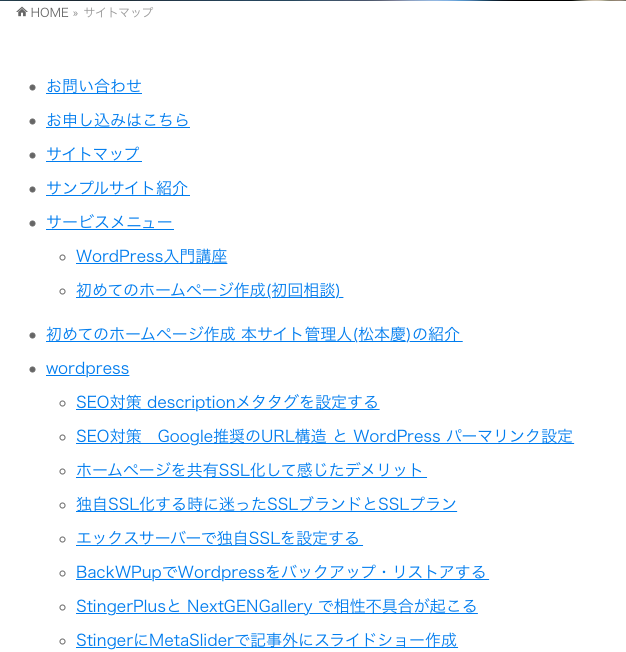
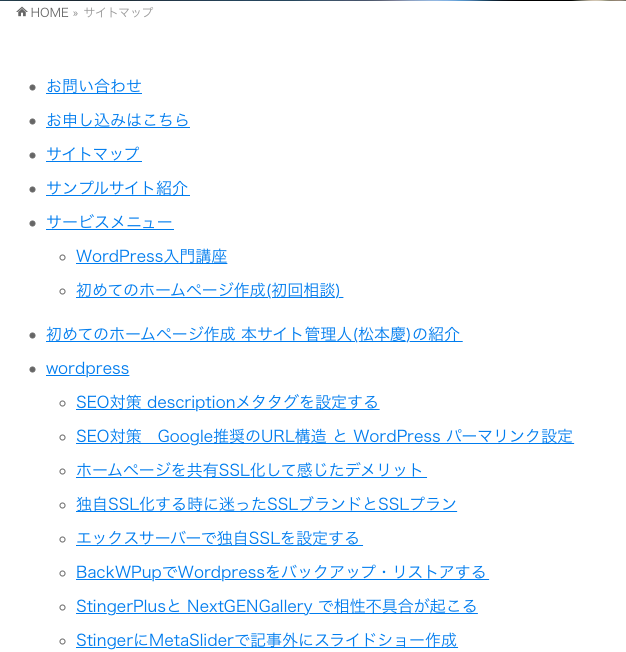
WordPressで訪問者向けにサイトマップ(HTML サイトマップ )を作成できる「PS Auto Sitemap」というプラグインがあります。

上記のようにユーザー向けのサイトマップを作成することで訪問者が目的のページを探し易くなります。
今回は、PS Auto Sitemapの簡単な設置手順を記載します。
※プラグインインストール前には、バックアップしておくことを推奨します。
HTMLサイトマップを作るプラグイン「PS Auto Sitemap」
PS Auto Sitemapをインストールします。

※私の利用しているWordPressバージョン(WordPress4.5.3)でテストがされていないようしたが、試してみたところうまく動作しました。
プラグインを有効化した後で以下の手順で設定できます。
1.固定ページを新規作成してPS Auto sitemap用コードをテキストモードで貼り付ける
<!-- SITEMAP CONTENT REPLACE POINT -->
2.上記固定ページのページIDを控える(スラッグではない)
![]()
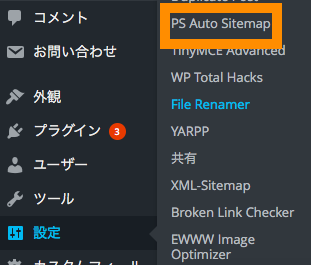
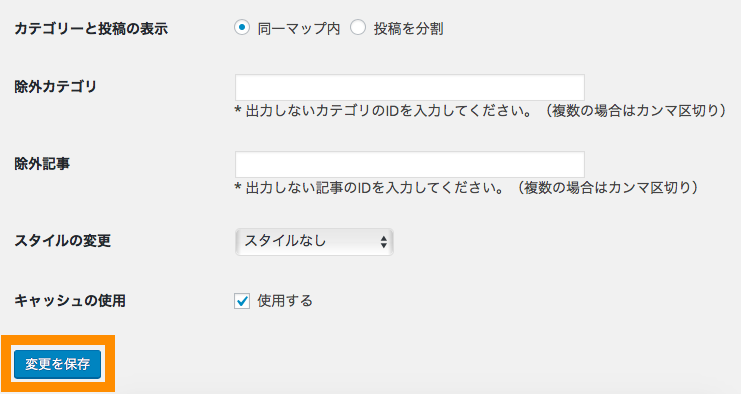
3.PS Auto sitemap設定で、先ほど控えたページIDを入力して設定する



※存在しないIDを入力した場合はエラーで登録できないのでご注意ください。
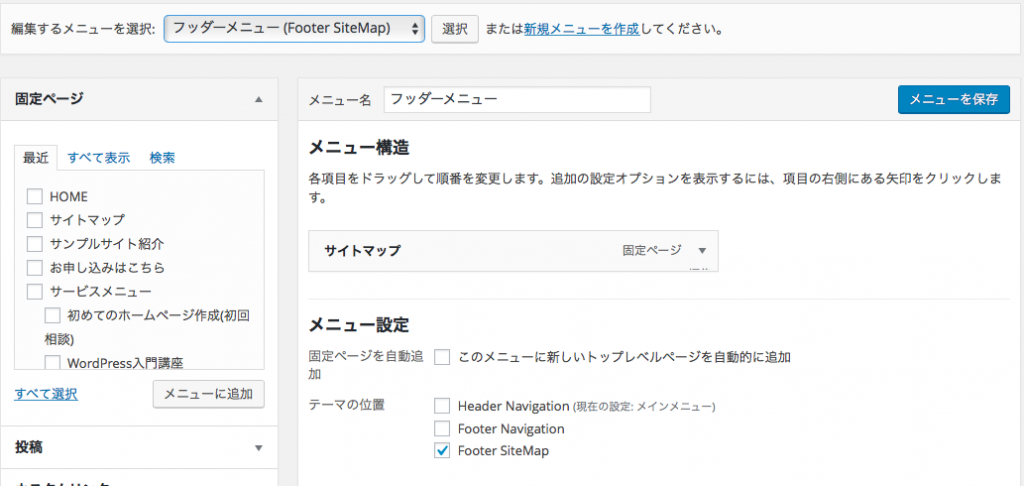
4. 固定ページを任意の場所(ここではフッダー)に貼り付ける

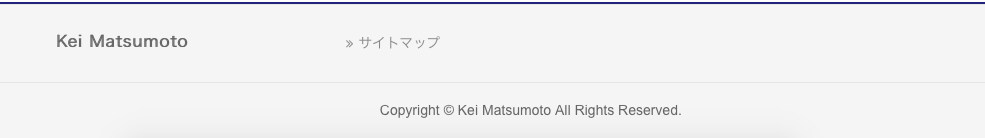
以上で完了です。

サイトマップを選択すると作成したサイトマップが表示されます。