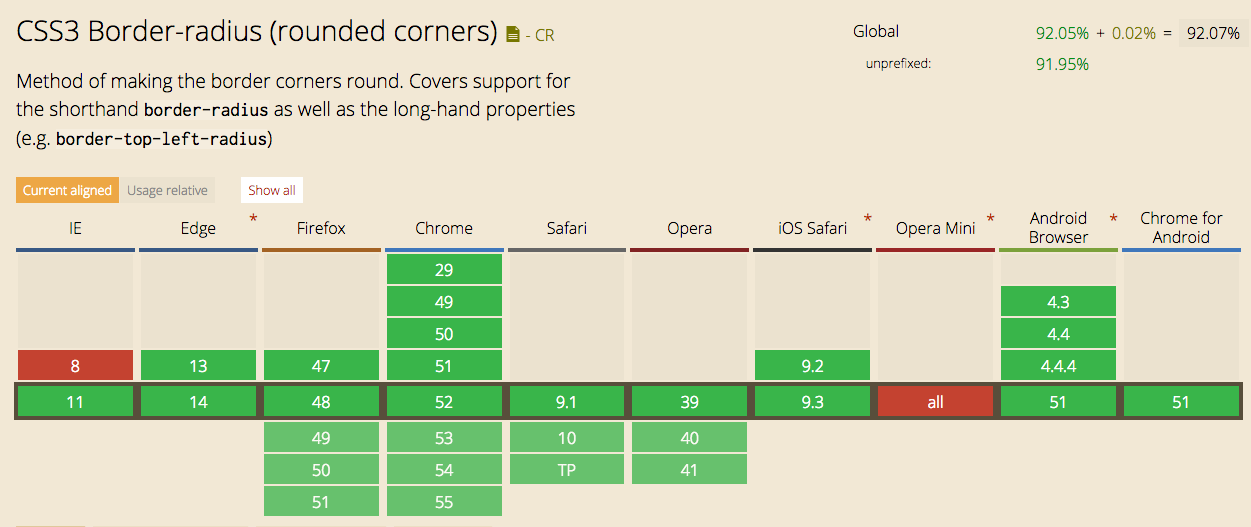
1-4. Webブラウザの互換性について
さて、border-radiusというプロパティは昔から存在していたわけではなく、CSS3という比較的新しい規格のなかで生まれました。
したがって、IE8など数年前くらいの古いブラウザでは正常に動作しない場合がありますのでご注意ください。
ただし、border-radiusは最近のブラウザなら大体動くようで、ベンダープレフィックスなどつけなくても実際は大体をカバーできると思います。

http://caniuse.com/#search=border-radiusより抜粋
スポンサーリンク
2. まとめ
まとめです。
今回は、border-radiusプロパティを使って、四角形の角を丸くする方法を紹介しました。
pxによる指定方法と、%による指定方法、個別に角を指定する方法、そして角の水平・垂直方向をそれぞれ指定する方法を紹介しました。
また、Webブラウザの互換性について説明しました。
border-radiusを利用すると、jpgファイルなどの画像を使わなくても、丸い枠を作ったり、簡単な図形を作ったりする事ができますので大変便利です。
今回は以上になります。最後までご覧いただきありがとうございました。