HTMLやCSSでよく見かける 擬似要素(例. ::before ::after) と 擬似クラス(例. :hover ) が併用可能か調べてみました。
結論
:擬似クラス::擬似要素は動作する
- 例. :hover::afterは動作する
::擬似要素:擬似クラスは動作しない
- 例. ::after:hoverは動作しない
もくじ
以下は本記事のもくじです。
それでは説明していきます。
スポンサーリンク
1. おさらい 擬似要素と擬似クラス
擬似要素とは
擬似要素は要素内の特定の文字や行に対してスタイルを指定して、文字や画像を追加することができます。
よく使う擬似要素に、beforeとafterがあります。
::before{}
::after{}
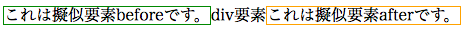
例. divの前後に::beforeや::afterを入れてみる。

■上記のHTML文
<div>div要素</div>
■上記のCSS
div::before{
content:"これは擬似要素beforeです。";
border:solid 1px green;
}
div::after{
content:"これは擬似要素afterです。";
border:solid 1px orange;
}
擬似クラスとは
疑似クラスとは、要素が特定の状態にある場合にスタイルを指定するものです。
よく使う擬似クラス
:hover{}
a:hover{}
を指定してリンク先にカーソルを合わさった状態の時に色を変えるとかはよくある例です。
擬似要素と擬似クラスは併用できるのか
beforeやafterなどの擬似要素に対して擬似クラスhoverを適用したい場面に遭遇したので試してみたところ、
擬似要素:擬似クラス
例. div::after:hover{}
のように指定してもafter要素に対してはhoverで指定した内容が動作しませんでした。
一方、
擬似クラス::擬似要素
例. div:hover::after
のように指定するとafter要素に対してhoverで指定した内容が動作しました。
動画でお見せすると以下のようになります。
WebブラウザはSafari9.1で検証。
スポンサーリンク
3. まとめ
beforeやafterなどの擬似要素に対して擬似クラスhoverを指定したい場合は
擬似クラス:擬似要素(例 :hover::after)
にすれば動作した。
::擬似要素:擬似クラス(例 ::after:hover)
にすれば動作しなかった。
参考サイト
擬似クラスと擬似要素
今回は以上になります。最後までご覧いただきありがとうございました。
