
Twitter アメブロ連携 の方法をここでは紹介します。
Twitterとアメブロを連携することで、フォロワーアップ・集客アップを図れる可能性があります。今回は、下記のように、アメブロの記事に任意のツイートを埋め込み・表示させる方法を紹介します。

(補足)アメブロの標準機能で特定のツイートを表示させる機能が追加されました。本機能を利用するとより簡単に連携することができます。


以下の手順は、上記機能を使わない場合の手順です。
もくじ
以下は本記事のもくじです。
それでは説明に移っていきます。
スポンサーリンク
1. ツイート連携の概要
1-1. 完成イメージ
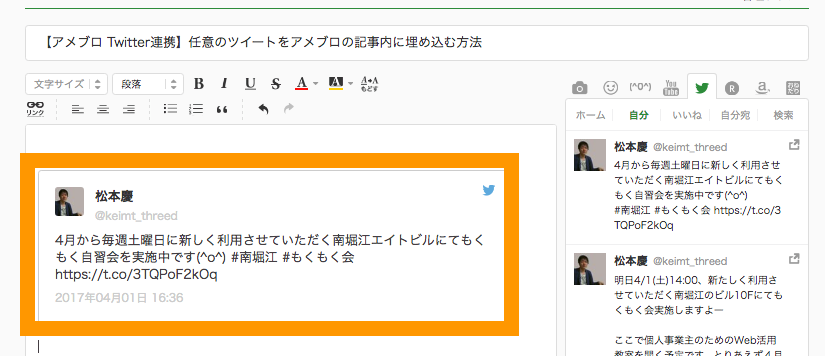
今回の完成イメージは下記のように、アメブロに特定のツイートを埋め込み、表示させるところまでになります。

1-2. 用意するもの
事前に必要なものは下記の通りです。
- Twitterアカウント
- アメブロアカウント
それでは設置手順に入ります。
2. ツイートとアメブロの連携手順
2-1. ツイートの埋め込みコードをコピーする
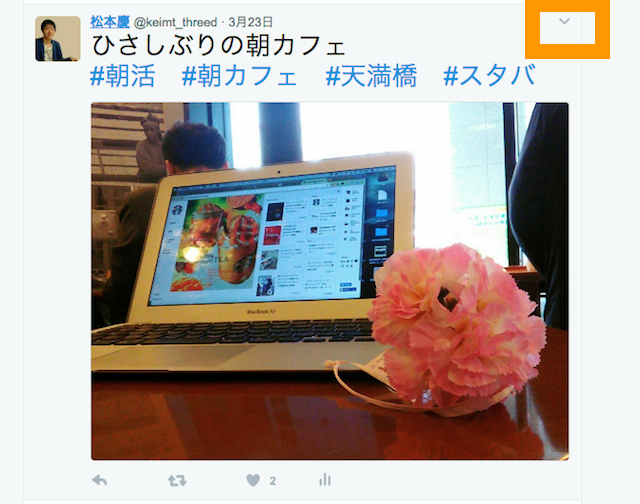
まずtwitterにログイン後に、任意のツイートを選択します。

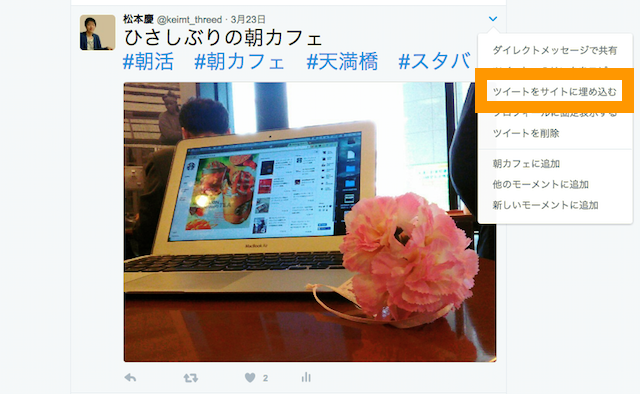
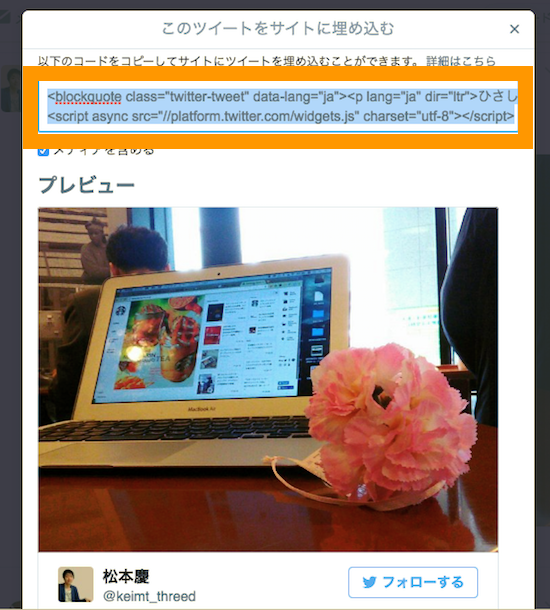
次に、「ツイートをサイトに埋め込む」を選択します。

ツイッターの埋め込みコードが表示されるのでコピーします。

続けて、コピーしたコードをアメブロに貼り付けていきます。
2-2. アメブロに貼り付ける
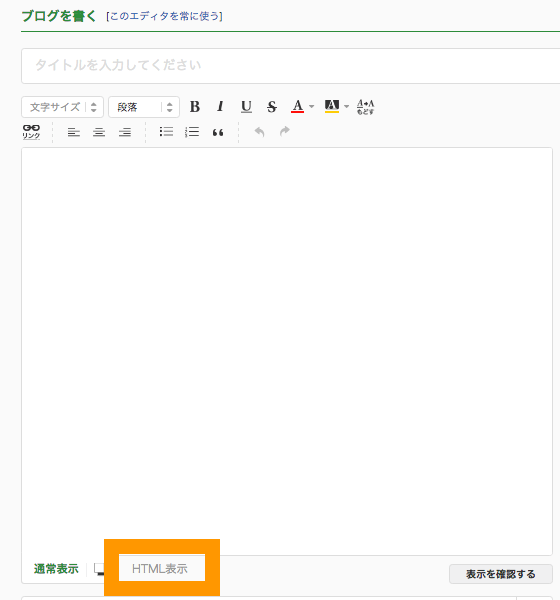
アメブロの管理画面から「ブログを書く」を選択します。

アメブロの記事投稿画面で「HTML」タブを選択します。

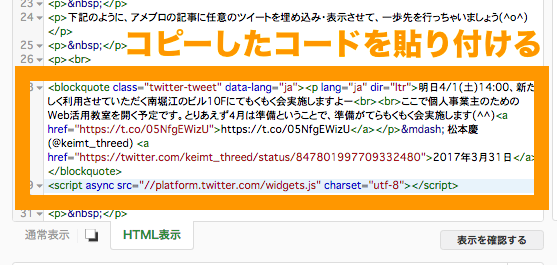
先ほどTwitterでコピーしたコードを貼り付けます。

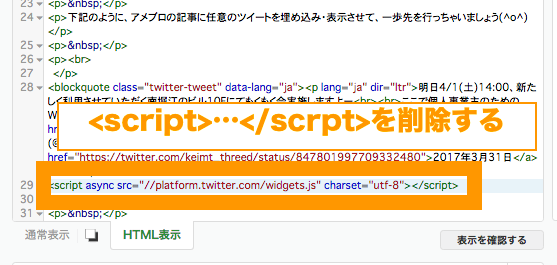
貼り付けたコードのうち、javascriptタグ(<script>)はアメブロの禁止タグに該当するので削除します。(そのままだとエラーが出ます。)

うまくいっているかを確認するために、表示を確認するボタンを押して確認します。

埋め込んだツイートがアメブロ上で表示されていることを確認します。

ツイートが表示されていれば完了です。
スポンサーリンク
3. まとめ
まとめです。今回は、特定のツイートの埋め込みコードを取得して、アメブロに表示する方法を紹介しました。
Twitterとアメブロを連携することで、フォロワーアップ・集客アップを図れる可能性がありますのでぜひ試してみてください。
今回はアメブロに表示する方法を紹介しましたが、アメブロ以外でも同様の手順で設定することが可能です。
今回は以上になります。最後までご覧いただきありがとうございました。