
twitterのツイートをホームページに表示してみましょう。
twitterとホームページを連携することで、Twitterのフォロワーアップ・集客アップを図れる可能性があります。今回は下記のようにWordPress(プラグインなし)で実施する方法を紹介します。

※2017年3月31日時点の手順になります。
もくじ
以下は本記事のもくじです。
それでは説明に移っていきます。
スポンサーリンク
1. ツイート連携の概要
1-1. 完成イメージ
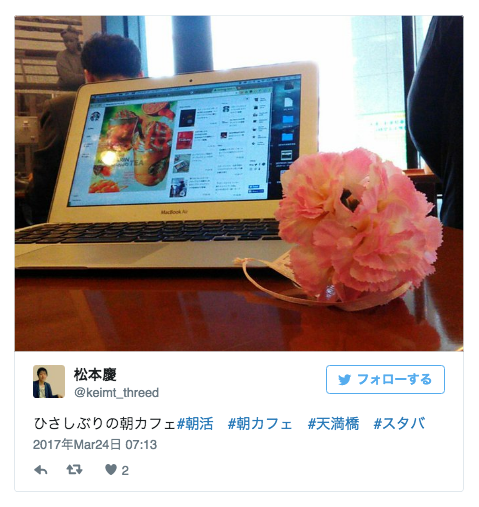
今回は、下記のように特定のツイートをホームページ(今回は、WordPress)に埋め込むところまでを説明します。
ひさしぶりの朝カフェ#朝活 #朝カフェ #天満橋 #スタバ pic.twitter.com/w9TUNMmini
— 松本慶 (@keimt_threed) 2017年3月23日
1-2. 用意するもの
事前に必要なものは下記の通りです。
- Twitterアカウント
- WordPressで作成したホームページ(※)
(※)ここでは、WordPressで説明しますが、WordPressでなくてもできます。アメブロはjavascriptタグを削除する必要があります。
アメブロの連携手順は「【 Twitter アメブロ連携 】ツイートをアメブロに表示する」をご参照ください。
それでは設置手順に入ります。
2. ツイートとWordPressの連携手順
2-1. ツイートの埋め込みコードをコピーする
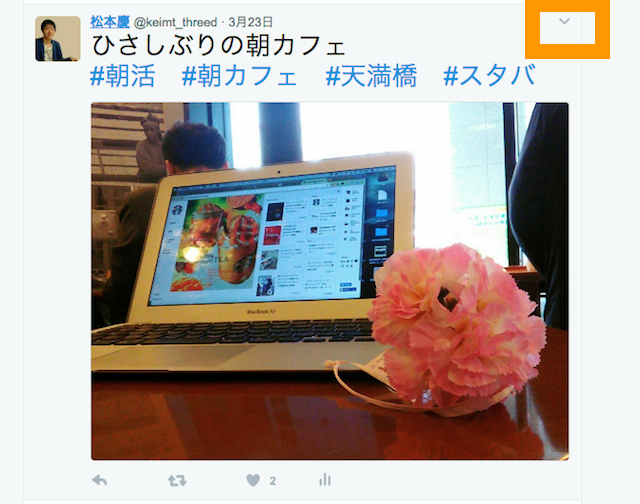
まずtwitterにログイン後に、任意のツイートを選択します。

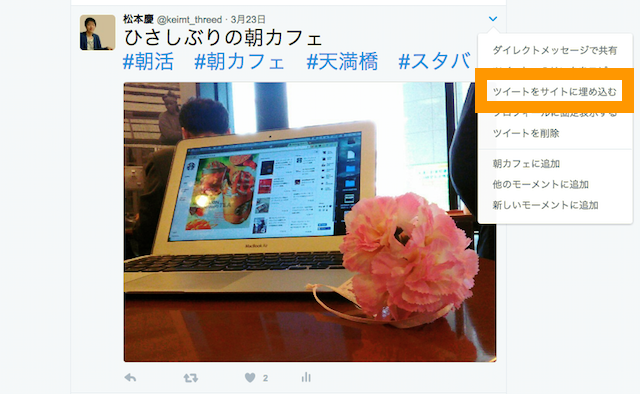
「ツイートをサイトに埋め込む」を選択します。

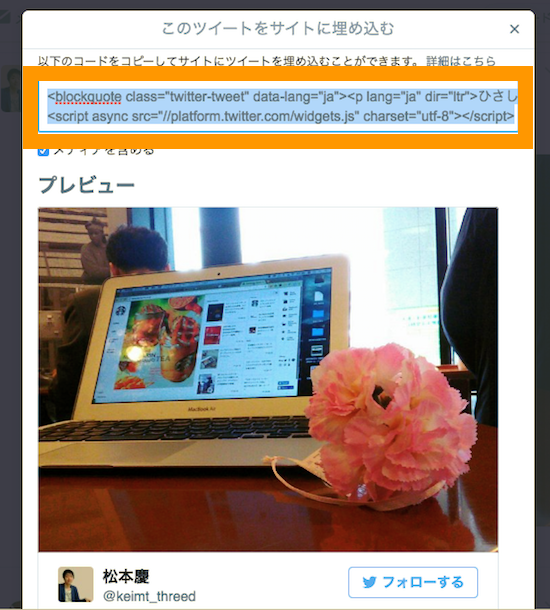
ツイッターの埋め込みコードが表示されるのでコピーします。

2-2. WordPressに貼り付ける
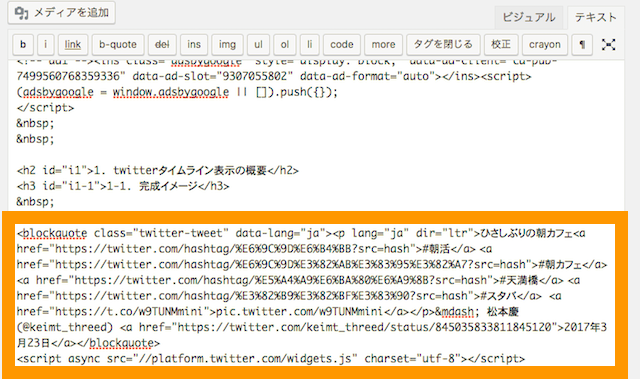
WordPressに管理者でログイン後に、任意の固定ページ(投稿ページ)を選択して、コードを貼り付けます。

プレビューで貼り付けたツイートが表示されていることを確認します。

あとは記事を保存・公開して完了です。
スポンサーリンク
3. まとめ
まとめです。今回は、twitterの特定のツイートの埋め込みコードを取得して、WordPressに表示する方法を紹介しました。
今回はWordPressに表示する方法を紹介しましたが、WordPress以外でも同様の手順で設定することが可能です。
ただし、アメブロなど、記事にjavascriptコードを禁止している場合は、そのままではうまくいかないため、javascript部分を削除する必要があります。
アメブロでの連携手順は「【 Twitter アメブロ連携 】ツイートをアメブロに表示する」をご参照ください。
今回は以上になります。最後までご覧いただきありがとうございました。