
ここでは、HTMLやCSSを編集するのに便利なツール「 Atom エディタ」の紹介とインストール手順などを説明していきます。

もくじ
1. Atomとは
Atom エディタ とは、htmlやcssファイルの中身を閲覧したり、編集したりするためのソフトです。

基本的にメモ帳などと同じテキストを開くためのツールなのですが、メモ帳にはない予測変換機能や誤字チェック機能など、多くの機能が盛り込まれています。
このようなツールを開発エディタと呼んだりします。Atomの他にも、Sublimetext、Bracket、などいくつかの種類があります。
今回は、Githubが提供している「Atomエディタ」を設定していきます。
2. Atomのインストールと設定
2-1. 設定手順(Mac)
下記のサイトにアクセスします。
Atom
以下、MACの場合の手順です。Windows版はページ下部の方にベット記述しています。
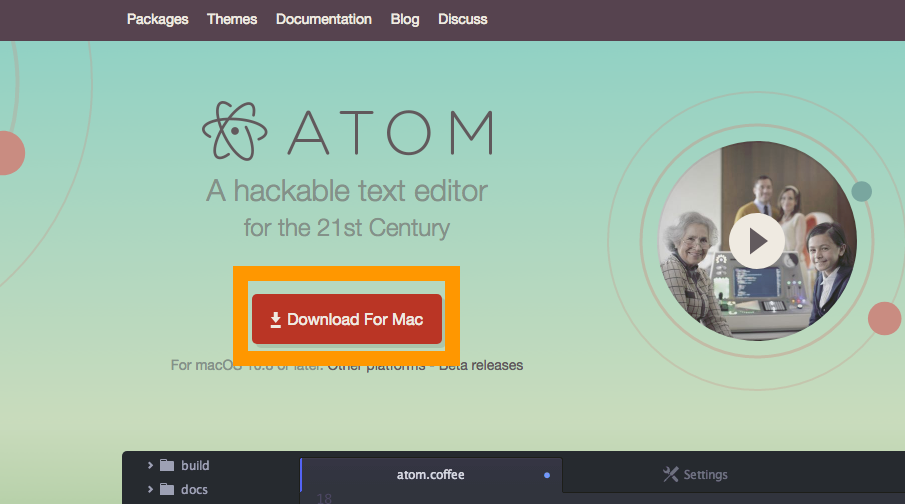
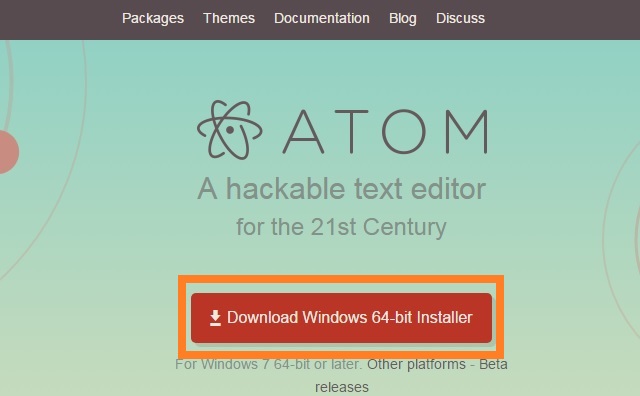
下記ページよりAtomをダウンロードします。

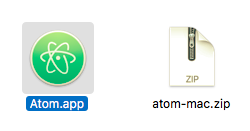
ダウンロードしたzipファイルを解凍します。 Atom

Atom.appを起動します。 Atom

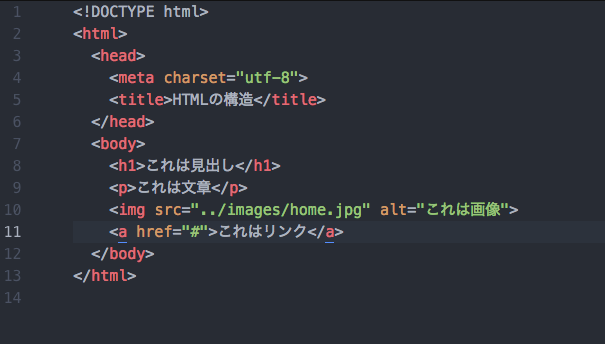
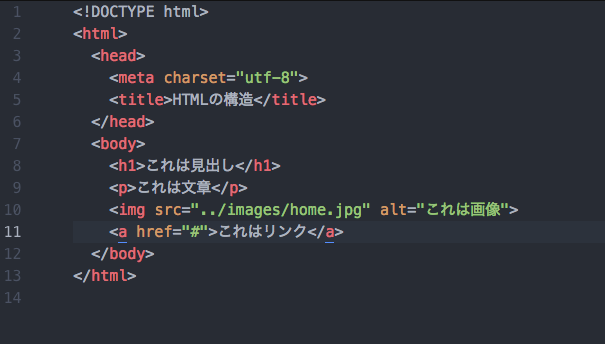
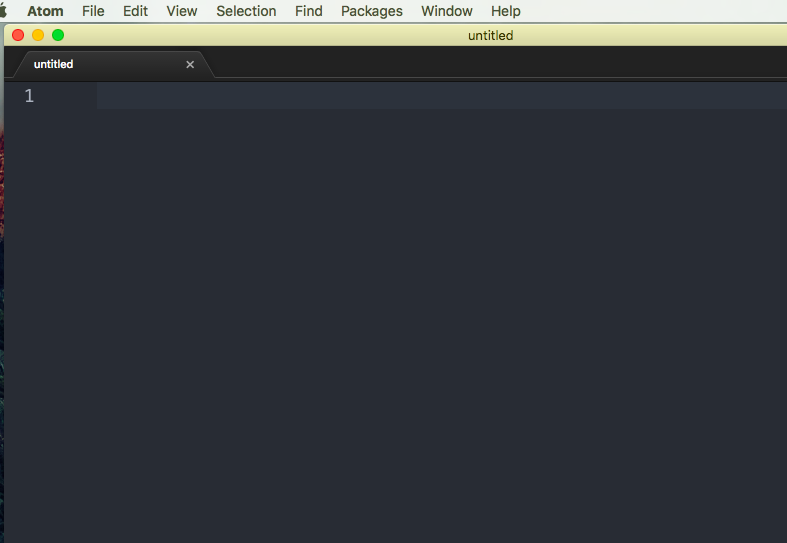
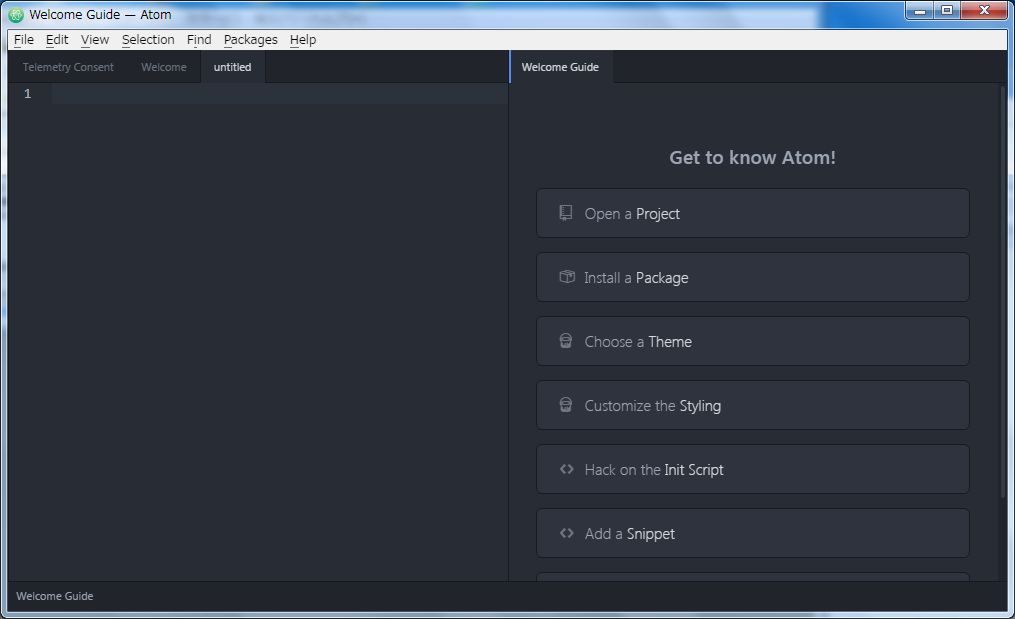
Atomエディタを開きます。

(余裕がある人向け)補足
Atomには便利な追加パッケージがたくさんあります。ここでは、HTMLの文法をチェックする便利なツールを紹介します。
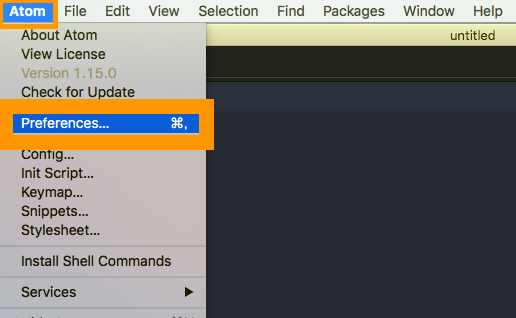
環境設定(Preferences)を開きます。

インストールを選択します。

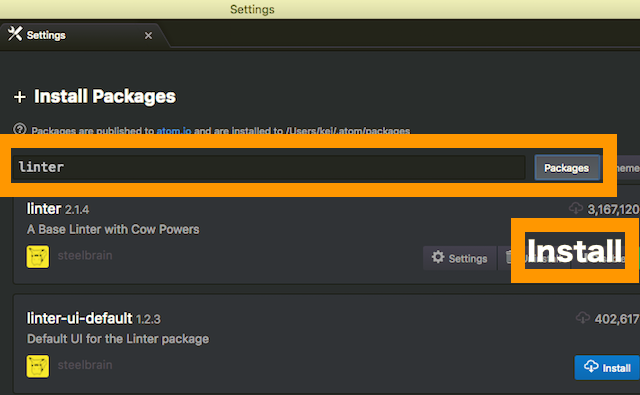
「linter」と入力して、「packages」を押下します。表示されたツール「linter」をインストールします。

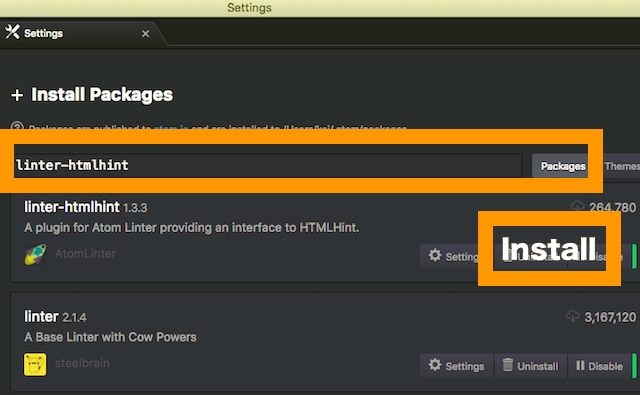
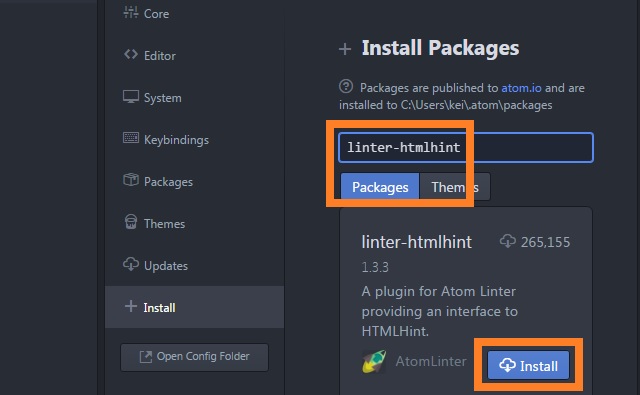
次に、「linter-htmlhint」と入力して、「packages」を押下します。表示されたツール「linter-htmlhint」をインストールします。

以上でAtomのインストールは完了です。
2-1. 設定手順(Windows)
下記のサイトにアクセスします。
Atom
以下、Windowsの場合の手順です。OSバージョンなどにより若干表記が異なりますので、適選読み替えてすすめていってください。
下記ページよりAtomをダウンロードします。

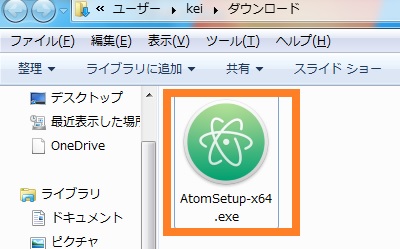
ダウンロードしたsetup.exeファイルを実行してインストールします。

Atomを起動します。
Atomエディタを開きます。

(余裕がある人向け)補足
Atomには便利な追加パッケージがたくさんあります。ここでは、HTMLの文法をチェックする便利なツールを紹介します。
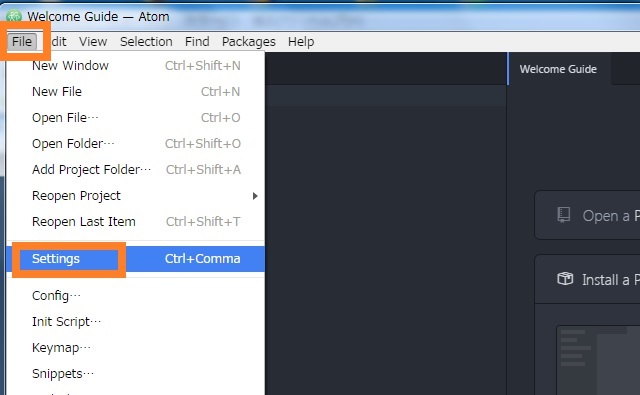
環境設定(settings)を開きます。

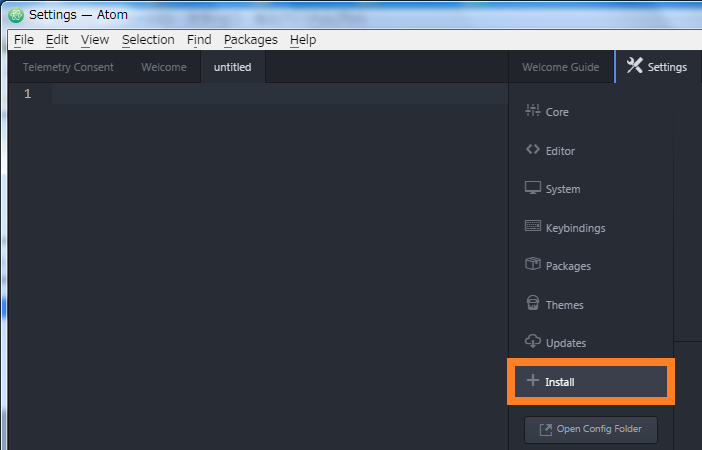
インストールを選択します。

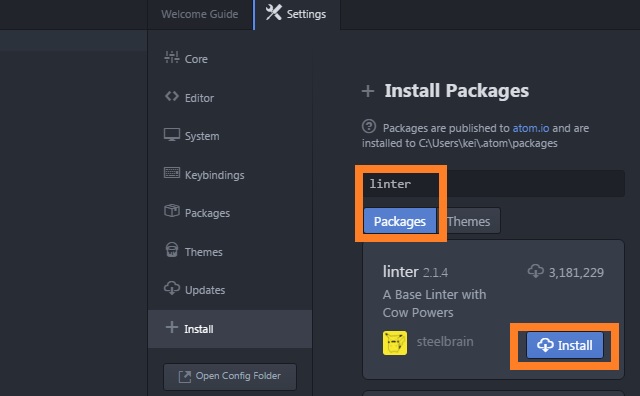
「linter」と入力して、「packages」を押下します。表示されたツール「linter」をインストールします。

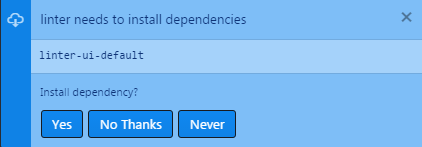
追加で下記のようなダイアログが表示されたら、Yesでインストールするとよいでしょう。

次に、「linter-htmlhint」と入力して、「packages」を押下します。表示されたツール「linter-htmlhint」をインストールします。

以上でAtomのインストールは完了です。
3. まとめ
今回は、HTMLやCSSを扱う上で便利なツール「Atom(アトム)」について紹介しました。
Atomを使うことで、メモ帳にはない予測変換機能や誤字チェック機能などの便利な機能を使うことができます。
高機能なぶん、慣れていないうちは少し画面に戸惑うかもしれませんが、操作方法は限られているので、少しずつ触っていくと良いと思います。
今回は、以上になります。最後までご覧いただきありがとうございました。