twitterのタイムラインをWordPressに表示することで、twitterフォローや集客アップを図れる可能性があります。
WordPressとtwitterアカウントがあれば簡単に設置できますので、今回はアメブロにTwitter のタイムラインを表示する手順を記載します。
※2016年7月4日時点の手順になります。
もくじ
以下は本記事のもくじです。
それでは説明に移っていきます。
スポンサーリンク
1. twitterタイムライン表示の概要
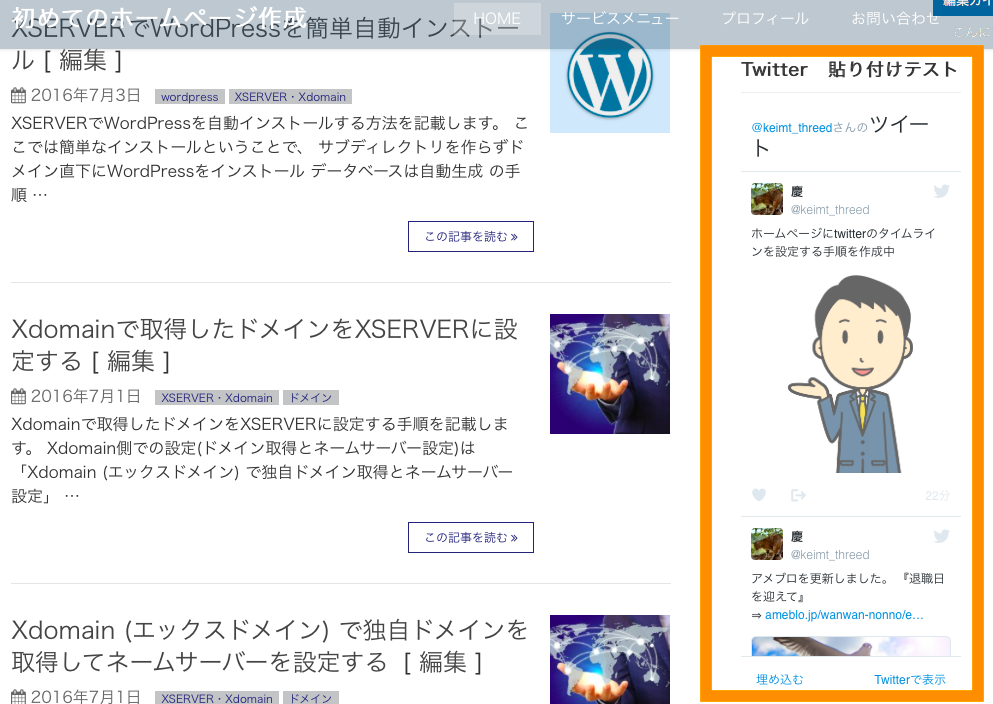
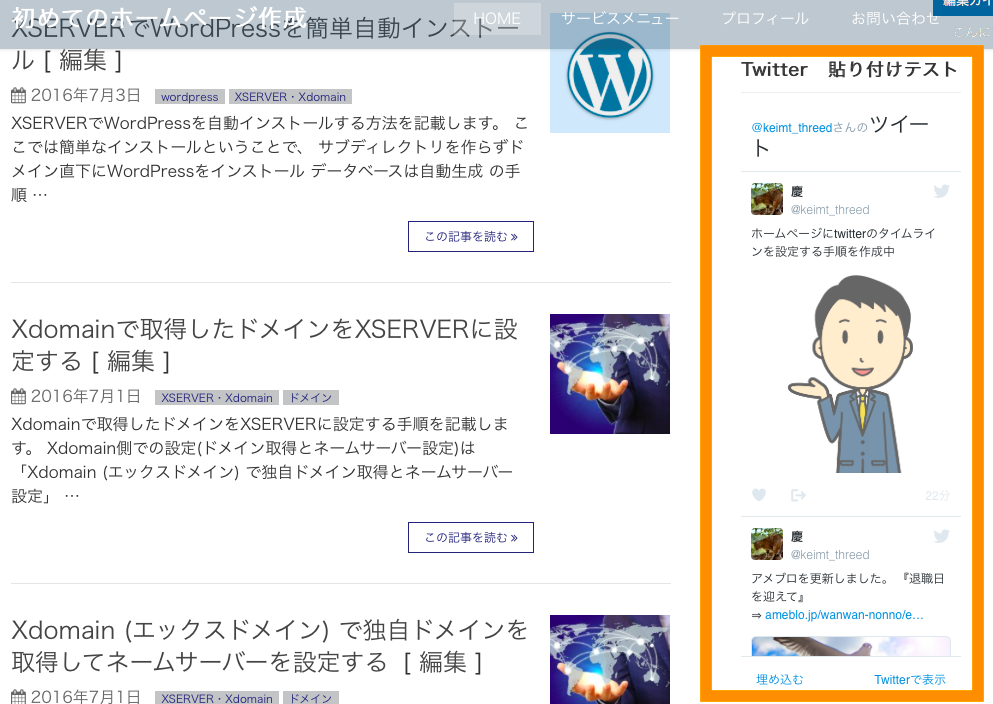
1-1. 完成イメージ

1-2. 用意するもの
■事前に必要なもの
- Twitterアカウント
- WordPressで作成したホームページ
それでは設置手順に入ります。
2. twitterタイムラインの設置手順
2-1. twitterでウィジェットを新規作成する
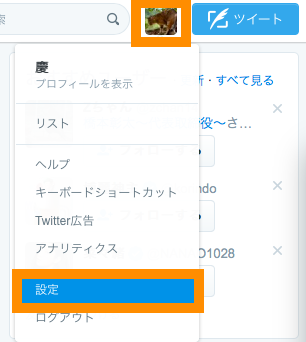
まずtwitterにログイン後に、右上のアイコンを選択して「設定」を選択します。

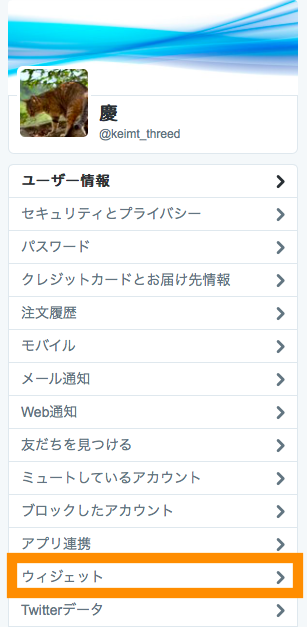
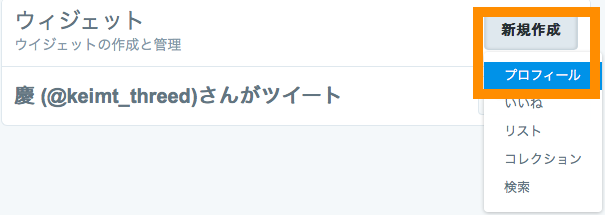
ウィジェットを選択します。

「新規作成」ボタンを押下して、プロフィールを選択します。


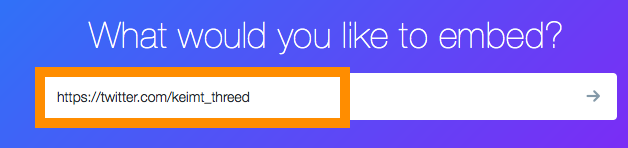
自身のURLを入力してエンターボタンを押下します。

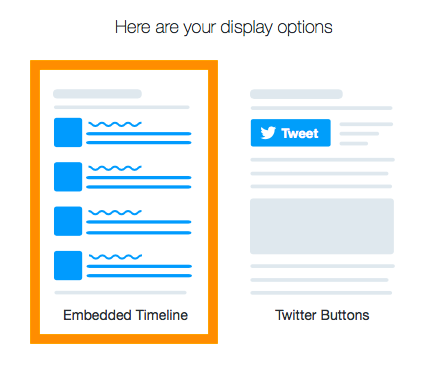
ウィジェットの表示方式を選択します。今回はタイムライン形式なので「Embedded Timeline」を選択します。

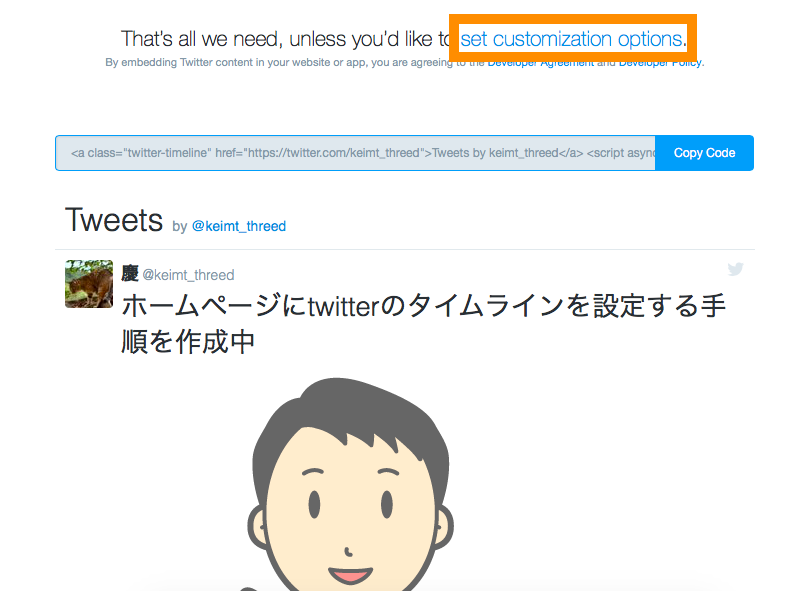
これでウィジェット用のコードが作成されました。真ん中のコードがタイムライン埋め込みのコードです。ただ、この段階では高さや幅が指定されていないため、引き続き大きさを指定します。「set customization options」を選択します。

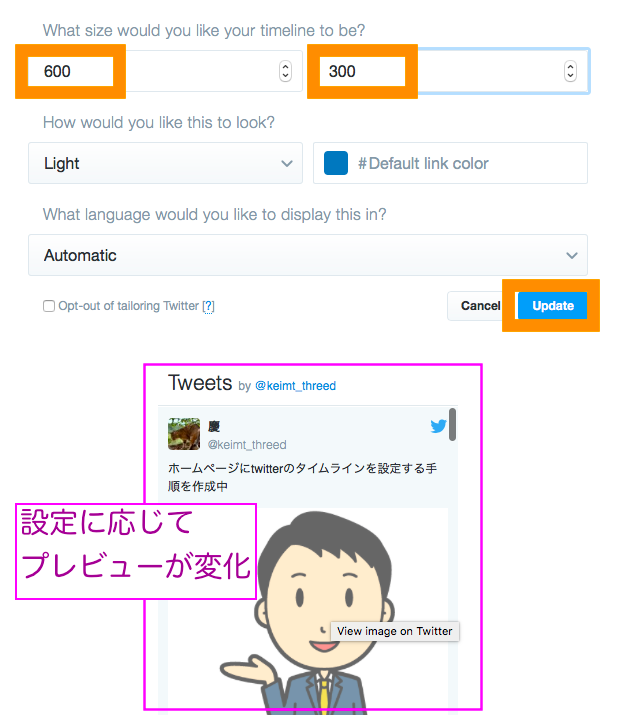
ここでは高さ(Height(px))を600に、幅 (Width(px))を300に設定します。下のプレビューを確認後に「Update」ボタンを押下します。

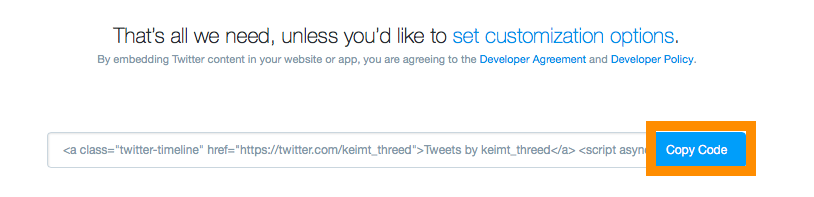
埋め込み用のコードが作成されますので「Copy Code」を押下します。

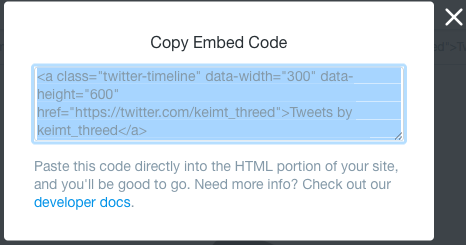
高さと幅が指定されていることが確認できます。コピーして控えておきます。

続けてこのコードをWordPressホームページのサイドバーに貼り付けます。
2-2. WordPressに貼り付ける
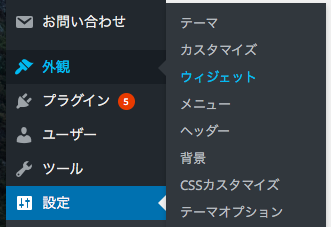
WordPressに管理者でログイン後に、外観>ウィジェットを選択します。

ここでは、サイドバーを選択します。

※テーマにより表示が変わるかもしれないので適宣読み替えてください。
Twitter用のコードを貼り付け保存します。

貼り付けた箇所にタイムラインが表示されていることを確認して完了です。

スポンサーリンク
3. まとめ
まとめです。今回は、twitterでウィジェット作成して、タイムライン表示のコードを取得する方法を紹介しました。
次に、WordPressに取得したコードを貼り付けることでtwitterのタイムラインを表示させる方法と動作確認を紹介しました。
今回は以上になります。最後までご覧いただきありがとうございました。