今回は、WordPressで構築された複数のサイトを一つの画面から一元管理できるプラグインJetPackを紹介します。
一元管理機能を有効化するとWordPress.com のサイトも含むシンプルなダッシュボードで、複数のWordPress サイトも更新できるようになります。
もくじ
以下は本記事のもくじです。
それでは、概要から説明していきます。
1. 一元管理機能概要
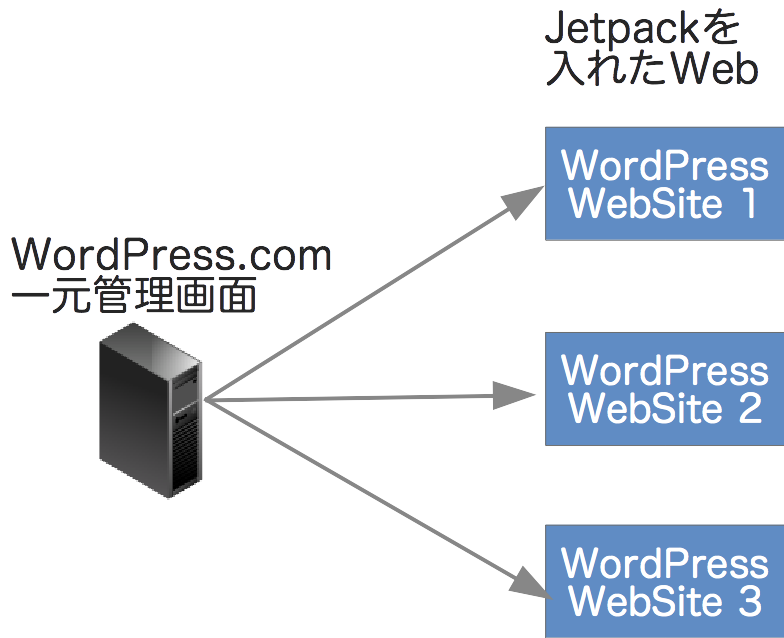
1-1. イメージ図
以下は一元管理のイメージ図です。wordpress.comの管理画面から各サイトをリモートで管理します。

1-2. 概要説明
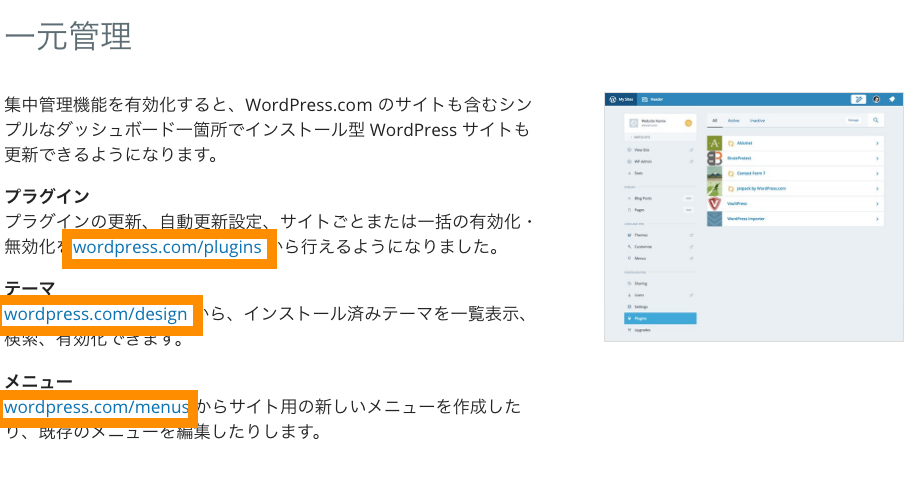
以下はJetPack一元管理機能の説明抜粋です。
集中管理機能を有効化すると、WordPress.com のサイトも含むシンプルなダッシュボード一箇所でインストール型 WordPress サイトも更新できるようになります。
プラグイン
プラグインの更新、自動更新設定、サイトごとまたは一括の有効化・無効化をwordpress.com/plugins から行えるようになりました。テーマ
wordpress.com/design から、インストール済みテーマを一覧表示、検索、有効化できます。メニュー
wordpress.com/menus からサイト用の新しいメニューを作成したり、既存のメニューを編集したりします。
今回、基本的な設定・操作方法や注意点、メリット・デメリットなどを紹介します。
2. 設定・操作方法
2-1. テスト環境
以下は今回試した環境です。
WordPress バージョン 4.5.3
Jetpack バージョン 4.0.3
※2016年7月27日に実施
2-2. インストール・初期設定
はじめに管理対象のWordPressでJetPackをインストールします。
(本番サーバーにインストールする場合は事前にバックアップを取得しておくことを推奨します。)

※JetPackの利用にはhttps://wordpress.comへのアカウント登録&連携が必要になりますので、初めてご利用の方はアカウント登録してください。

インストール後にJetpack>Jetpackを選択します。

WordPress.comツールを有効化します。

つぎにJetpack>設定を選択します。

一元管理を選択します。

詳細画面が表示されます。プラグイン、テーマ、メニューのいずれかのリンクをクリックするとwordpress.comの一元管理画面に移動します。

2-3. 一元管理画面と機能
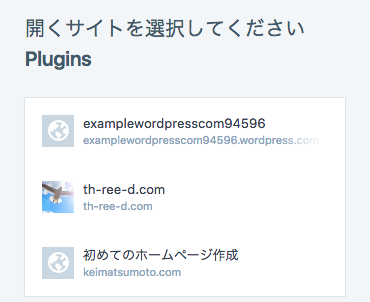
wordpress.comのサイトに移動後、サイト選択画面が表示されますので管理したいサイトを選択します。

(他のサイトも追加したい場合は、対象のサイトにJetPackをインストールして同様の操作を行います。)
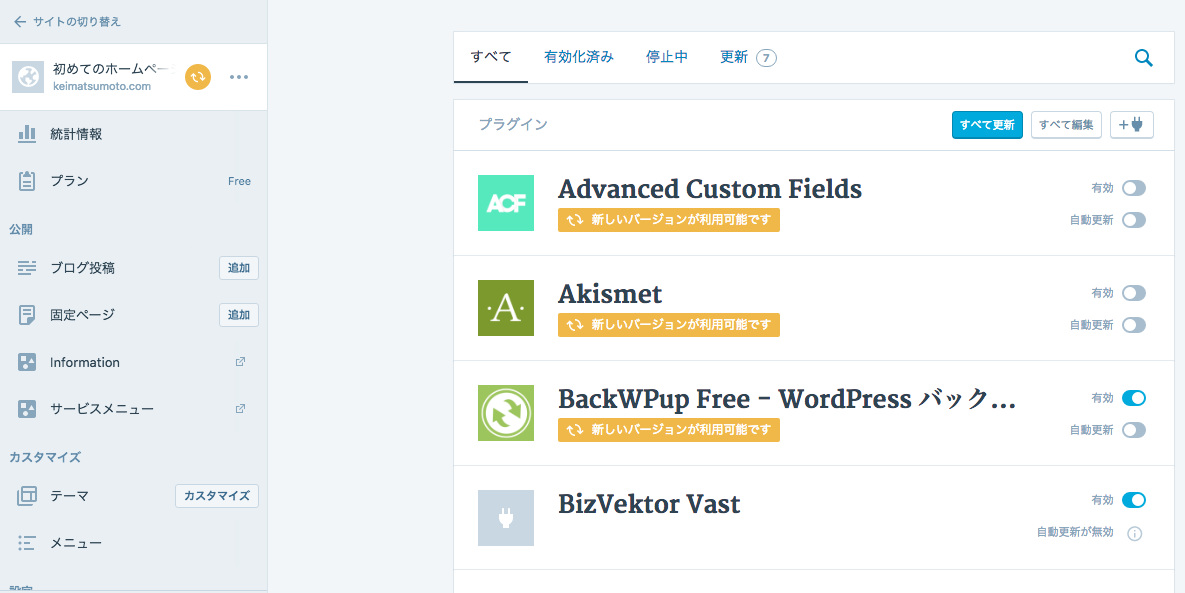
選択したサイトの管理画面が表示されます。通常のWordPressダッシュボードとほぼ同じ見た目で、ブログ投稿やテーマ編集、プラグインの管理も行うことができます。

2-3.1 投稿機能
ここでは一番使うことが多い投稿機能を使ってみます。
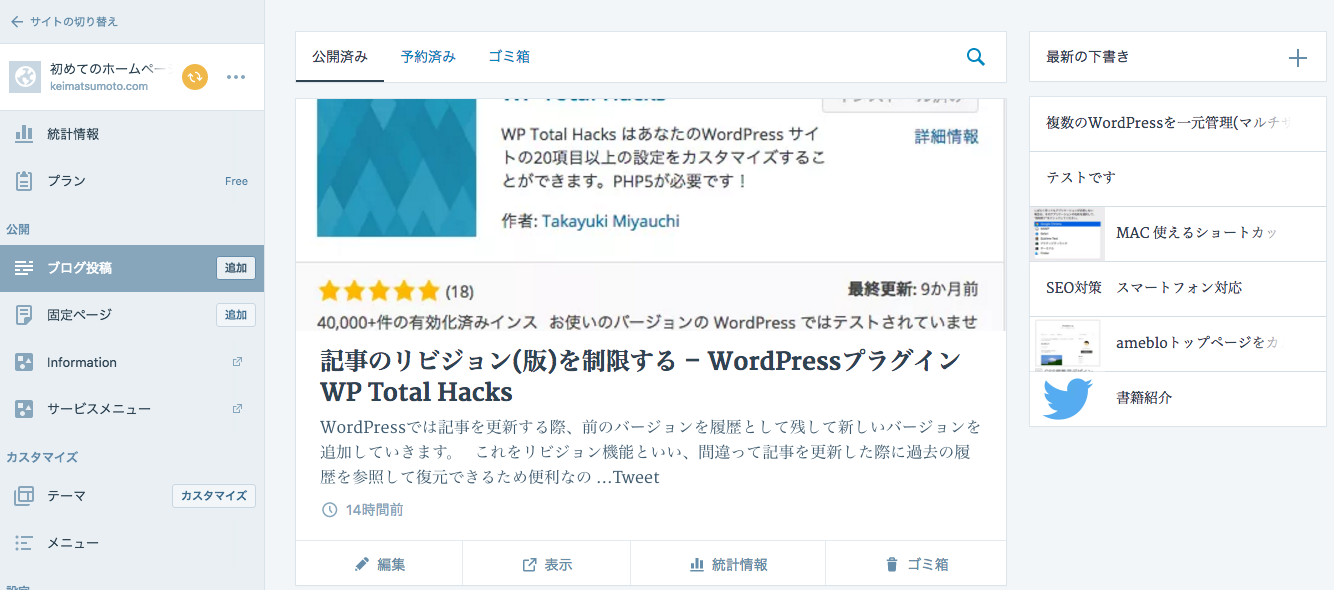
ブログ投稿を選択すると投稿一覧画面が表示されます。新規投稿のほか過去の記事一覧も管理・更新することができます。

記事を追加してみます。

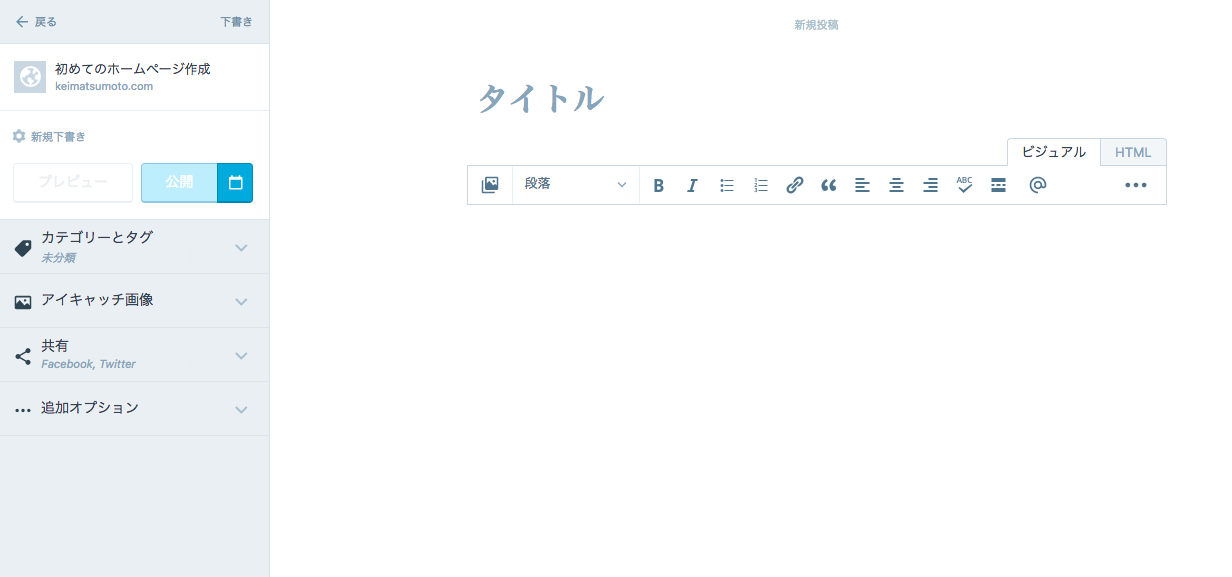
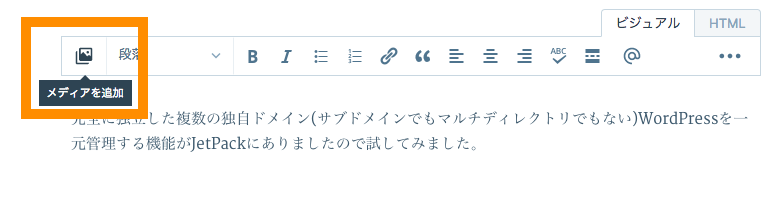
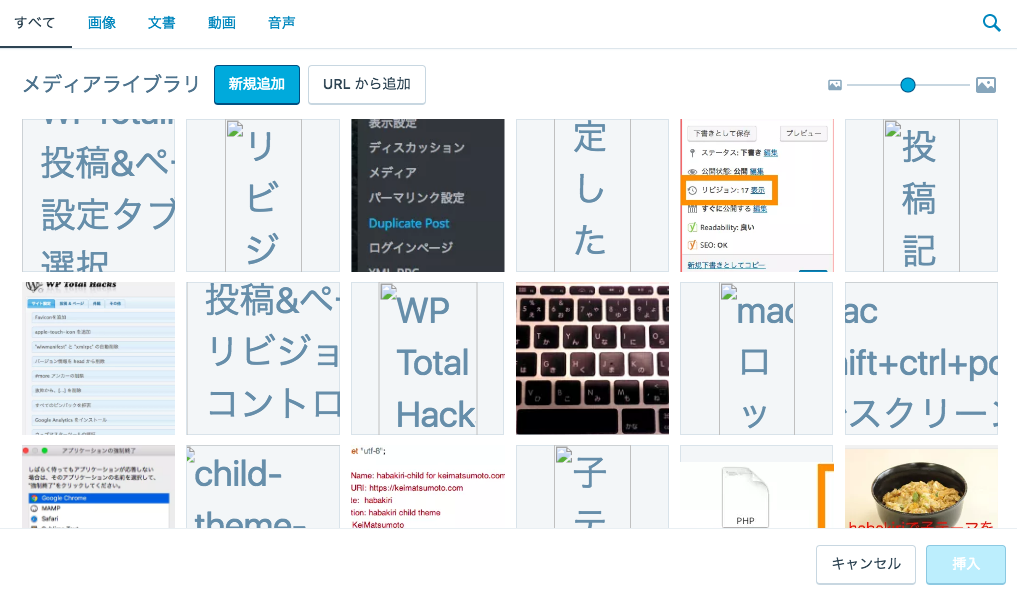
メディアライブラリから画像を追加してみます。

今までのメディアを選択することができます(ただし少々読み込み速度が遅く感じました。)

通常の投稿画面と同様に画像を貼り付けたり、記事を作成・管理できます。

本記事は上記の一元管理画面から書きましたが、特に違和感なくさくさく作成することができました。
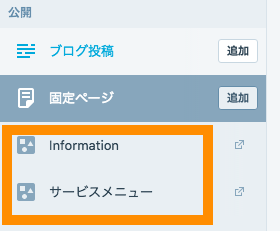
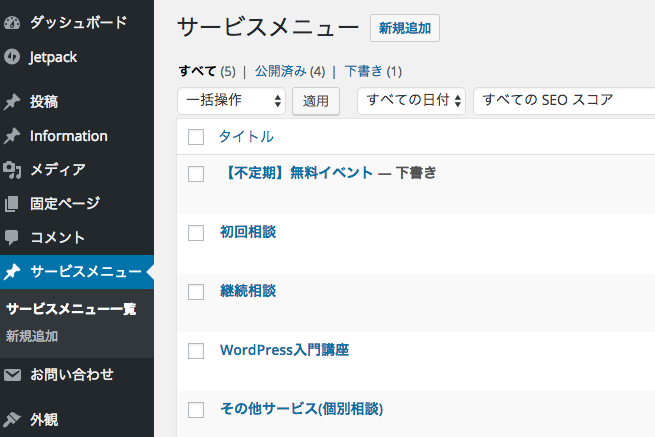
またカスタム投稿タイプも一元管理画面に表示されています。

ただし、カスタム投稿の場合は、クリックしても通常のWordPress画面にリダイレクトされるので個々の管理画面で編集する形になります。。。

2-3-2. 注意点
上述のようにWordPress標準の管理機能は一通り使えそうな感じですが、プラグインの細かい設定や機能が利用できないという欠点もあります。
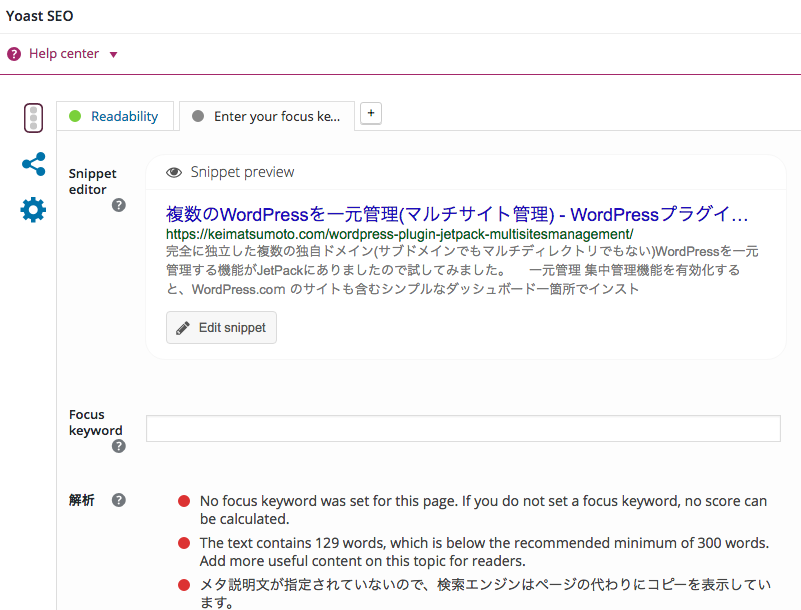
例えば、私は記事編集画面でSEOプラグイン「Yoast」やカスタムフィールド用プラグイン「Advanced Custom Fields」を使っていますが、これらの設定は個々のWordPress管理画面でしか使えませんでした。


一元管理画面でプラグインの有効化・無効化の設定はできても、プラグイン機能自体を利用することは難しいようです。
今回確かめた機能は以上になります。
3. まとめ
最後にまとめです。
3-1. メリット
- WordPressにJetPackをインストールすれば簡単に一元管理に加えることができる。
- WordPress標準機能の投稿やメニューなど従来の管理画面と同じ見た目で一通り操作できる。
3-2. デメリット
- プラグイン機能を利用したい場合、結局個々のWordPress管理画面を利用しないといけない。
- リモートからWebサイトを操作しているため画像読み込みなどが少し遅く感じる。
通常のWordPress機能だけで運用している場合は問題ないですが、私の場合は結構プラグイン機能を利用するので、やはり個別のWordPress管理画面で操作することになると思います。
それでも簡単に試せるので、運用によってはたくさんのサイトを管理している方に役立つかもしれません。
興味のある方は試してみてください。
最後までご覧いただきありがとうございました。
参考サイト