
インスタグラム WordPress 連携の手順を紹介します。
InstagramとWordPressを連携することで、Instagramのフォロワーアップ・集客アップを図れる可能性があります。今回は下記のようにWordPress(プラグインなし)で実施する方法を紹介します。

※2017年3月31日時点の手順になります。
もくじ
以下は本記事のもくじです。
それでは説明に移っていきます。
スポンサーリンク
1. インスタ連携の概要
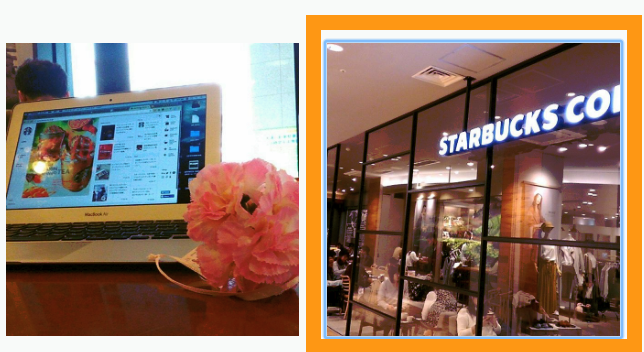
1-1. 完成イメージ
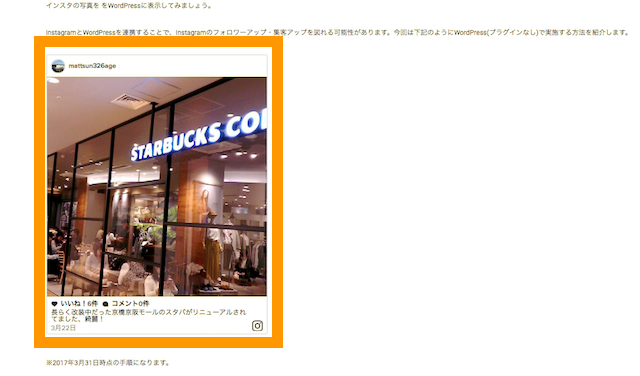
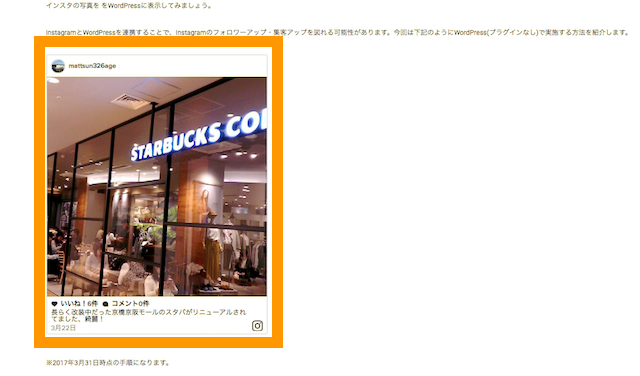
今回は、下記のようにインスタの特定の写真をホームページ(今回は、WordPress)に埋め込むところまでを説明します。
1-2. 用意するもの
事前に必要なものは下記の通りです。
- Instagramアカウント
- WordPressで作成したホームページ(※)
(※)ここでは、WordPressで説明しますが、WordPressでなくてもできます。
それでは設置手順に入ります。
2. インスタとWordPressの連携手順
2-1. インスタの埋め込みコードをコピーする
まずPCでインスタグラムにログイン後に、任意の写真を選択します。

右下の「・・・」を選択します。

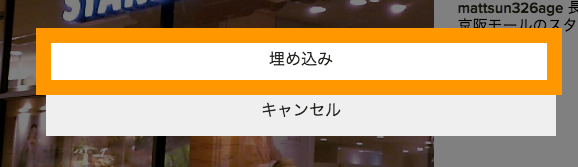
埋め込みを選択します。

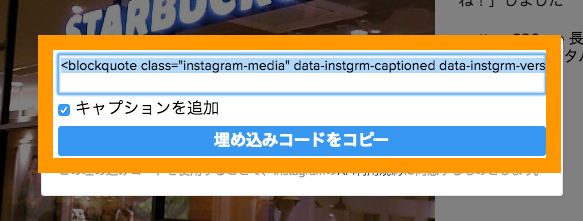
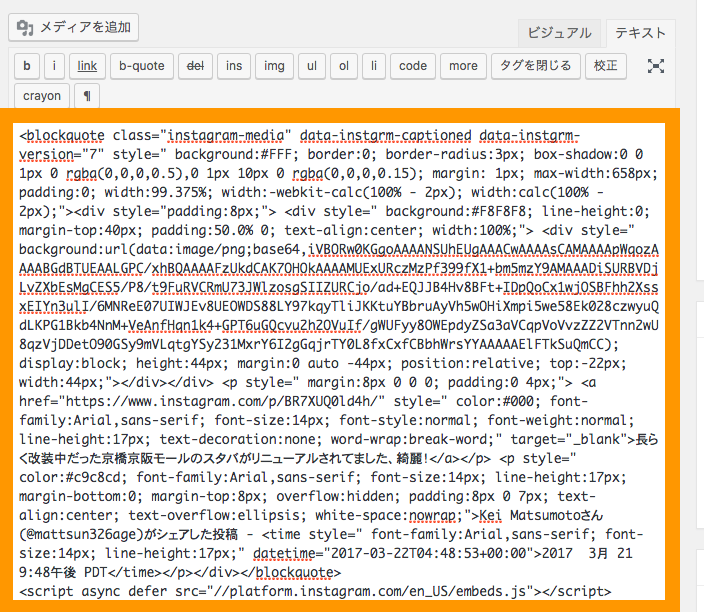
埋め込みコードをコピーします。

引き続き、コピーしたコードをWordPressの記事画面で貼り付けていきます。
2-2. WordPressに貼り付ける
WordPressに管理者でログイン後に、任意の固定ページ(投稿ページ)を選択して、コードを貼り付けます。

プレビューで貼り付けたツイートが表示されていることを確認します。

あとは記事を保存・公開して完了です。
スポンサーリンク
3. まとめ
まとめです。今回は、インスタグラムの特定の写真の埋め込みコードを取得して、WordPressに表示する方法を紹介しました。
今回はWordPressに表示する方法を紹介しましたが、WordPress以外でも同様の手順で設定することが可能です。
今回は以上になります。最後までご覧いただきありがとうございました。