SEO対策の基本である「 meta description 」(descriptionメタタグ)の意味と最適化のためのポイントについて説明します。

もくじ
以下は本記事のもくじです。
それでは説明していきます。
スポンサーリンク
1. SEO対策 基本 meta description 適切なつけ方とおすすめツール
1-1. meta descriptionタグとは
meta descriptionはHTMLファイルのhead内に記述される、ページの概要を説明したテキスト情報です。
HTML文の中の<meta name=”description” content=”★ここ”>にあたります。
<html> <head> <title>ここがページのタイトル</title> <meta name="description" content="ここがスニペットとして使われる可能性がある"> </head> </html>
これがなぜ重要かというと、meta descriptionタグの中身がGoogleの検索結果にはタイトル下の概要説明文として表示される可能性があるからです。
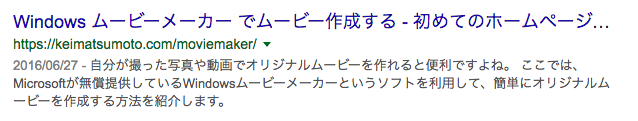
■Googleの検索結果の例

※この概要説明文はスニペット(sunippet)と呼びます。
ユーザーは検索結果に表示されるタイトルと説明文を見て自分が必要としている情報かどうかを判断するため、クリック率(アクセス数)を増やすための重要な項目になります。
以下はGoogleの説明文の引用です。
ページの概要を記述できる
descriptionメタタグとは、Googleやその他の検索エンジンにページの概要を伝えるものです。
titleタグ同様、descriptionメタタグはHTMLドキュメントのheadタグの間に配置します。
ページタイトルにはいくつかの語句やフレーズを記述しますが、descriptionメタタグには1文か2文、場合によっては短い段落程度の文章まで記述できます。
descriptionメタタグを設定するメリットとは?
descriptionメタタグは、Googleがスニペットとして利用する可能性があります。ただし、「可能性がある」という表現に留めていることにご注意ください。
ページの中にユーザーの検索キーワードとの関連性が高く、スニペットとして利用するのにより良いテキストがある場合は、その部分を使うこともあります。
meta descriptionタグの設定が、直接Googleの評価向上につながるわけではありませんが、ユーザーが関心を持つように上手に記述することで、クリック率上昇につながり、アクセス数アップ→検索順位の向上につながっていきます。
次に、最適化のポイントについて説明していきます。
1-2. 最適化のためのポイント
meta desctiptionタグには、ユーザーがページの内容を理解しやすく、クリック率の向上につながるように記述していく必要があります。
以下に最適化のためのポイントを記述します。
- ページ内容を要約する
- タイトルにあるキーワードを含める
- 文字数を最大120文字以内、前半を重要な情報にする
- 各ページにそれぞれ固有の内容を記述する
1-2-1. ページ内容を要約する
ユーザーがそのページの内容を理解しやすく、クリック率の向上につながるようにするためには、ページ内容を端的に要約して記述する必要があります。
書き方はジャンルによっていろいろあるかと思いますが。以下はユーザーが理解しにくい、誤解しやすいという点でダメな例と言えます。
- 本文と無関係なキーワードや説明している
- 「これはウェブページです」「山田太郎のページです」などの一般的な文章にしている
- キーワードだけで埋めつくしている
1-2-2. タイトルにあるキーワードを含める
ユーザーは自分の欲しい情報をキーワードを元に検索しています。
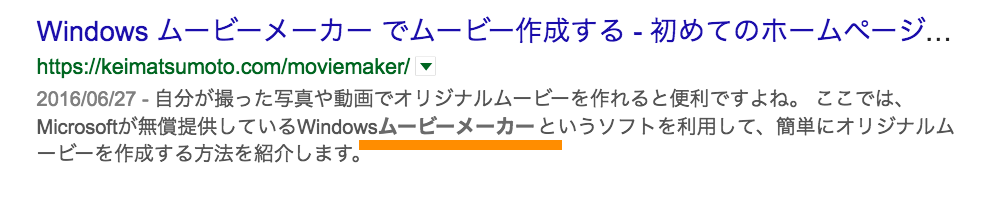
検索に使ったキーワードは下記のように太字で強調されます。

ここで、検索したキーワードが説明文に入っていなかった場合、自分の探している情報と違うかも?と考えてクリックしてくれない可能性があります。
検索エンジンもタイトル中のキーワードがmeta descriptionタグに記載されていることでそのページのトピックや内容を判断しやすくなります。
タイトルにあるキーワードをできるだけ使って説明文を記述していきましょう。
1-2-3. 文字数を最大120文字以内、前半を重要な情報にする
親切心でたくさん記述しすぎても、表示される文字数はある程度決まっています。
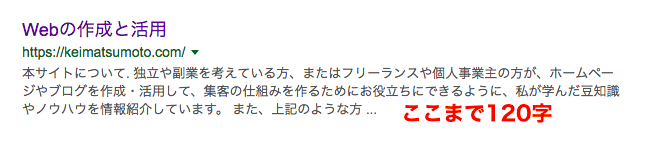
PCで表示した場合はおおよそ120字前後が表示されて、それ以降は「・・・」と表示されます。
■PCで表示した場合

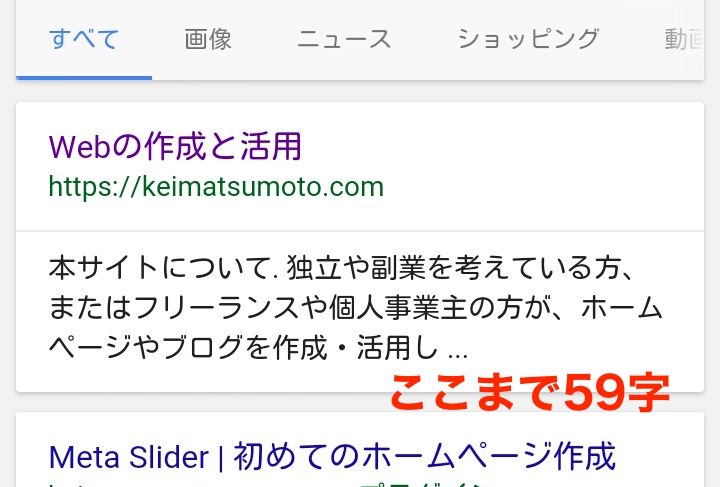
環境により多少前後するようですが、スマートフォンの場合はさらに短い表示となり、大体50~60字前後になります。
■スマートフォンで表示した場合

したがって、スマートフォンユーザーのことも考慮して、120字の中でも特に前半5〜60文字前後で重要な情報で構成しておき、後半部分でPCユーザー用にさらに詳細を書いておくと親切な構成になります。
1-2-4. 各ページにそれぞれ固有の内容を記述する
説明文はできるだけ同じ内容を使いまわさないように、それぞれ固有の内容を記述しましょう。
- サイトの全体や大部分に同じdescriptionメタタグを使わない
以下はGoogleのガイドラインの抜粋です。
サイト内の各ページにそれぞれ異なるdescriptionメタタグを記述することは、ユーザーにもGoogleにとっても好ましいことです。同一のドメイン内で複数のページが表示される検索の場合はなおさらです(例えばsite:演算子を使った検索の場合)。
できるだけそれぞれのページの内容に合わせて、オリジナルの記述をしたほうが良いです。
便利なツール
ここまで、descriptionメタタグの説明をしましたが、頭の中で考えたり、HTMLファイルの中を手動で設定するのは大変ですのでいくつか便利なツールの紹介をします。
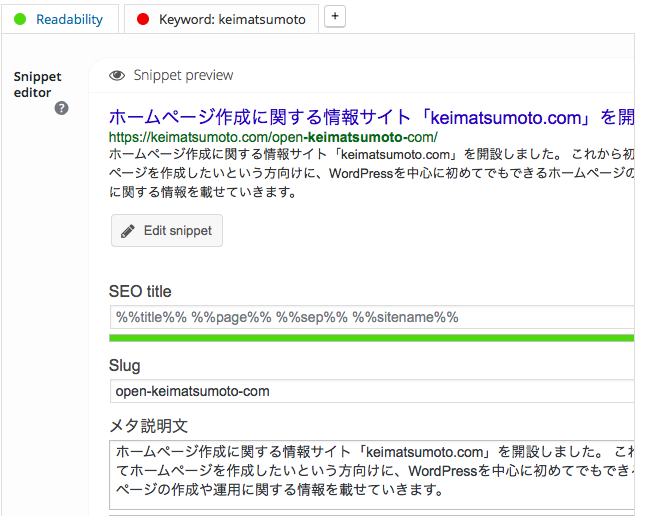
1-3-1. WordPress SEO対策プラグイン
WordPressには、meta descriptionタグを入力できるSEO対策用プラグインがいくつもあります。
有名どころは「All in One SEO Pack」と「Yoast SEO」です。もし、WordPressを利用している場合はSEO対策プラグインの導入を検討すると良いと思います。
■Yoast SEOによるdescriptionメタタグの設定画面

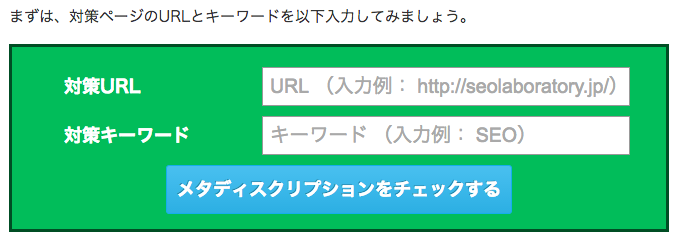
1-3-2. descriptionメタタグ評価ツール
meta descriptionの評価チェックツールもあります。
以下のツールは、meta descriptionタグの「文字数」「キーワード出現率」「先頭キーワード状況」を競合上位10位平均と比較チェックして評価してくれる無料ツールです。
メタディスクリプション(meta description)評価チェックツール

2. まとめ
まとめです。
今回は、SEO対策の基本である「meta description」タグの意味と最適化のポイントについて説明しました。
meta descriptionタグは、ページ概要を説明するテキスト情報で、Googleの検索結果に表示される可能性が有ります。
適切に記述することでユーザーのクリック率向上につながります。
最適化のポイントは以下の通りです。
- ページ内容を要約する
- タイトルにあるキーワードを含める
- 文字数を最大120文字以内、前半を重要な情報にする
- 各ページにそれぞれ固有の内容を記述する
meta descriptionタグを入力するための補助ツールとして、WordPressのSEO対策プラグインや評価ツールを紹介しましたが、他にもいろいろ便利なツールがあるかと思います。
以下はGoogleのガイドラインですので、興味がある方は参照してみてください。
今回は以上になります。最後までご覧いただきありがとうございました。
スポンサーリンク