今回は、画像のSEO対策の解説です。ブログやホームページを真剣に取り組んでいる方は『検索順位を上げたい』『SEO対策を勉強したい』という方が多いのではないでしょうか。
SEOを考慮した画像のファイル名やALT属性のベストプラクティスなどをご説明していきます。
■【初心者向け画像SEO対策】ファイル名とALT属性などブログ・ホームページにできる画像SEO(動画解説版)
画像に対して実施しておきたいSEO対策
画像は重要なSEO対策の一環

画像は重要なSEO対策の一環です。
画像は、適当に使うのではなく、コンテンツと関連性の強い画像を利用し、適切なファイル名・ALT属性を設定することで、検索エンジンが画像の中身およびページに対して適切に理解・評価してくれるようになります。
今回ご紹介する画像の主な対策は下記の通りです。

- 画像の概要を示すファイル名にする(例. small-dog.png)
- alt属性で画像の内容を説明する(例. alt="川辺で走っている小さい犬")
- ★コンテンツと関連性の強い画像を利用する(関係ない画像を利用しない)
- 適切なファイルサイズ・解像度の画像を利用する(目安 横幅1000px・重さ100〜200KBくらい)
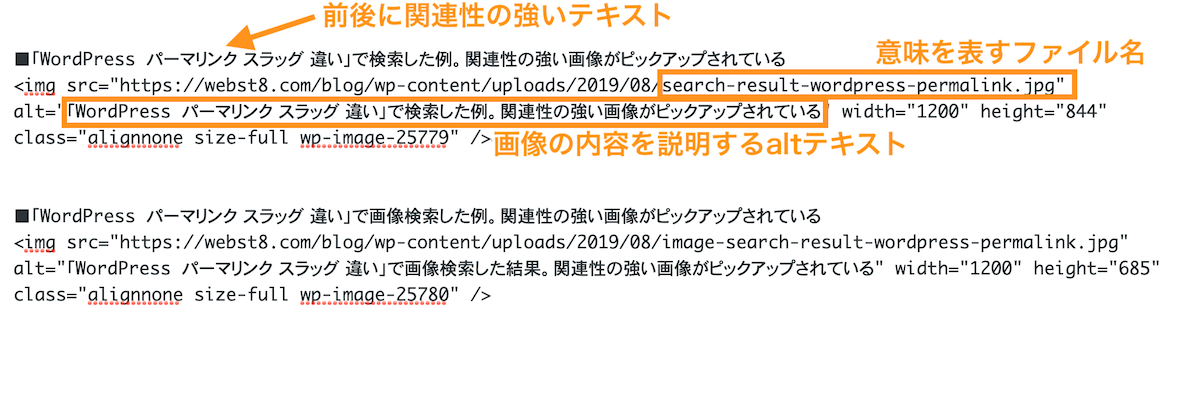
■画像タグ(<img>)の設定例

高評価な画像は検索エンジン上にも表示される
評価な画像は検索エンジン上にも表示されます。
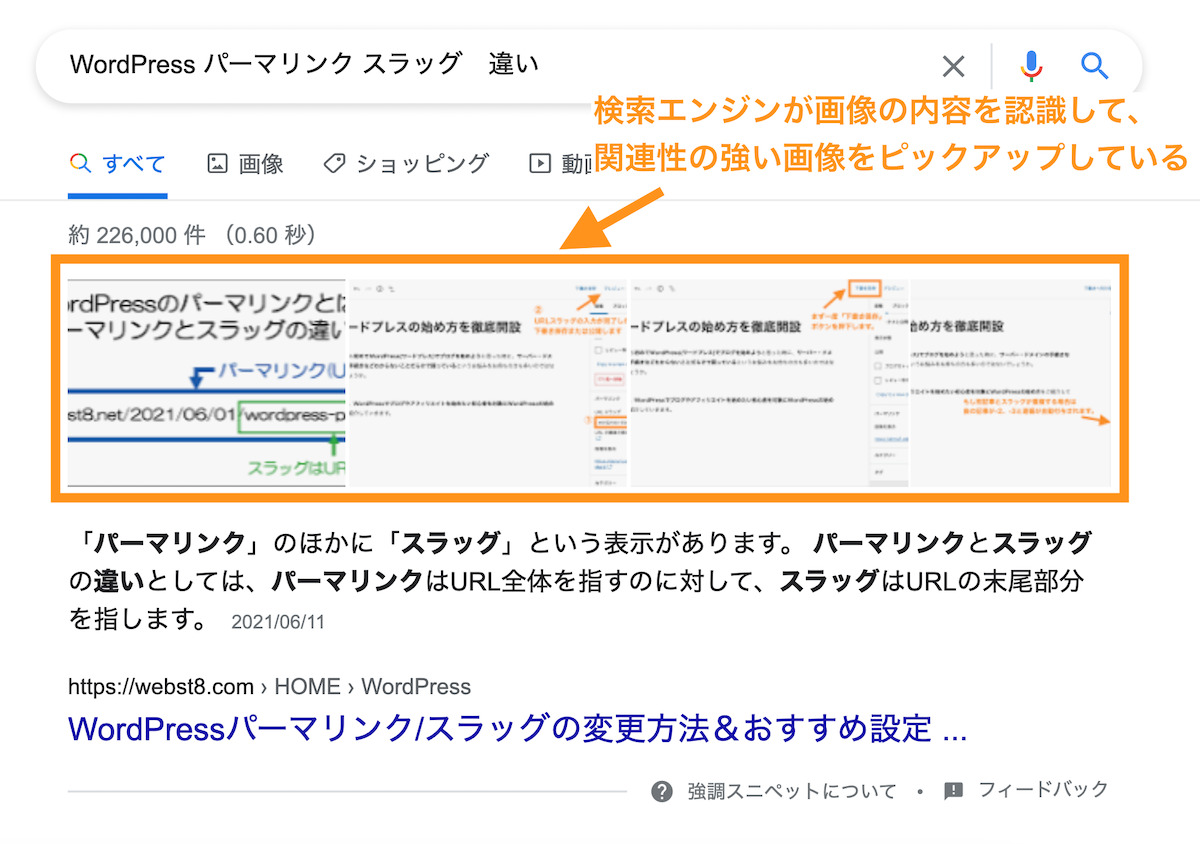
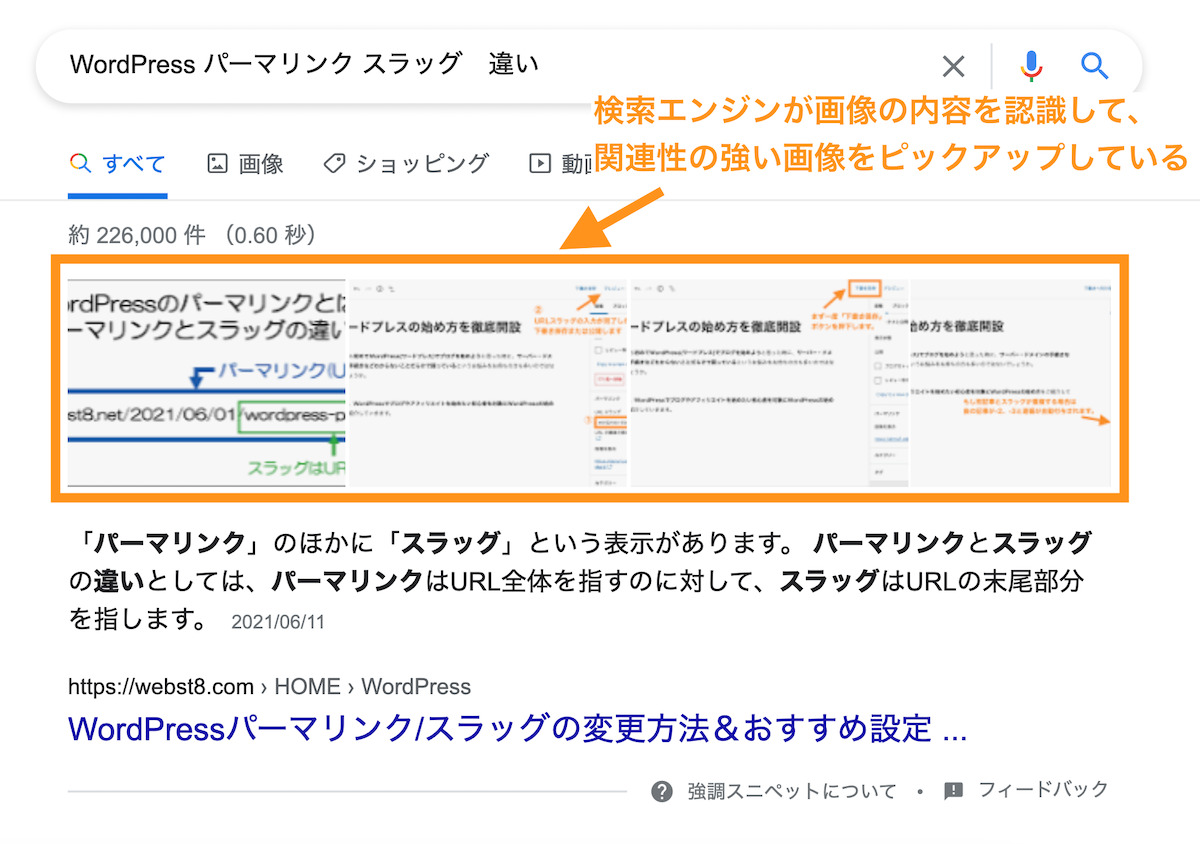
たとえば、適切な画像をコンテンツに配置することで検索エンジンが画像の重要性を認識し、検索結果に、関連性の強い画像がピックアップされるようになります。
■「WordPress パーマリンク スラッグ 違い」で検索した例。関連性の強い画像がピックアップされている

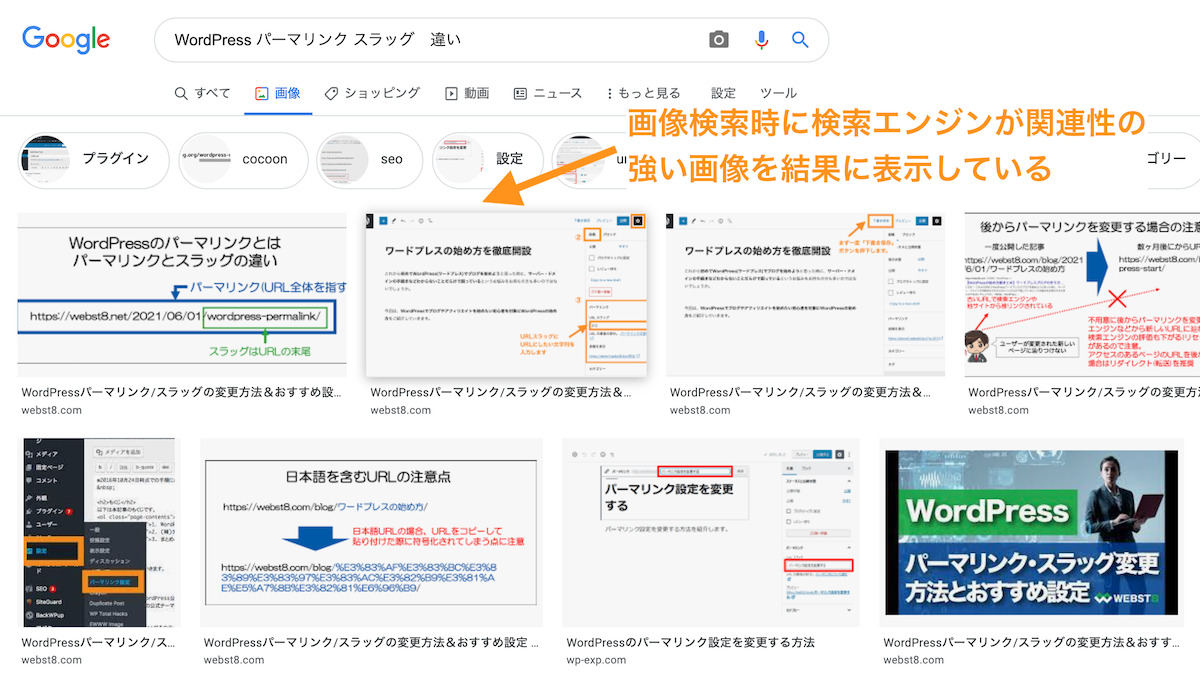
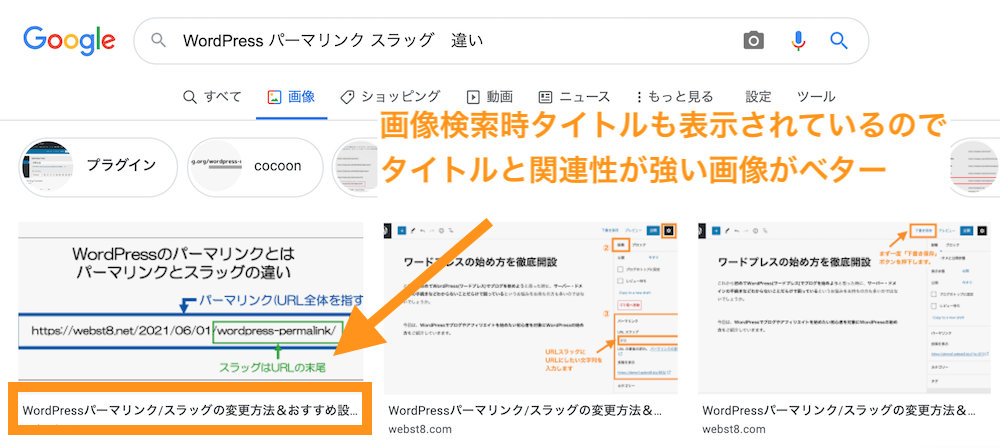
■「WordPress パーマリンク スラッグ 違い」で画像検索した例。関連性の強い画像がピックアップされている

当サイトでも過去、記事にコンテンツを補足説明する図やイラストなどを追加することで、ページの検索順位も上がったことが何度もあり、画像もこだわって作成しています。
ここからは初心者向けに画像に対して設定できる主なSEOについてご紹介していきます。
【画像SEO対策1】ファイル名で画像の概要を示す

1つ目にご紹介する画像のSEO対策は、画像のファイル名は、画像の概要を示すファイル名にすることです。
たとえば、「小さい犬」の画像の場合、「small-dog.jpg」(小さい犬)のように簡潔に分かり易いファイル名を命名します。
「IMG001.jpg」や「スクリーンショット 2016 01 01 11 10」のような名前は推奨されません。このようなファイル名の場合、画像を見ないと内容が伝わらないですが、「small-dog.jpg」の場合は小さい犬の画像だなと中身が推測できます。
■よくない例
- IMG001.jpg
- スクリーンショット 2016 01 01 11 10.jpg
ファイル名も画像のテーマを判断する材料として使用されます。たとえば、my-new-black-kitten.jpg のほうが IMG00023.JPG よりもテーマを判断するために役立ちます。
(※)画像検索に関するおすすめの方法 | Search Console ヘルプより引用
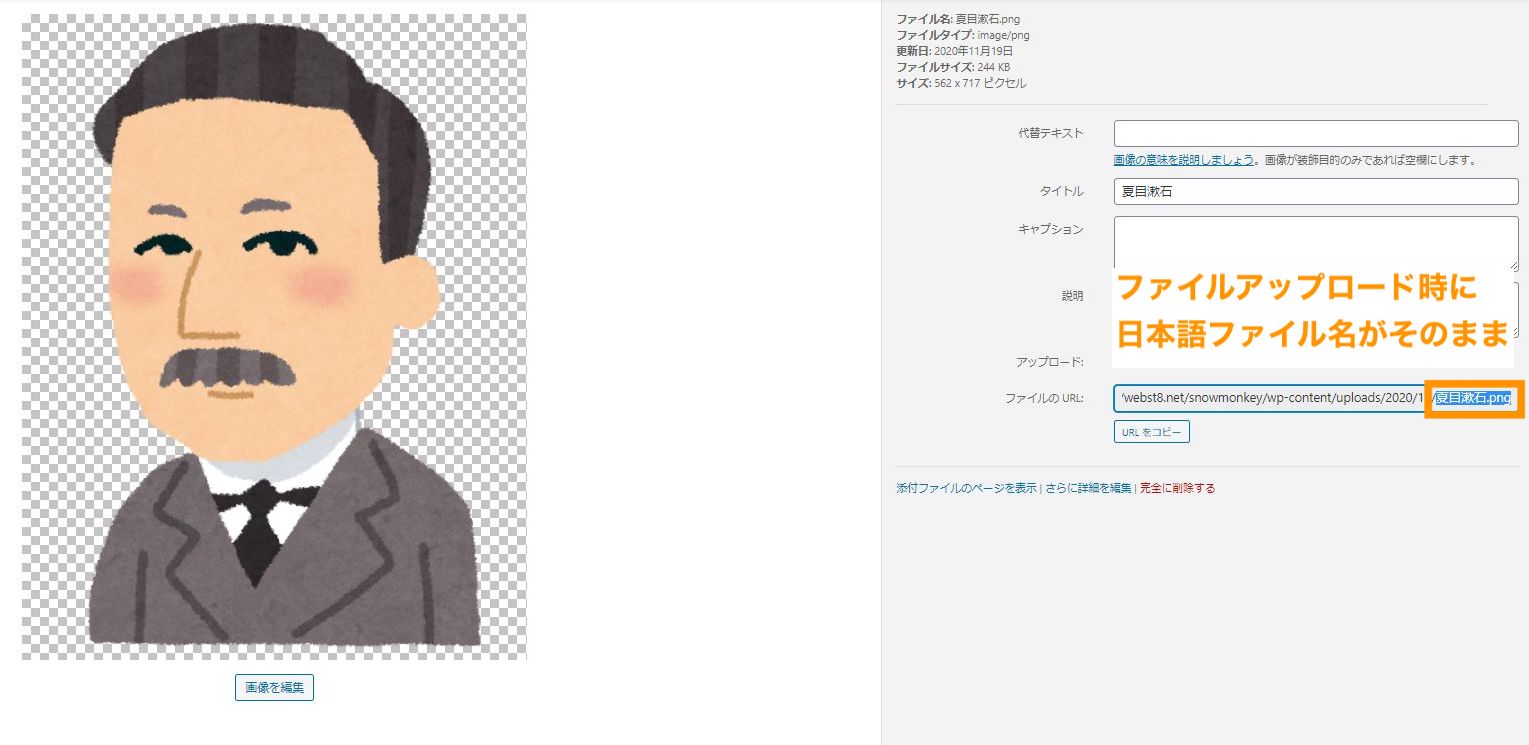
なお、「小さい犬.jpg」のような日本語ファイル名の場合、SEO観点ではわかりやすくて良いのですが、日本語ファイル名は環境によってしばしば表示・動作のトラブルの元になるリスクがあるため、日本語ファイル名ではなく、当サイトでは半角英数字のハイフン組み合わせを採用しています。
※WordPressでWP Multibyte Patchを導入している場合、日本語ファイル名でアップロードしても自動で英数字に変換(md5変換)してくれています。(WP Multibyte Patchを導入していない場合は日本語のままのファイル名になります)。


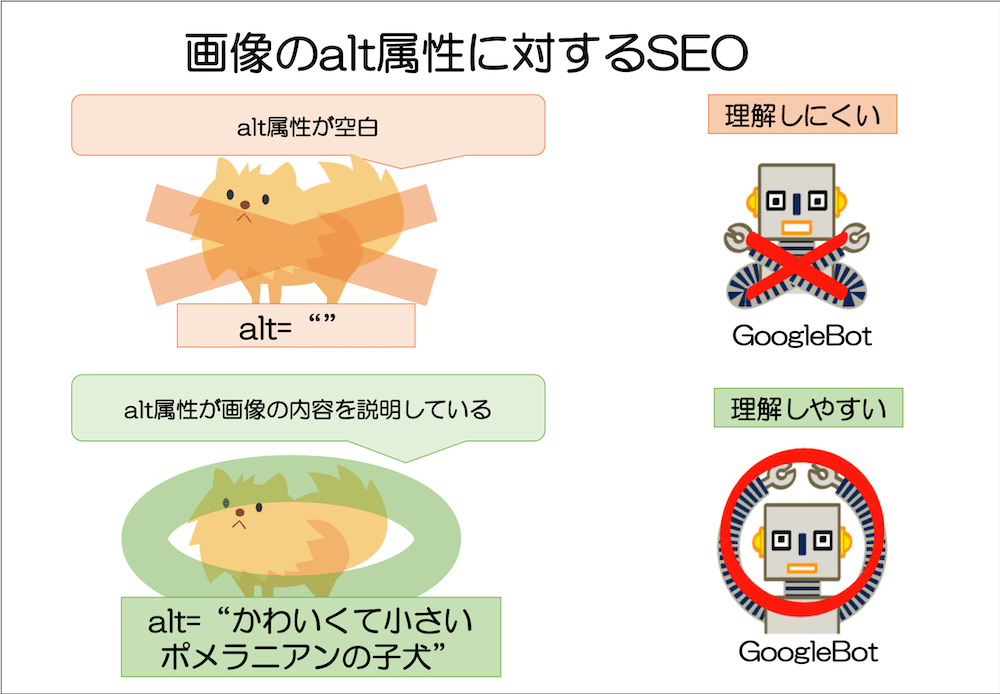
【画像SEO対策2】alt属性で画像の内容を説明する

2つ目にご紹介する画像のSEO対策は、画像タグのalt属性(オルト属性)に画像の内容を表すテキスト文を入力することです。
alt属性は、テキストベースでGoogleが画像の内容を理解するための重要な項目です。
画像のalt属性とは?
<img src="画像パス" alt="画像の補足説明" >
alt属性は、画像ファイルのコンテンツを説明するために使用されるものです。Googleにテキストベースで画像の情報を伝えることができます。
また、なんらかの理由で画像が表示されない場合に代わりにalt属性が表示されたり、スクリーンリーダーでWebページを読み上げる際に利用されます。
なお、WordPressの場合は、代替テキストというテキストボックスでalt属性を入力することができます。

以下は、持ってこいをするダルメシアンの子犬の画像が写っていた場合のGoogleが示すベストプラクティスです。
×適切ではない例:
<img src="puppy.jpg" alt="">
◯適切な例:
<img src="puppy.jpg" alt="子犬">
◎最適な例:
<img src="puppy.jpg" alt="持ってこいをするダルメシアンの子犬">
ただし、ユーザーが混乱するようなキーワードの詰め込みや極端に長い文章は、かえって低評価につながるのでやめましょう。
<img src="puppy.jpg" alt="子犬 犬の赤ちゃん 小さな子犬 レトリーバー ラブラドール ウルフハウンド セッター ポインター ジャックラッセル テリヤ ドッグ フード ドッグフード 安い 子犬の餌" >
Google では、代替テキストに加えて、コンピュータ ビジョン アルゴリズムやページのコンテンツを使用して、画像のテーマを理解します。また、画像の代替テキストは、画像をリンクとして使用する場合にアンカー テキストとして使用できます。
代替テキストを設定するときは、キーワードを適切に使用して、ページのコンテンツのコンテキストに沿った、情報に富む、有用なコンテンツを作成するようにしてください。alt 属性にキーワードを羅列すること(キーワードの乱用)は避けてください。これによって、ユーザー エクスペリエンスが低下し、サイトがスパムとみなされる場合があります。
(※)画像検索に関するおすすめの方法 | Search Console ヘルプより引用
alt属性を利用して画像をテキストベースでも丁寧に説明していきましょう。
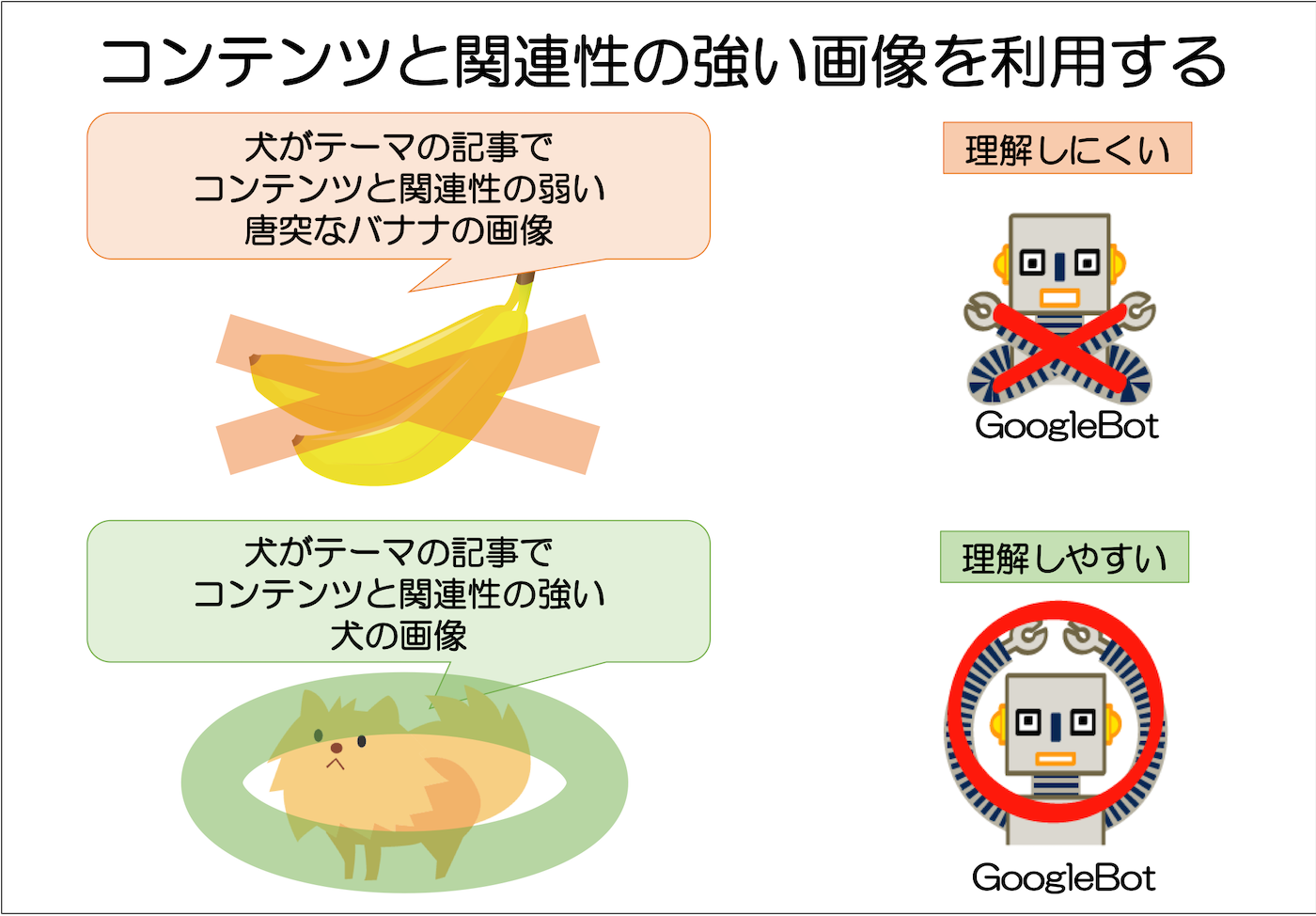
【画像SEO対策3】コンテンツと関連性の強い画像を配置する
3つ目にご紹介する画像のSEO対策は、「タイトル(テーマ)・コンテンツと関連性の強い画像を利用する」ことです。

前後のテキストに関連した画像を載せることでGoogleは画像の内容を理解しやすくなります。
逆に前後関係の文章と脈略のない画像を不用意に利用すると、検索エンジンが混乱して正しい評価ができなくなります。できるだけ文脈と関連性の強い画像を使うようにしましょう。
■「WordPress パーマリンク スラッグ 違い」で検索した例。関連性の強い画像がピックアップされている

また、画像検索時タイトルも表示されているのでタイトルと関連性が強い画像を採用するとクリックしてもらえやすくなります。

Google は、画像のキャプションやタイトルなどのページのコンテンツから画像のテーマに関する情報を抽出します。可能な限り、画像のテーマに関連するページの、関連テキストの近くに画像を配置するようにしてください。
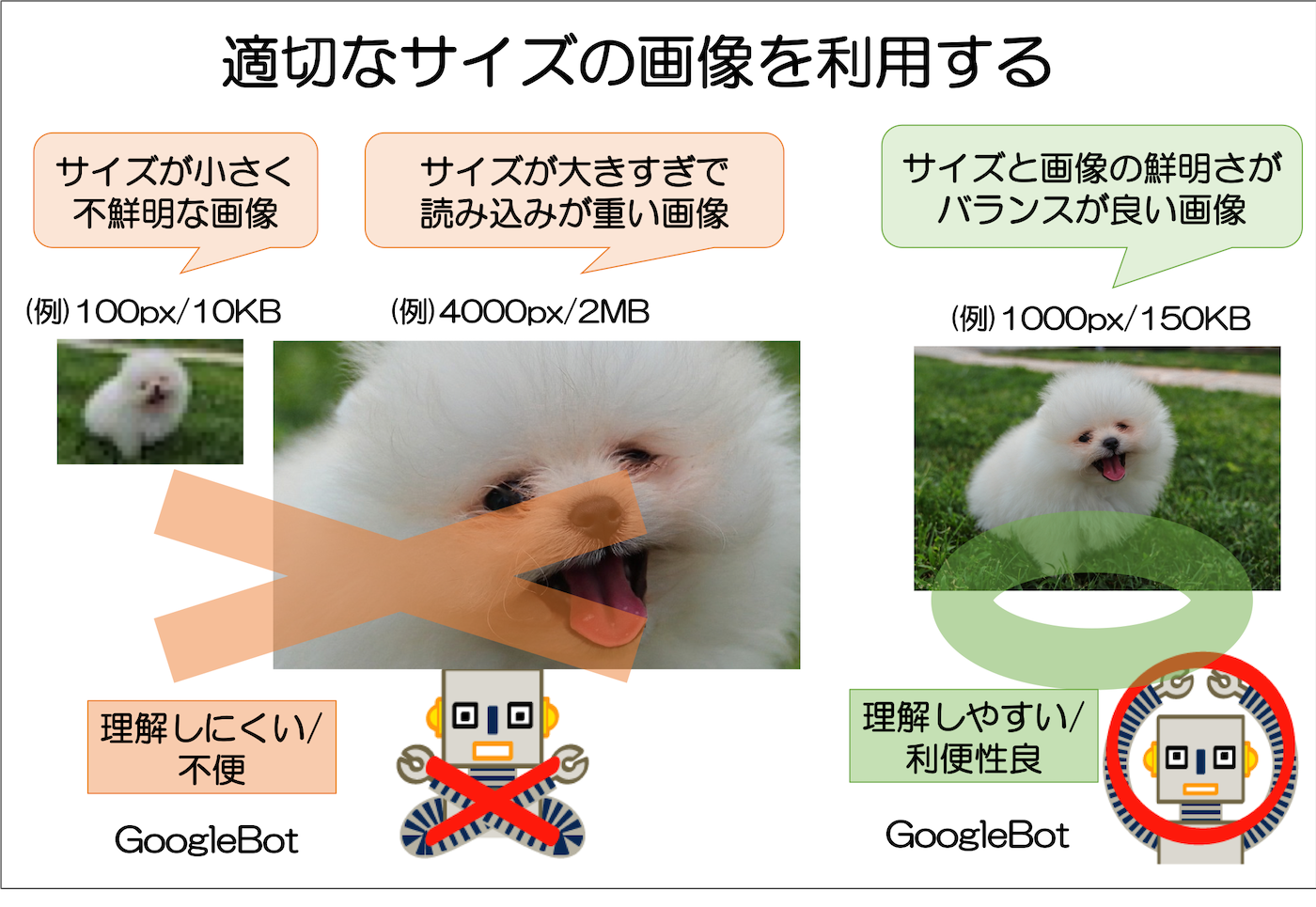
【画像SEO対策4】適切なファイルサイズ・解像度の画像を利用する
4つ目は、適切なファイルサイズ・解像度に調整することです。
最も良いのは「サイズが軽く、綺麗・鮮明な画像」ですがトレードオフの関係があるのでバランスを取る必要があります。

目安は横幅1000pxでファイルサイズ100〜200KBくらいがおすすめと言われています。
ただし、画像の中身によって同じ1000pxでもファイルサイズも鮮明度も変わるため、当サイトではあくまで目安くらいで、1000pxを超える画像やファイルサイズ400〜500KBくらいになる画像も利用しています。
速度を考慮して最適化する
画像が原因で全体的なページサイズが大きくなり、ページの読み込みが遅く、通信費が高くなる場合がよくあります。最新の画像最適化やレスポンシブ画像技術を使用して、高品質で高速なユーザー エクスペリエンスを提供するようにしてください。
Google 画像検索では、ユーザーにわかりやすくするため、スムーズかつ高速に読み込むことができるページに AMP ロゴ が付けられています。画像のホストページを AMP に変換して、ページの読み込み時間を短くすることを検討してください(ターゲット ページが、Google 画像検索で検索結果をクリックした後に表示されるページである場合)。
PageSpeed Insights でサイトの読み込み速度を分析し、ウェブの基礎ページにアクセスして、ウェブサイトのパフォーマンスを向上させるためのおすすめの方法やテクニックについてご確認ください。高画質の写真を追加する
ぼやけた不明瞭な画像よりも、高画質の写真はユーザーの関心を引きます。また、鮮明な画像は検索結果のサムネイルで目立つため、ユーザー トラフィックを得やすくなります。
(※)画像検索に関するおすすめの方法 | Search Console ヘルプより引用
(補足)その他画像について
画像の形式・拡張子
当サイトでは文字や図などのイラストを入れることが多いので、画像形式は主にpngを採用しています。
また、風景画像などの写真系(文字やイラストなどが入っていないもの)については、jpg(jpeg)を利用することもあります。
標準の画像形式を使用する
一般的にサポートされているファイル形式を使用します。ほとんどのブラウザは JPEG、GIF、PNG、BMP、WebP の各画像形式をサポートしています。ファイル名の拡張子をファイル形式に一致させるのも良い方法です。
SEO スターターガイド より引用
ほかにも画像のマークアップのやり方や画像サイトマップなどいくつかありますが、やや技術的な話になってくるためここでは割愛します。気になる方は「Google 画像検索でのおすすめの方法」をご参考ください。
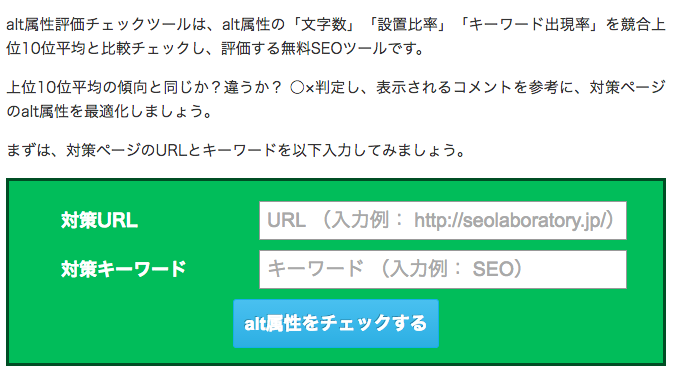
ALT属性評価ツール
alt属性評価チェックツールはalt属性を評価してくれるツールです。
URLとキーワードを入力することで評価してくれます。

以下のサイトから評価することができます。
alt属性評価チェックツール
まとめ 画像も丁寧に設定していきましょう
まとめです。今回は、画像のSEO対策ということで、SEOを考慮した画像のファイル名やALT属性のベストプラクティスなどをご説明しました。

- 画像の概要を示すファイル名にする(例. small-dog.png)
- alt属性で画像の内容を説明する(例. alt="川辺で走っている小さい犬")
- コンテンツと関連性の強い画像を利用する(関係ない画像を利用しない)
- 適切なファイルサイズ・解像度の画像を利用する(目安 横幅1000px・重さ100〜200KBくらい)
■【初心者向け画像SEO対策】ファイル名とALT属性などブログ・ホームページにできる画像SEO(動画解説版)
この他にも画像のサイズに関することやレスポンシブ対応など技術的なこともありますが今回は割愛しました。ご興味のある方は、下記のGoogleヘルプをご参考ください。
Google 画像検索に関するおすすめの方法 | Search Consoleヘルプ
今回は以上になります。最後までご覧いただきありがとうございました。
合わせて読みたい記事
今回の画像に関するSEOを含め、ホームページ・ブログで検索上位を取るためのSEO対策まとめを「【SEO対策基本】初心者必見!無料で自分でできるSEOまとめ」でご紹介していますので合わせてご参考ください。









