ホームページやブログなどでボタンや背景に「 グラデーション 」を使いたいことは多いと思います。
今回はCSSだけでグラデーションを生成する便利なツール「Ultimate CSS Gradient Generator」を紹介します。
このツールを利用すると複雑なグラデーションを記述したCSSも簡単に自動生成してくれます。CSSなので重い画像のように表示速度が遅くなる恐れもありません。
生成されたCSSコードをコピペするだけで他にサイトに簡単に適用できます。

もくじ
以下は本記事のもくじです。
それでは、説明に移っていきます。
スポンサーリンク
1. CSSによるグラデーションの作り方
グラデーションは、linear-gradient()という関数を使うことでCSSでも表現することができます。
しかし、Webブラウザの互換性の問題から、複数種類のWebブラウザ(Safari,Chrome,InternetExplorerなど)に対応させるために何行も複雑な記述を書かなければなりません。
例. 青色のグラデーション

■上記を表現するCSS
background: #1e5799; /* 未対応ブラウザ用 browsers */ background: -moz-linear-gradient(left, #1e5799 0%, #7db9e8 100%); /* FireFox 3.6-15 */ background: -webkit-linear-gradient(left, #1e5799 0%,#7db9e8 100%); /* Chrome10-25,Safari5.1-6 */ background: linear-gradient(to right, #1e5799 0%,#7db9e8 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1e5799', endColorstr='#7db9e8',GradientType=1 ); /* IE6-9 */ copy
とても複雑で量も多い記述なので、毎回このような複雑なCSSを手動で記述するのはとても大変です。
しかし、今回紹介する「Ultimate CSS Gradient Generator」というツールを利用すると、特にCSSの知識がなくても、複雑なグラデーションも記述したCSSも簡単に自動生成してくれます。
以下に、「Ultimate CSS Gradient Generator」によるグラデーションの作り方を説明していきます。
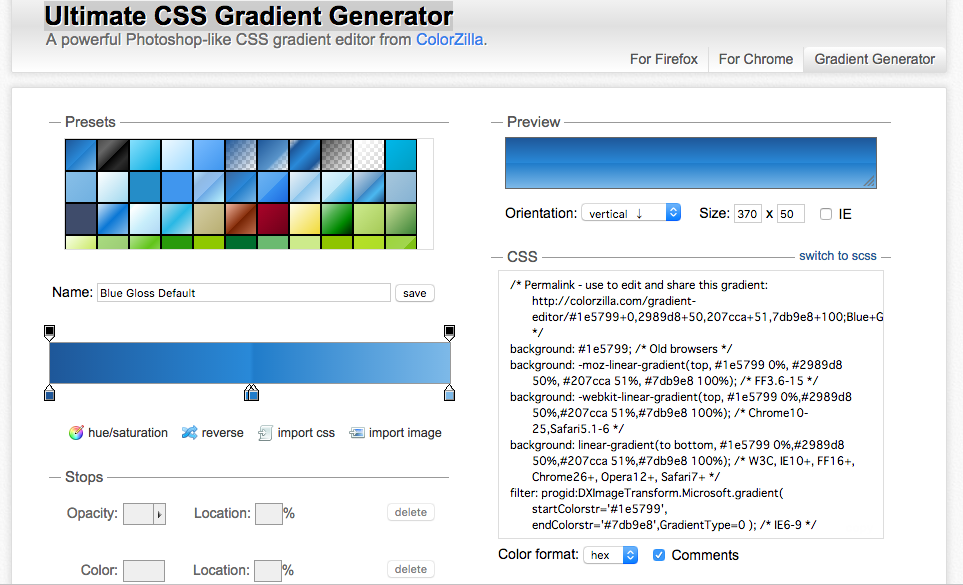
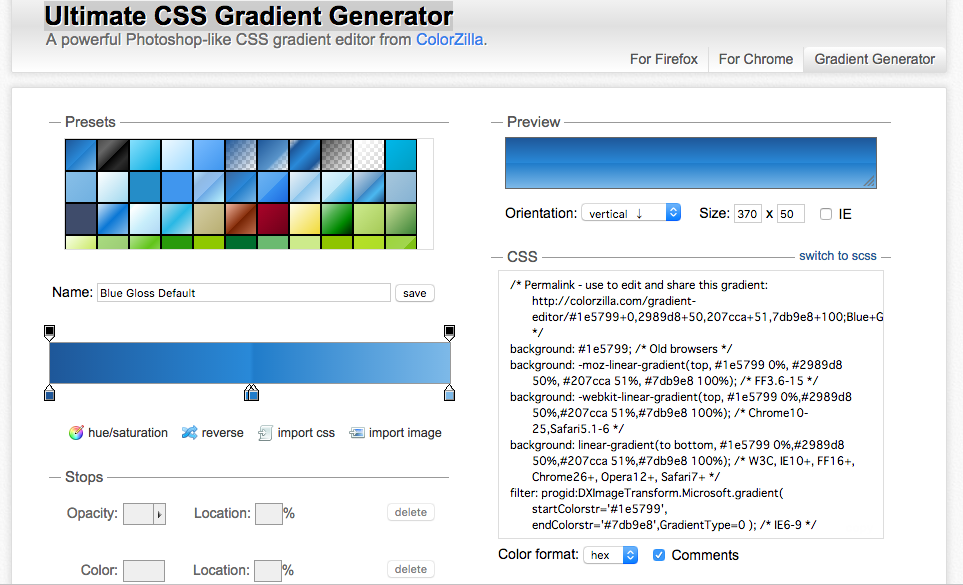
1-1.Ultimate CSS Gradient Generator
ここでは、Ultimate CSS Gradient Generatorでグラデーションを作成する方法を説明します。
はじめに下記のサイトにアクセスしてください。
http://www.colorzilla.com/gradient-editor/

上記のサイトでプレビューを見ながらグラデーションを作成していくと右下にCSSコードが自動で生成されるので、これをコピぺするだけの操作になります。
それでは基本的な使い方を説明していきます。
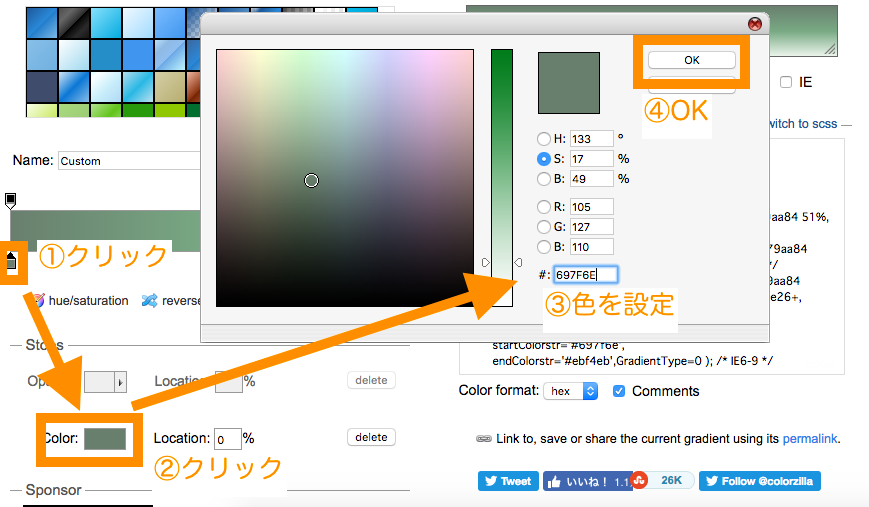
1-1-1. 色を設定する
まずは両端の色を設定してみましょう。
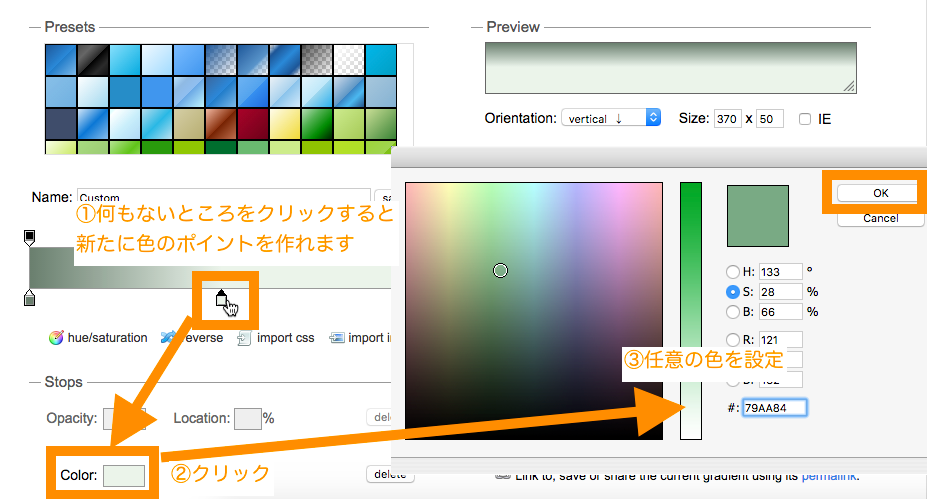
両端のポイント(黄枠のアイコン)をクリックします。該当ポイントのColorが表示されるのでクリックして色を設定します。

-
背景や文字の色で
xxx-color:#○○○○○○;
という記述を見かけることが多いと思います。こちらのAdobeのサイトで無料で使えますのでご活用ください。
Adobe Color CC – カラーホイール
両端以外にも色のポイントを作りたい場合は、何もないところをクリックして新たに色のポイントを作ることができます。

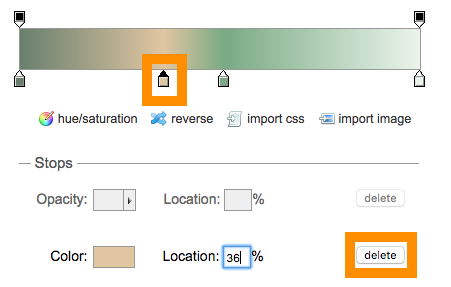
色のポイントを削除したい場合は、該当のポイントをクリックしてdeleteボタンで削除できます。

1-1-2. 向きを設定する
次にグラデーションの向きを設定します。
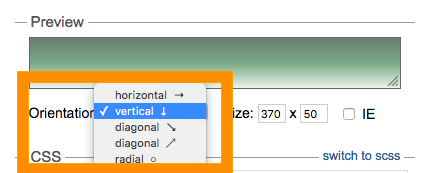
Previewの下にあるOrientationでグラデーションの向きを設定することができます。

以下のような向きを設定できます。
- 「horizon→」は水平
- 「vertical↑」は垂直
- 「horizon→」は水平
- 「diagonal」はななめ(上と下向き)
- 「radial」は円

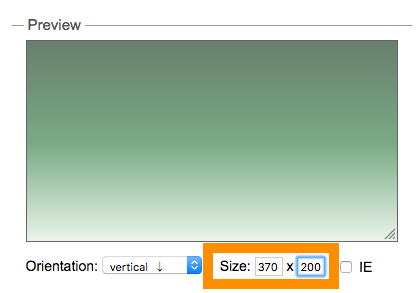
1-1-3. サイズを設定する
必要に応じてグラデーションのサイズを変更することもできます。
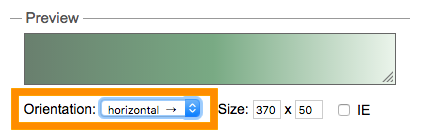
Previewの下にあるSizeでグラデーションのサイズを変更します。

今回はデフォルト(vertical(垂直向き)、370×50)にしておきます。
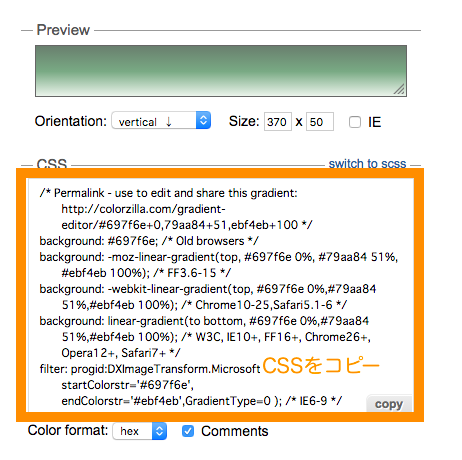
問題なければPreveiwにあるグラデーションがCSSとして自動生成されていますので、出来上がったCSSをコピーします。

これでグラデーションを表現したCSSを手に入れることができました。
最後に生成したCSSを他のサイトに適用してみましょう。
1-2. 他のサイトにグラデーションを設定する
ここでは、アメブロにグラデーションを適用する例を説明します。
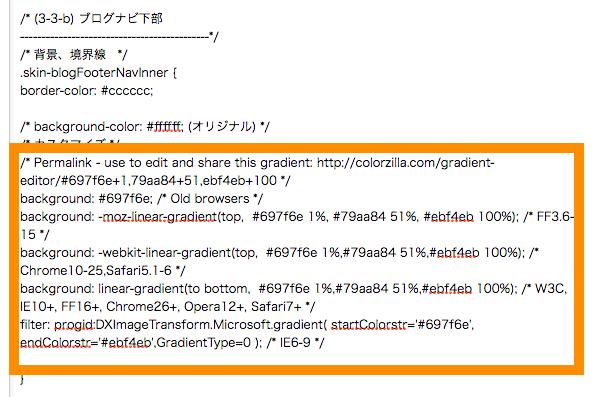
アメブロ>デザイン編集>CSS編集でグラデーションを作りたい箇所に先ほどのCSSを貼り付けます。

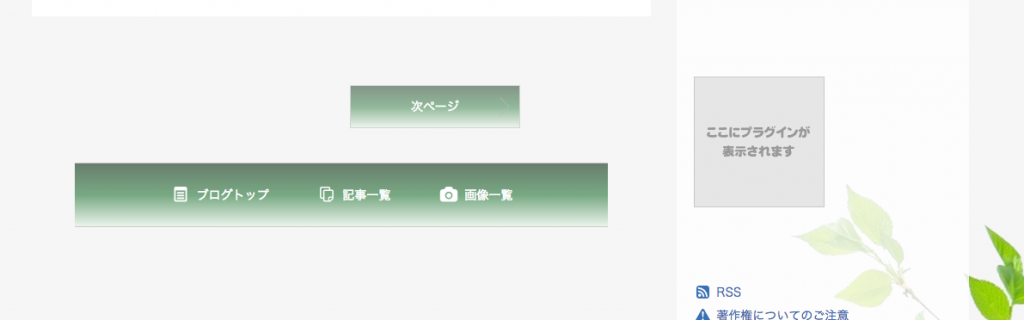
表示を確認すると先ほど生成したグラデーションが適用されていることがわかります。

このようにして、グラデーションを簡単に作成してアメブロや他のサイトに適用することができます。
スポンサーリンク
2. まとめ
まとめです。
今回はグラデーションのボタンや背景をつくたいときに便利なCSS生成ツール「Ultimate CSS Gradient Generator」を紹介しました。
ツール無しにグラデーションを作成しようとすると複雑で量の多い記述を自分で作成しなければなりませんが、このツールを利用するとCSSの知識がなくても複雑なグラデーションを記述したCSSも簡単に自動生成してくれます。
生成されたCSSコードをコピペするだけで他にサイトに簡単に適用できます。
CSSなので重い画像のように表示速度が遅くなる恐れもありません。
ホームページやブログなどの背景やボタンでグラデーションを使いたい場合は、画像ではなく本ツールをご利用してみることをお勧めします。
今回は以上になります。最後までご覧いただきありがとうございました。